使用vben Admin框架的Basic 基础组件和Form 表单组件
需求是在新增的时候,使用了Form 表单,将字段显示在Form 表单上,但是新增成功之后数据需要在表格上显示
1、有的字段数据是通过Form 表单组件的ApiSelect、ApiTreeSelect来获取到的数据 

2、但是如果不处理的话,在表格里面显示的时候,会显示成id
3、处理的时候有两种方式
一、在.data.ts文件中


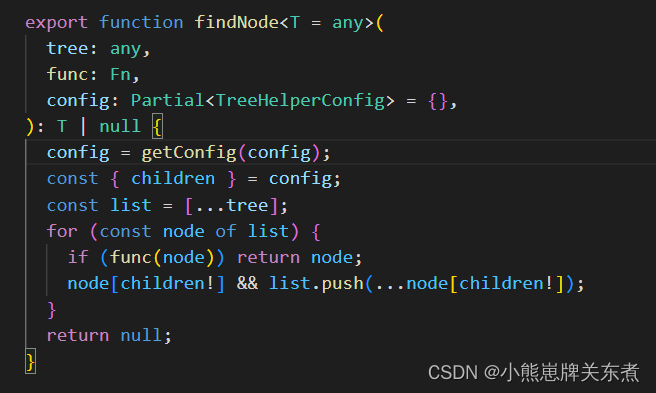
通过接口将需要的数据,赋值给自定义的属性。再通过vbenAdmin框架封装好的方法来进行处理,在return时,需要显示的是哪个字段,就返回哪个字段,之后在该字段里面写入
这里使用的方法:

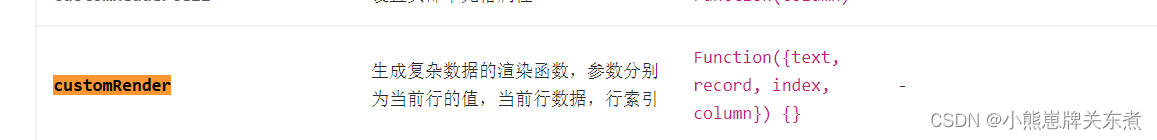
有的属性在vben Admin框架内没有声明的,可以去ant design vue框架中去找

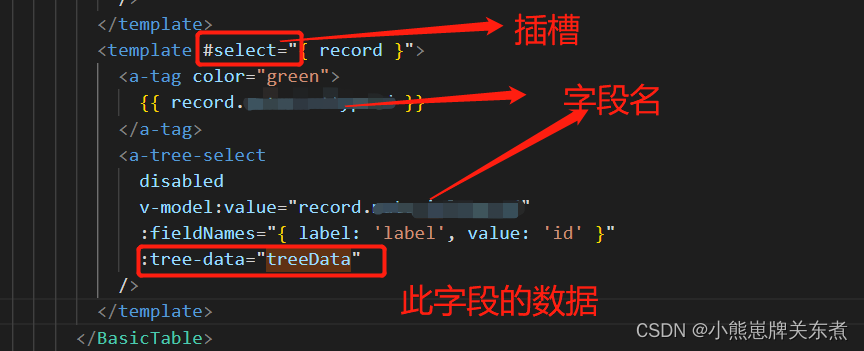
二、在.vue文件中写

这里写fieldNames是因为我的数据的兼职和组件所要的不一致。
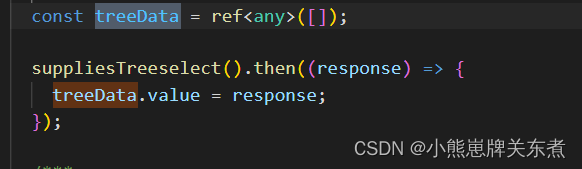
通过接口将数据存进去

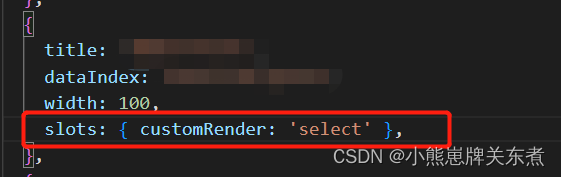
之后在.data.ts文件中该字段上写上插槽























 5173
5173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








