可参考,讲的很全面:https://blog.csdn.net/qq_37774171/article/details/87093678
https://blog.csdn.net/liang377122210/article/details/71545459
https://segmentfault.com/a/1190000015560315
jQuery和Vue的区别
1. Vue.js是什么?
Vue.js是一套构建用户界面渐进式前端框架(用到哪一块就用哪一块,不需要全部用上),Vue 的核心库只关注视图层,另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
2. Vue.js有那些优点?
- 响应式的数据绑定
这里的响应式不是@media 媒体查询中的响应式布局,而是指vue.js会自动对页面中某些数据的变化做出响应。 - 组件式开发
可维护、可重用、可测试,也就是一个页面由多个组件组合而成。
Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数
3. jQuery和Vue的区别
- jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作
- Vue是首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。
- 可以简单的理解为Vue帮我们做了dom操作,我们以后用Vue就需要修改对象的值和做好元素和对
象的绑定,Vue这个框架就会自动帮我们做好dom的相关操作 - 这种dom元素跟随JS对象值的变化而变化叫做单向数据绑定,如果JS对象的值也跟随着dom元素的值的变化而变化就叫做双向数据绑定
4. MVVM模式是什么?(双向数据绑定)
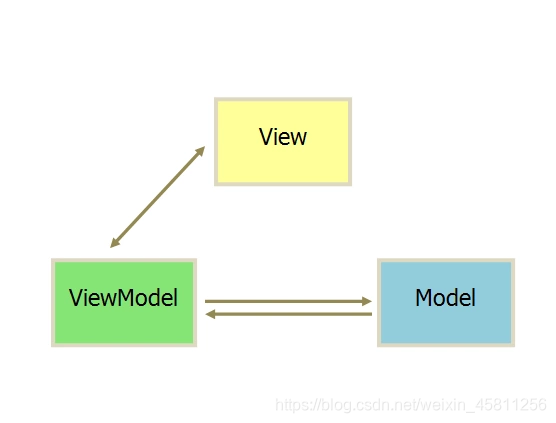
MVVM即model,view,viewmodel,它是数据驱动模式,即所有的一切通过操作数据来进行,而尽量避免操作dom树。
Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。
View 代表UI 组件,它负责将数据模型转化成UI 展现出来。
ViewModel就是一个同步View 和 Model的对象,连接Model和View。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。


5. mvvm模式和其它框架(jquery)的区别是什么?哪些场景适合?
区别:vue数据驱动,通过数据来显示视图层而不是节点操作。
场景:数据操作比较多的场景,更加便捷
6. 什么是单页面应用及其优缺点
单页面应用(SPA),通俗一点说就是指只有一个主页面的应用,浏览器一开始要加载所有必须的 html, js, css。所有的页面内容都包含在这个所谓的主页面中。但在写的时候,还是会分开写(页面片段),然后在交互的时候由路由程序动态载入,单页应用跳转,就是切换相关组件,仅仅刷新局部资源。
优点:
- 用户体验好,快,内容的改变不需要重新加载整个页面,基于这一点spa对服务器压力较小。
- 前后端分离。
- 页面效果会比较炫酷(比如切换页面内容时的专场动画)。
缺点:
- 不利于seo。(因为搜索引擎只认识html中的内容,不认识js中的把内容)
- 导航不可用,如果一定要导航需要自行实现前进、后退。(由于是单页面不能用浏览器的前进后退功能,所以需要自己建立堆栈管理)。
- 初次加载时耗时多。
- 页面复杂度提高很多。
多页面应用(MPA)
多页面(MPA),就是指一个应用中有多个页面,页面跳转时是整页刷新。
首屏时间快(只经历了一个http请求的时间);seo效果好;页面切换慢(每次请求都需要发一次http请求)
7. vue几种常用的指令?
v-for 、 v-if 、v-show、v-bind、v-on、v-else、v-text
8. vue常用的修饰符??
.prevent: 提交事件不再重载页面;.stop: 阻止单击事件冒泡;.self: 当事件发生在该元素本身而不是子元素的时候会触发;.capture: 事件侦听,事件发生的时候会调用
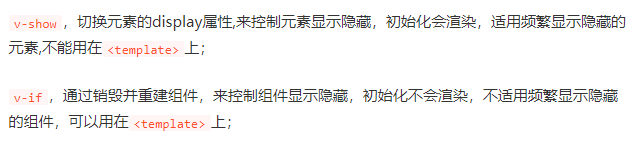
9. vue中的v-show和v-if的区别?
