一、alert()警告框(确定)
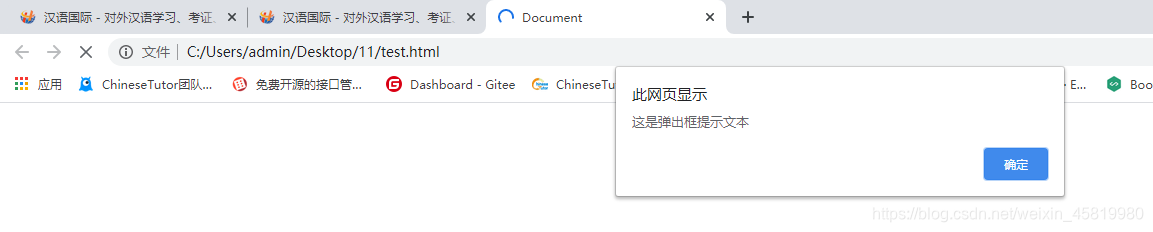
alert()方法是显示一条弹出提示消息和确认按钮的警告框。
需要注意的是 :
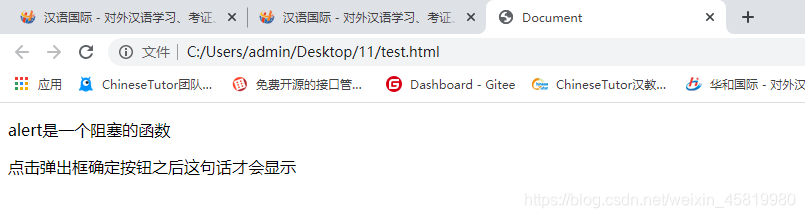
alert()是一个阻塞的函数,如果不点确认按钮,后面的内容就不会加载出来。
使用方式:
alert(“想要提示的文本内容”)

点击确定按钮之后
 实现代码:
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>alert是一个阻塞的函数</p>
<p>点击弹出框确定按钮之后这句话才会显示</p>
<script>
alert("这是弹出框提示文本")
</script>
</body>
</html>
二、confirm()弹出个确认框 (确定,取消)
confirm()方法是显示一个含有指定消息和确认和取消按钮的确认框。
如果点击"确定"返回true,否则返回false。
使用方式:
(1)不接收返回值:
confirm(“这样写可以直接显示,不接收返回值。”)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 584
584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








