介绍
json-server主要用于前端程序员在没有真实可获取的响应数据时,可以自己写一下json文件当作响应数据。当我们进行相应请求可以回显相应的响应数据。
说白了,就是前端程序员进行测试时,可以通过json-server模拟请求响应场景。
前置准备
- 安装vscode,利用它的终端敲命令执行脚本,方便测试
- 安装nodejs(npm是随同nodejs一起安装的包管理工具,我们需要的就是npm)
安装
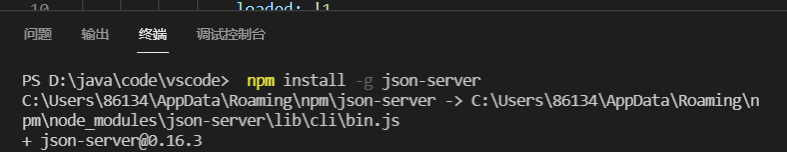
- 在vscode的终端执行npm命令进行安装:
npm install -g json-server

注意,你可能出现如下错误:npm ERR! code EPERM

解决方案:
- 可以敲入命令:
npm cache clean --force或者删除缓存文件C:\Users{账户}\npmrc文件 - 清空nodejs安装目录下的缓存文件夹node_cache(笔者的是在D盘:D:\nodejs\node_cache)
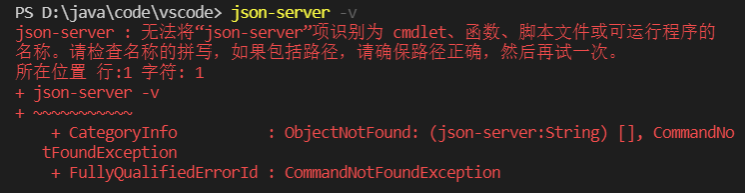
第二个问题是安装成功了,但是无法执行命令,具体情况如下图:

解决方案:
- 该问题一看即属于环境变量问题,步骤如下:
- 进入环境变量进行编辑


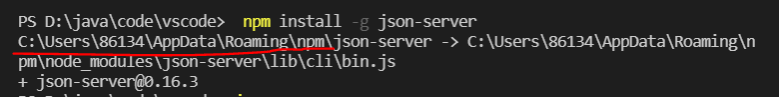
- 至于其中C:\Users\86134\AppData\Roaming\npm这条路径我们怎么得来的呢?答案如下图(安装成功时会有提示信息,你的路径则根据自己的设置藕):

- json-server安装到此就完成了
运用
- 接下来就可以进行相关命令执行了,但首先你需重启vscode
- 查看版本 json-server -v

- 建立json文件
{
"water": [
{
"id": 1,
"name": "农夫山泉",
},
{
"id": 2,
"name": "娃哈哈",
},
{
"name": "王老吉",
"id": 3
}
]
}
- 执行脚本命令

- 响应结果























 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