两个都能根据真假切换元素的显示和隐藏。

V-show是对class样式切换;v-if是对Dom元素切换;频繁切换用v-show,切换消耗小,反之用v-if,运行条件很少改变
当v-if被打开或关闭时,它将创建并完全销毁该元素。相反,v-show 将创建该元素并将其保留在那里,通过设置其样式为display:none来隐藏他
如果要切换的组件的渲染成本很高,那么这样做会更有效率。
反过来说,如果不需要立即执行昂贵的组件,可以使用v-if,这样他就会跳过渲染它,使页面加载速度更快一些
10. Vue中v-for v-if 一起使用的优先级
当它们处于同一节点,v-for的优先级比v-if更高,这意味着 v-if将分别重复运行于每个 v-for循环中, 如果要实现渲染满足条件的li节点时,可以这样用
<ul>
<li v-for="item in items" v-if="item.show">{{item}}</li>
</ul>
但是不推荐同时使用 v-if 和 v-for。
如果要同时使用,一般我们在两种常见的情况下会倾向于这样做:
1、为了过滤一个列表中的项目 (比如 v-for=“user in users” v-if=“user.isActive”)。在这种情形下,请将 users 替换为一个计算属性 (比如 activeUsers),让其返回过滤后的列表。
2、 如果你的目的是有条件地跳过循环的执行,那么可以将 v-if 置于外层元素(比如 ul, ol)。
<ul v-if="items.length">
<li v-for="item in items">{{item}}</li>
</ul>
11. 你对vue生命周期的理解怎么样?
vue的生命周期就是vue实例的创建运行销毁的一个过程,在不同的阶段会触发不同的函数,这些函数也就是生命周期函数,比如create,在实例创建数据已经完毕,能够做一些数据的初始化,但是dom还没有渲染,mounted页面数据全部渲染完毕,可以在此函数内部操作dom
12. Vue的生命周期
| 生命周期钩子| 触发的行为 |在这阶段可操作的例子 |
|–|–|–|–|
| beforeCreate | vue实例的挂载元素
e
l
和数据
d
a
t
a
都为
u
n
d
e
f
i
n
e
d
,还未初始化。
∣
可在这加个
l
o
a
d
i
n
g
事件
∣
c
r
e
a
t
e
d
∣
v
u
e
实例的数据
d
a
t
a
有了,
el和数据data都为undefined,还未初始化。 |可在这加个loading事件 | created | vue实例的数据data有了,
el和数据data都为undefined,还未初始化。∣可在这加个loading事件∣created∣vue实例的数据data有了,el还没有,DOM未生成|结束loading,还可从服务器获取一些初始化的数据
| beforeMount | vue实例的$el和data都初始化了,但还是虚拟的dom节点,页面还未被渲染。先把坑占住,到后面mounted挂载的时候再把值渲染进去。|
| mounted | vue实例挂载完成,虚拟的DOM变成真实DOM |在这发起后端请求,拿回数据,配合路由钩子做一些事情;可操作DOM节点
| beforeUpdate | data中的数据发生改变,还没有重新渲染之前调用|
| updated | data中的数据发生改变,重新渲染之后调用 |数据更新时,做一些处理(此处也可以用watch进行观测)
| beforeDestroy | 组件销毁前调用|给用户提示,比如“您确定删除xxx吗?移除定时器或者事件绑定”
| destroyed | 组件销毁后调用,vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在 |当前组件已被删除,清空相关内容
除了这8个还有另外2个
| activated | 使用keep-alive,组件被激活时调用,每次进入都会执行钩子中的函数 |
|–|–|–|
| deactivated | 使用keep-alive,组件被移除时调用 |
13. vue中 key 值的作用??
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素;
数据发生改变,只是将对应的对象重新排序;未改变的对象,不会重新创建,进而提升效率;
key 值是每项都有唯一 id(唯一标识)
在 Vue 中为什么不推荐用 index 做 key???
- 用 index 作为 key 时,在对数据进行,逆序添加,逆序删除等破坏顺序的操作时,会产生没必要的真实 DOM更新,从而导致效率低
- 用 index 作为 key 时,如果结构中包含输入类的 DOM,会产生错误的 DOM 更新
- 在开发中最好每条数据使用唯一标识固定的数据作为 key,比如后台返回的 ID,手机号,身份证号等唯一值
- 如果不存在对数据逆序添加,逆序删除等破坏顺序的操作时,仅用于渲染展示用时,使用 index 作为 key 也是可以的(但是还是不建议使用,养成良好开发习惯)。
可参考:在 Vue 中为什么不推荐用 index 做 key
14. 什么是vue的计算属性?
