目录
一、下载Node.js
前往官网下载
点此下载node.js
下载完成后双击安装包


之后后一路next即可(记得修改安装路径)。
二、下载Visual Studio Code
下载完成后双击安装包


之后一路next即可(记得修改安装路径)。
三、搭建Node.js开发环境
1.切换VS Code中文界面
如果已经是中文界面可以跳过此步
打开VSCode编译器,按下述操作
显示命令面板:快捷键:Ctrl+Shift+P
查找命令:输入Configure Display Language

选择中文:zh-cn

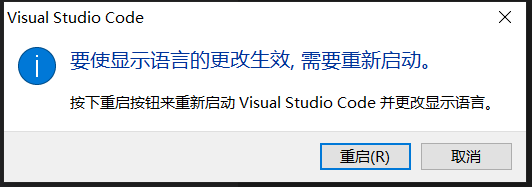
点击重启按钮:

2.新建工作文件夹
在想要的位置新建文件夹之后,按下图操作

打开刚刚创建的文件夹即可。
3.新建js文件

将新建的js文件命名为test.js
将下面的测试代码复制进去
if (typeof(window) === 'undefined') {
console.log('程序工作于node.js');
} else {
console.log('程序工作于浏览器');
}
4.创建并修改lauch.json
按下图操作自动生成




将上图代码修改成如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceRoot}/test.js",//运行的js文件
"stopOnEntry": false,
"args": [],//可以指定运行的js源文件的命令行参数,argv[0]为process.argv[2]
"cwd": "${workspaceRoot}",
"preLaunchTask": null,
"runtimeExecutable": null,
"runtimeArgs": [
"--nolazy"
],
"env": {
"NODE_ENV": "development"
},
"externalConsole": false,
"sourceMaps": false,
"outDir": null
}
]
}
Ctrl+S保存即可
最后会看到右侧变成了上述代码中规定的名字

点击运行

四、切换js文件运行
如果要运行该文件夹下另一个js文件,只需要修改lauch.json中的

例如我又新建了一个hello.js,只需要把上图中的test.js改成hello.js即可。

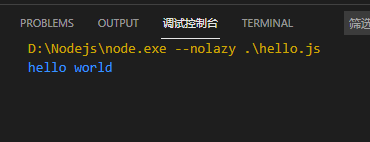
运行结果:























 3052
3052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








