实现让字体图标旋转 transform:rotate()
<style>
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?6c68li');
src: url('../fonts/icomoon.eot?6c68li#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?6c68li') format('truetype'), url('fonts/icomoon.woff?6c68li') format('woff'), url('fonts/icomoon.svg?6c68li#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
border: 1px solid black;
}
div::after {
content: '\e90e';
font-family: 'icomoon';
display: inline-block;
transition: all 0.5s;
}
div:hover::after {
transform: rotate(180deg);
}
</style>
</head>
<body>
<div>
我是div
</div>
</body>
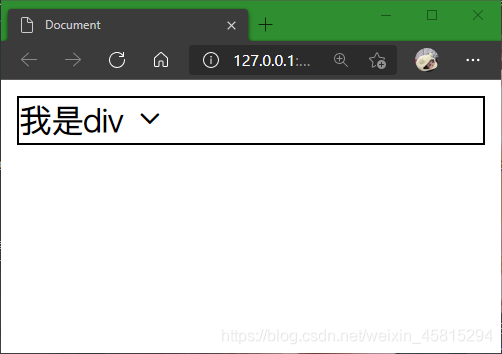
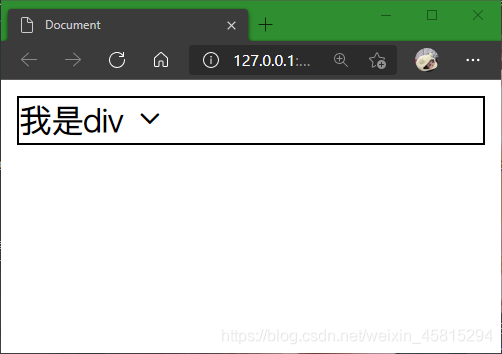
鼠标移入前

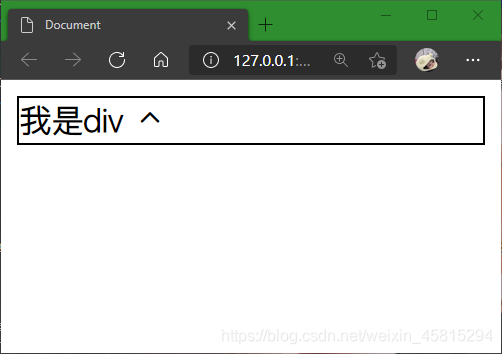
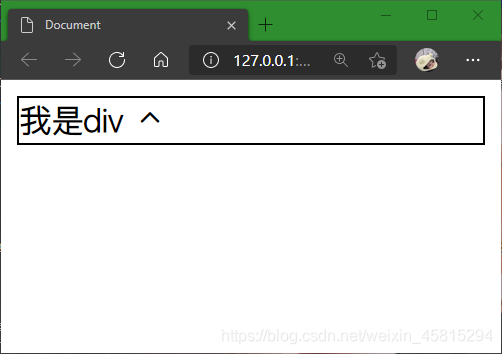
鼠标移入后
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