在模板中放入太多的逻辑会让模板过重且难以维护,在需要对数据进行复杂处理,且可能多次使用的情况下,尽量采取计算属性的方式。
好处:
①使得数据处理结构清晰;
②依赖于数据,数据更新,处理结果自动更新;
③计算属性内部this指向vm实例;
④在template调用时,直接写计算属性名即可;
⑤常用的是getter方法,获取数据,也可以使用set方法改变数据;
⑥相较于methods,不管依赖的数据变不变,methods都会重新计算,但是依赖数据不变的时候computed从缓存中获取,不会重新计算。
15. 计算属性 computed 和 watch 的区别?
computed:当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性。
watch:监听的是已经在 data 中定义的变量,当该变量变化时,会触发 watch 中的方法;数据变化时执行异步或开销较大的操作,可以随时修改状态的变化。
通俗来讲,既能用computed 实现又可以用 watch 监听来实现的功能,推荐用 computed,重点在于 computed 的缓存功能
可参考:Vue中计算属性和 watch的区别
vue中,计算属性 computed 和 watch 的区别
16. Vue路由有哪几种模式?
vue-router 有 3 种路由模式:hash、history、abstract
hash 能兼容到IE8, history 只能兼容到 IE10
vue-router中默认使用的是hash模式,也就是会出现如下的URL,URL中带有#号:
HTML5的History模式,它使url看起来像普通网站那样,以“/”分割,没有#,单页面并没有跳转
开启history模式后自动去除#,开启history模式需要后台配合;
我们可以用如下代码修改成history模式:
import Vue from 'vue'
import Router from 'vue-router'
import Main from '@/components/Main'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
component: Main
}
]
})
可参考:
vue-router两种模式
17. Vue组件传值有哪几种方式?
1. 父传子
父传子的实现方式就是通过props属性,子组件通过props属性接收从父组件传过来的值,而父组件传值的时候使用 v-bind 将子组件中预留的变量名绑定为data里面的数据即可。
2. 子传父
子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件;子组件给父组件传参用this.$emit(‘事件名’,携带的内容),父组件在相应的位置监听事件
3. 非父子组件间传值
1.vue提供了很多套组件间传值的方法,父子组件直接用props和$emit就好,大型项目则用vuex,但有一种更适合在小项目中使用的非父子组件传值方法,即bus总线机制。
非父子组件之间传值,需要定义个公共的公共实例文件bus.js,作为中间仓库来传值,不然路由组件之间达不到传值的效果。
2.另外一种方法也可以,先从传到父组件,再传到子组件(相当于一个公共bus文件)
4. 路由传参
// 1.命名路由传参
this.$router.push({ name: 'user', params: { user: 'nickname' }});
//页面接受
this.$route.params
// 2.查询参数传参
this.$router.push({path: '/user', query: {user: "nickname"}});
//页面接受
this.$route.query
可参考:
https://blog.csdn.net/weixin_45811256/article/details/109742189
https://blog.csdn.net/qq_42692851/article/details/105508934
18. $route和$router的区别
$route是“路由信息对象”,包括path,params,hash,query,fullPath,matched,name等路由信息参数。而$router是“路由实例”对象包括了路由的跳转方法,钩子函数等。
19. vue中的单项数据流和双向数据绑定是什么意思?
单项数据流是指数据是单向的,父组件的数据传递给子组件,只能单项绑定,不可以在子组件修改父组件的数据
双向数据绑定:是指数据和页面进行双向绑定,相互影响
20. Vue组件中的data为什么必须是一个函数?
因为如果默认为data是对象的话,对象为引用类型,这样的话,所有复用的组件都是引用的同一个数据,一个数据改变了其他也改变了。
但是如果是函数的话,只有函数构成作用域(注意理解作用域,只有函数{}构成作用域,对象的{}以及if(){}都不构成作用域),data是一个函数时,每个组件实例都有自己的作用域,每个实例相互独立,不会相互影响。
21. npm是什么?
NPM是一个node.js的包管理器。有了NPM这个包管理器,直接可以通过:
npm install xxx包名称
22. vue-cli是什么??
