python_BootStrap
1. 导入bootstrap
BootStrap 已经写好的css样式,我们如果想要使用Boostrap:
- 下载boostrap模板
- 在页面上引入bootsrap文件
- 编写HTML时,按照Boostrap的规定来编写+自定制。
bootsrap网址:
https://www.bootcss.com/
创建目录

在html中引入
<!--开发版本-->
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
复制模板:组件
https://v3.bootcss.com/components/
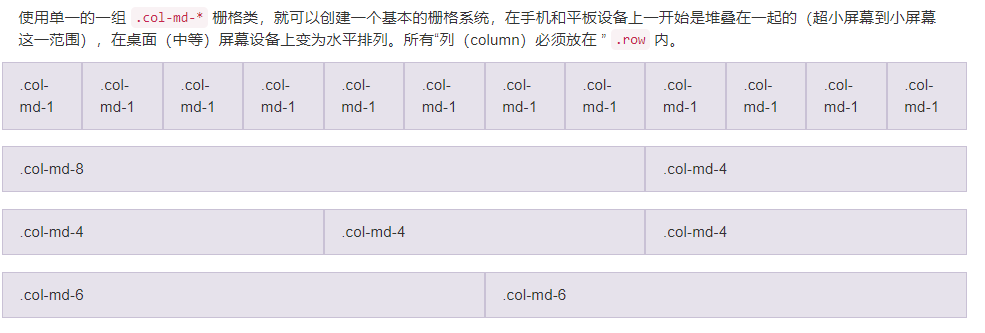
2. 栅格系统
col-xs-2

- 把整体划分为了12格
- 分类:响应式,非响应式
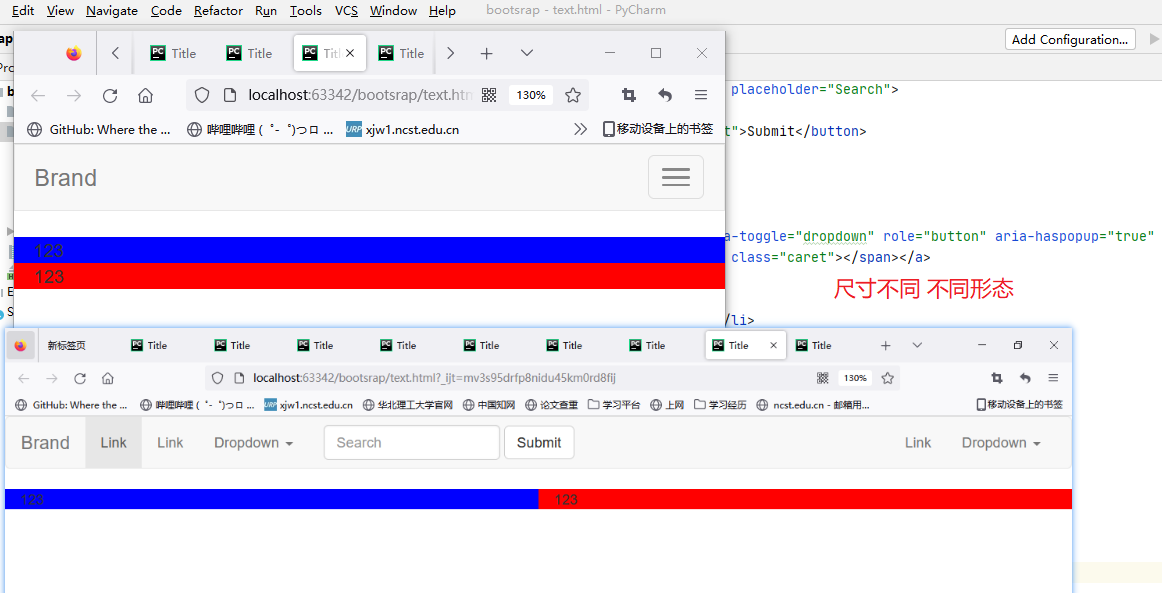
响应式:根据设备屏幕宽度不同
.col-sm- 750px
.col-md- 970px
.col-lg- 1170px
当网页小于对应的像素时,响应式的布局会发生变化

