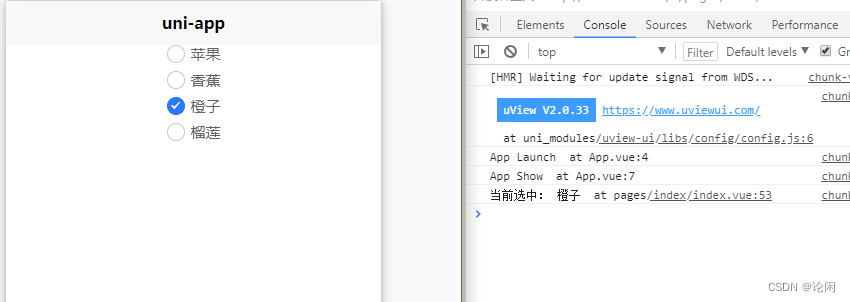
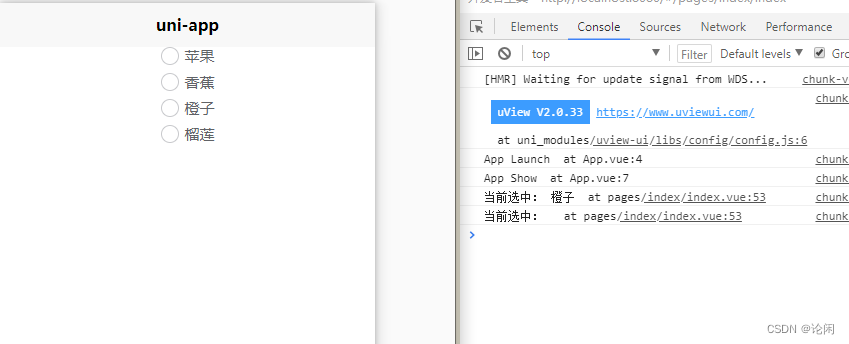
uView Radio 单选框实现取消选中状态
<template>
<view class="content">
<u-radio-group v-model="radioGroupValue" placement="column" @change="groupChange">
<u-radio :customStyle="{marginBottom: '8px'}" v-for="(item, index) in radiolist" :key="index" :label="item.name"
:name="item.name" @change="radioChange">
</u-radio>
</u-radio-group>
</view>
</template>
<script>
export default {
data() {
return {
// 基本案列数据
radiolist: [{
name: '苹果',
disabled: false
},
{
name: '香蕉',
disabled: false
},
{
name: '橙子',
disabled: false
}, {
name: '榴莲',
disabled: false
}
],
radioGroupValue: '',//当前 radioGroup 选中的值
radioValue:'', // 当前 radio 的值
num: 0 //用于区分是否是重复选中
}
},
onLoad() {
},
methods: {
groupChange(n) {
if(n == this.radioValue && this.num == 0){
// 第一次相等即执行以下代码
this.num++
}else {
// 第一次后相等即执行以下代码
// 置空 radioGroupValue 即取消选中的值
this.radioGroupValue = ''
// 初始化 num
this.num = 0
}
},
// 当切换其他选项的时候此方法才会执行
radioChange(n) {
this.radioValue = n
// 切换选项后需要初始化 num
this.num = 0
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
























 2981
2981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