它是一个vue.js的脚手架工具。说白了就是一个自动帮你生成好项目目录,配置好Webpack,以及各种依赖包的工具,它可以通过:
npm install -g @vue/cli
23. vue cli和webpack的关系
Webpack 和 Vue CLI 是两个不同的工具,但他们可以一起使用来构建Vue.js应用程序。
Webpack是一个现代化的JavaScript应用程序打包器,它可以将代码和资源打包成一个或多个文件,以便于在浏览器中加载。Vue CLI是一个官方的Vue.js脚手架,它集成了Webpack以及其他常用的工具和插件,可以快速地搭建一个基于Vue.js的应用程序。
Vue CLI使用Webpack来构建Vue.js应用程序,它提供了一些预设的配置选项,如Babel、TypeScript、ESLint等,使得开发者可以快速地搭建一个符合自己需求的Vue.js应用程序。同时,Vue CLI还提供了一些命令行工具,例如vue serve、vue build、vue create等,使得开发者可以更加便捷地进行开发和构建。
总之,Webpack和Vue CLI是两个不同的工具,但它们可以结合使用来加速Vue.js应用程序的开发和构建。
24. vuex是什么?怎么使用?哪种功能场景使用它?
Vuex是vue的一个状态管理器,主要解决大中型复杂项目的数据共享问题。
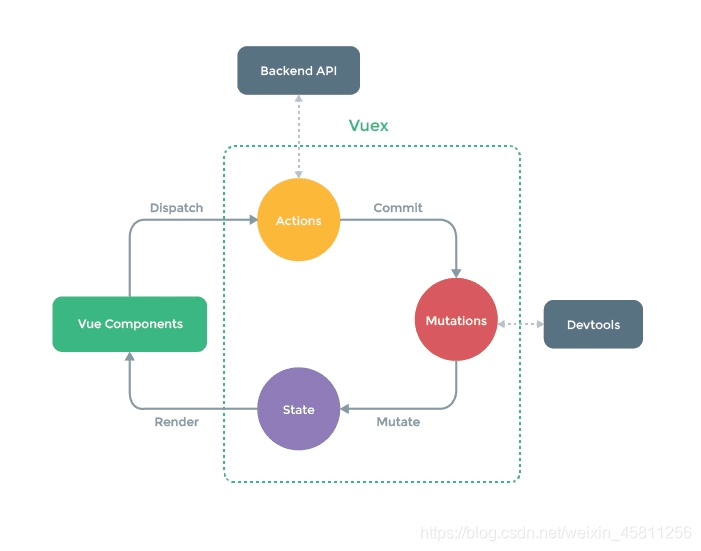
主要包括state,actions,mutations,getters和modules 5个要素。
主要流程:组件通过dispatch到 actions,actions是异步操作,再actions中通过commit到mutations,mutations再通过逻辑操作改变state,从而同步到组件,更新其数据状态,而getters相当于组件的计算属性,对组件中获取到的数据做提前处理的
只用来读取的状态集中放在store中; 改变状态的方式是提交mutations,这是个同步的事物; 异步逻辑应该封装在action中。
在main.js引入store,注入。新建了一个目录store,…… export 。
场景有:单页应用中,组件之间的状态、音乐播放、登录状态、加入购物车

state
Vuex 使用单一状态树,即每个应用将仅仅包含一个store 实例,但单一状态树和模块化并不冲突。存放的数据状态,不可以直接修改里面的数据。
mutations
mutations更改 Vuex 的 store 中的状态的唯一方法是提交 mutations。
getters
类似vue的计算属性,主要用来过滤一些数据。
action
actions 包含任意异步操作,通过提交 mutation 间接更变状态。view 层通过 store.dispath 来分发 action。
const store = new Vuex.Store({ //store实例
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})
Module
Module 将 store 分割成模块,每个模块都具有state、mutation、action、getter、甚至是嵌套子模块。
25. Vue-route是什么?
Vue-route是vue的一个前端路由器,它可以实现对页面局部进行无刷新的替换,让用户感觉就像切换到了网页一样。
路由就是根据网址的不同,返回不同的内容给用户。
26. 怎么定义 vue-router 的动态路由? 怎么获取传过来的值?
在 router 目录下的 index.js 文件中,对 path 属性加上 /:id,使用 this.$route.params.id获取。
27. 对keep-alive 的了解??
