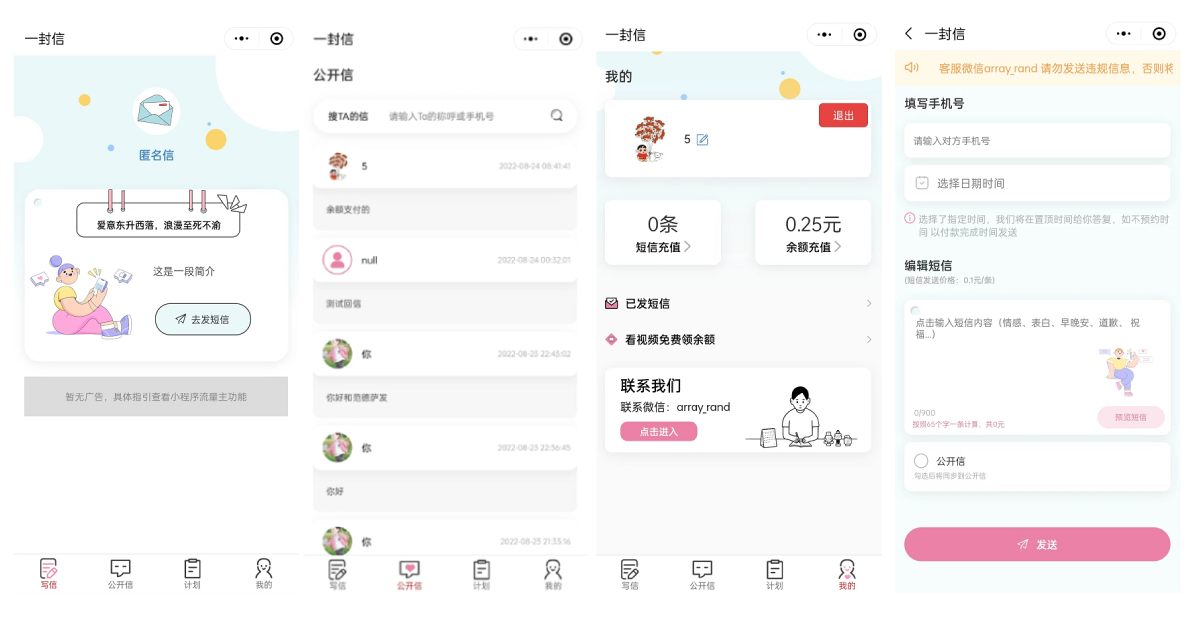
------------------- 程序特色 ----------------------
小程序端:支持微信小程序端,带激励广告和视频广告,流量主
资质简单:短信提交至数据中台,由平台统一代发,无需繁琐的对接流程
定时发送:设置需要定时发送的短信,提交中控平台,自动发送无需监控
禁词检测:内置强大违规字过略系统,部分前端代码开源,免费更新
部署简单:程序部署方便,简单配置即可上线运营,短信低至0.06/条
往来短信:用户在"已发短信"中点击"查看回信",可以获取对方发送的短信
短信套餐:支持站长后台自定义短信套餐,多少元包含多少条,促进用户消费
余额支付:推广的余额可用来提现,也可用来发短信、创建计划、购买短信套餐等
短信通道:两个短信通道,可人工审核或免审核通道,支持站长中控台自助切换
失败反馈:短信发送失败后,自动将额度退还给对应的用户,减少人为操作
在线更新:支持后台一键热更新,省时省力更方便,免去繁琐的上传替换步骤
部分前端代码
<template>
<view>
<image :src="url+'/static/home/cn/image/back_02.png'" mode="widthFix" class="back"></image>
<view class="xinbgck">
<image src="../../static/write/write.png" mode="widthFix" class="write"></image>
</view>
<view class="title" v-if="index.title!=undefined">
{{index.title}}
</view>
<view class="subtitlek">
<image src="../../static/write/yuan.png" mode="widthFix" class="yuan"></image>
<image src="../../static/write/tit.png" mode="widthFix" class="subtitle"></image>
<view class="brief" v-if="index.title_two!=undefined">
<!-- <text class="heavy">你瞧!</text> -->
<text>{{index.title_two}}</text>
</view>
<image src="../../static/write/people.png" mode="widthFix" class="people"></image>
<view class="describe" v-if="index.jianjie!=undefined">
{{index.jianjie}}
</view>
<view class="btn" @click="goInfo">
<image src="../../static/write/send.png" mode="widthFix" class="send"></image>
去发短信
</view>
</view>
<!-- <view class="titles">
<image src="../../static/write/heart.png" mode="widthFix" class="heart"></image>
<view class="text">
站长广告联盟
</view>
</view>
<view class="btn2">
投放广告
</view> -->
<view class="advertisement">
<view class="adver1" v-if="index.ad_two!=undefined">
<ad :unit-id="index.ad_two" ad-type="video" ad-theme="white"></ad>
</view>
<!-- <view class="adver2" v-if="index.ad_two!=undefined">
<ad :unit-id="index.ad_two" ad-type="video" ad-theme="white"></ad>
</view>
<view class="adver3" v-if="index.ad_two!=undefined">
<ad :unit-id="index.ad_two" ad-type="video" ad-theme="white"></ad>
</view> -->
</view>
</view>
</template>部分后端代码
// [ 应用入口文件 ]
namespace think;
// 加载基础文件
require __DIR__ . '/../thinkphp/base.php';
// 支持事先使用静态方法设置Request对象和Config对象
define('DS', DIRECTORY_SEPARATOR);
defined('APP_PATH') or define('APP_PATH', dirname($_SERVER['SCRIPT_FILENAME']) . DS);
defined('ROOT_PATH') or define('ROOT_PATH', dirname(realpath(APP_PATH)) . DS);
defined('RUNTIME_PATH') or define('RUNTIME_PATH', ROOT_PATH . 'runtime' . DS);
defined('TEMP_PATH') or define('TEMP_PATH', RUNTIME_PATH . 'temp' . DS);
// 执行应用并响应
Container::get('app')->run()->send();H5匿名信 https://wwi.lanzoup.com/b056ef7tc 密码:ft7u
https://wwi.lanzoup.com/b056ef7tc 密码:ft7u


























 1354
1354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










