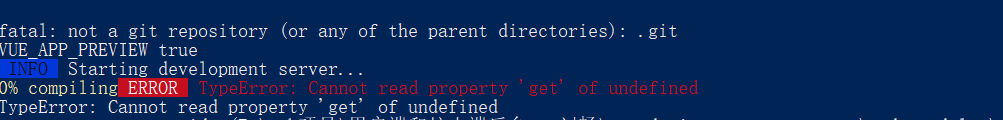
TypeError: Cannot read property 'get' of undefined
-
从 GitHub 仓库中直接安装最新的脚手架代码。git 地址
git clone --depth=1 https://github.com/vueComponent/ant-design-vue-pro.git my-projectcnpm install装了下依赖,运行报错啊,信息如下:

-
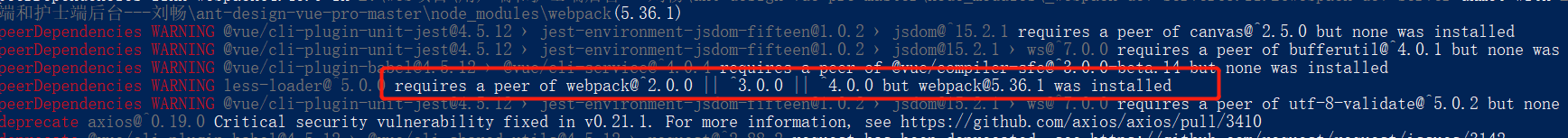
细看了下报错信息:是我的webpack版本太高了我的版本是5.36.1,最后安装下低版本的webpack就可以了。人家要2||3||4版本……
requires a peer of webpack@^2.0.0 || ^3.0.0 || ^4.0.0 but webpack@5.36.1 was installed

查看全局的webpack版本cnpm info webpack安装webpack4版本,在当前项目中cnpm install webpack@4.0.0 --save今天天气真热啊…………放假,忧伤的下午……






















 2575
2575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