每一次路由切换时,ajax都会被发送,因此需要使用keep-alive优化网页性能。
可以使被包含的组件保留状态,或避免重新渲染。
在vue 2.1.0 版本之后,keep-alive新加入了两个属性: include(包含的组件缓存) 与 exclude(排除的组件不缓存,优先级大于include) 。
使用方法
<keep-alive include='include_components' exclude='exclude_components'>
<component>
<!-- 该组件是否缓存取决于include和exclude属性 -->
</component>
</keep-alive>
28. 你之前有做过spa类型的项目吗?怎么实现的??
spa就是单页面应用程序,而单页面应用程序,主要依靠路由来实现,路由根据不同的hash值来展示不同的组件
29. 如何给vue自定义组件添加点击事件??
通俗点讲:就是在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加’. native’事件是无法触 发的。
需要在@click后面加上.native,官方对于native的解释为:
.native ——监听组件根元素的原生事件
正确写法:
<my-button @click.native="alert1()" names="删除" v-bind:item2="btdata"></my-button>
具体案例可参考:[vue中’. native’修饰符的使用]
(https://blog.csdn.net/qq_29468573/article/details/80771625)
30. 性能优化
- 使用CDN加载
- 如何减小包的体积(路由懒加载;开启Gzip压缩;使用webpack的externals属性把不需要打包的库文件分离出去,减少打包后文件的大小;使用vue的服务端渲染(SSR))
31. Vue 2.x中data为什么是一个函数?
在 Vue 2.x 中,组件的 data 选项需要以函数的形式返回一个对象。这是因为当组件被定义时,Vue 会对组件中的 data 选项进行特殊处理,将其变成响应式的数据对象。
如果 data 选项是一个对象,那么这个对象会在组件被创建时被共享,如果一个组件实例修改了这个对象中的属性,那么这个修改会影响到所有使用这个组件的实例,这样可能会导致数据混乱的问题 (****)。
为了避免这种情况发生,Vue 要求 data 选项必须以函数的形式返回一个对象。每个组件实例都会有自己独立的数据对象,这个函数在组件实例化时会被调用,返回一个全新的数据对象,这个对象是组件实例私有的,它的修改不会影响其他实例。
示例代码:
Vue.component('my-component', {
data: function () {
return {
message: 'Hello Vue!'
}
}
})
在上面的代码中,data 选项是一个函数,每次组件实例化时,都会调用这个函数,返回一个全新的数据对象。这样可以确保每个组件实例都有自己独立的数据对象,修改数据时不会相互影响。
32. data绑定响应式数据i,自增100次,视图为什么只渲染一次?
这个问题,还要从Vue在更新DOM时进行了优化说起。
Vue在更新DOM时,会进行一些优化,以提高性能和效率。以下是一些Vue在更新DOM时进行的优化:
- 虚拟DOM比较:Vue使用虚拟DOM来代替直接操作真实的DOM元素。当数据发生变化时,Vue会先生成一个新的虚拟DOM树,然后与旧的虚拟DOM树进行比较,找出哪些部分需要更新,哪些部分不需要更新,从而最小化DOM操作。
- 批量更新:Vue会将多次数据变化的更新操作合并成一次更新,从而减少DOM操作的次数。例如,如果多个数据变化导致需要更新同一个DOM元素的多个属性,Vue会将这些属性的更新操作合并成一次操作,只更新一次DOM元素。
- 异步更新:Vue采用异步更新的策略,将所有的数据变化都放入一个队列中,等到下一个事件循环时才进行更新。这样可以最大程度地避免不必要的DOM操作,提高更新性能。
- 列表更新优化:当列表数据发生变化时,Vue会根据新旧列表的差异,只更新发生变化的部分,而不是整个列表重新渲染。
- 组件更新优化:当组件数据发生变化时,Vue会尝试复用已经存在的组件实例,而不是每次都创建一个新的组件实例。这样可以减少组件的创建和销毁,提高性能。
总之,Vue通过 虚拟DOM比较、批量更新、异步更新、列表更新优化 和 组件更新优化 等多种优化策略,来提高DOM更新性能和效率。
33. Vue 子组件和父组件执行顺序
加载渲染过程:
- 父组件 beforeCreate
- 父组件 created
- 父组件 beforeMount
- 子组件 beforeCreate
- 子组件 created
- 子组件 beforeMount
- 子组件 mounted
- 父组件 mounted
更新过程:
- 父组件 beforeUpdate
- 子组件 beforeUpdate
- 子组件 updated
- 父组件 updated
销毁过程:
- 父组件 beforeDestroy
- 子组件 beforeDestroy
- 子组件 destroyed
- 父组件 destoryed
持续更新中…























 2575
2575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