<div class="col-sm-6" style="background-color:blue;">123</div>
<div class="col-sm-6 "style="background-color:red;">123</div>
因为栅格是在页面的最左侧出现 如何改变位置:l列偏移
<div class="col-sm-offset-3 col-sm-6" style="background-color:blue;">123</div>
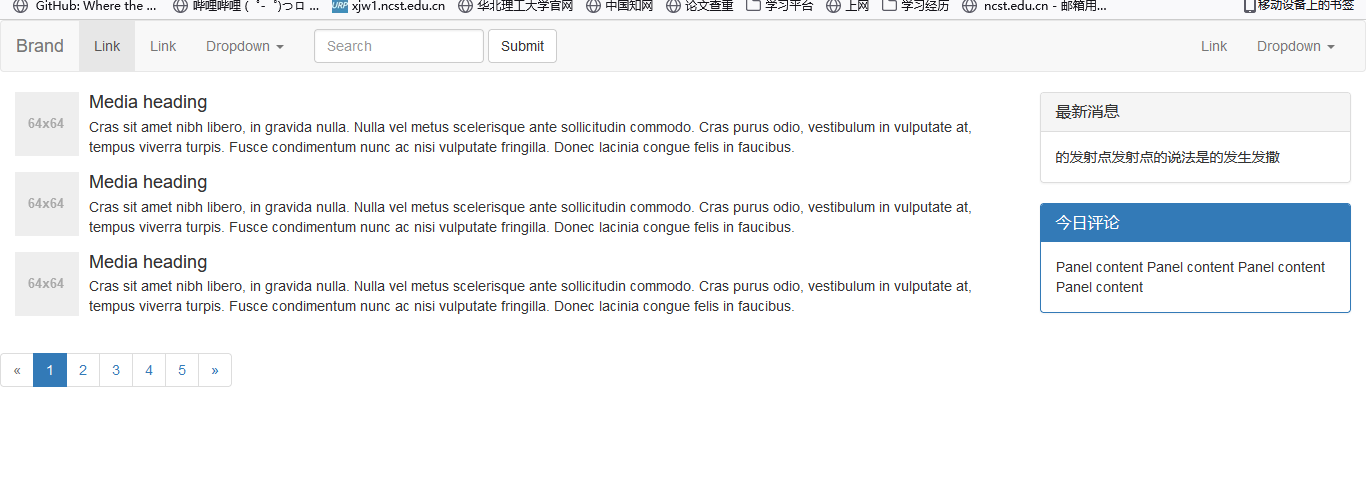
3. container
container
container-fliud

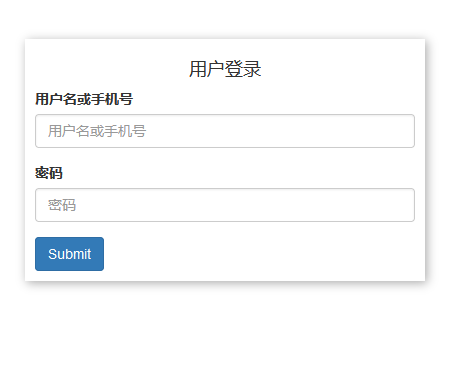
4. 尝试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
.kuang{
width:400px;
margin:40px auto;
padding:10px;
box-shadow:2px 2px 10px #aaa;
}
.biaoqian{
margin:10px auto 10px auto;
width:380px;
text-align:center;
}
</style>
</head>
<body>
<div class="kuang">
<h4 class="biaoqian">用户登录</h4>
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名或手机号</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="用户名或手机号">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="密码">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
.container{
width:1300px;
}
.bott{
margin-bottom:10px;
}
</style>
</head>
<body>
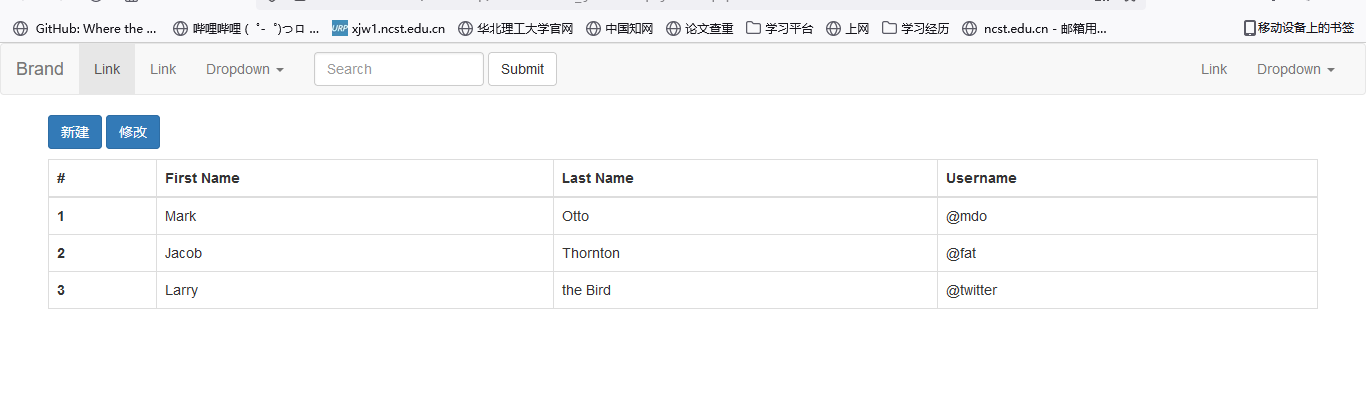
<!--导航栏-->
<nav class="navbar navbar-default">
...
</nav>
<div class="container">
<!--新建按钮-->
<div class="bott">
<button type="button" class="btn btn-primary">新建</button>
<button type="button" class="btn btn-primary">修改</button>
</div>
<!-- 表格 -->
<table class="table table-bordered">
...
</table>
</div>
</body>
</html>

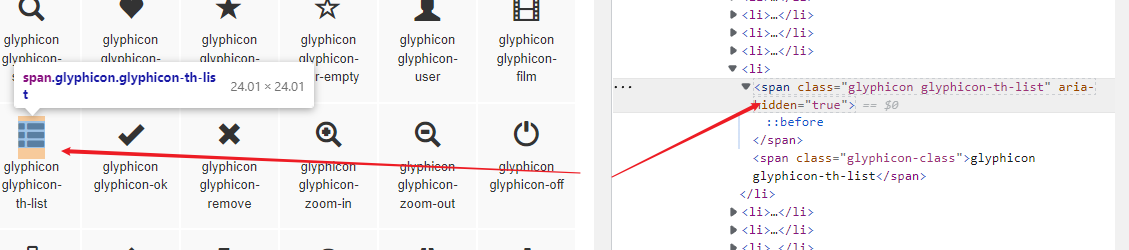
5. 图标
bootstrap图标不多,找另一个组件
font awesome


5.1 插件安装
- 下载
- 引入
- html导入
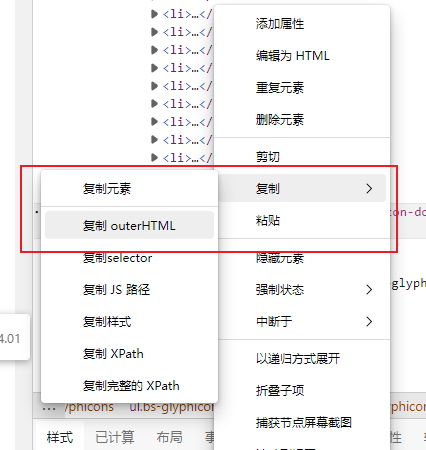
- 获取图标
5.3bootstrap依赖
bootstrap依赖javascript的类库:jquery。
- 下载jquery,在页面上应用jquery。
5.1 插件安装
- 下载
- 引入
- html导入
- 获取图标
5.3bootstrap依赖
bootstrap依赖javascript的类库:jquery。
- 下载jquery,在页面上应用jquery。
- 在页面上应用bootstrap的javascrpt类库。





















 7156
7156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








