
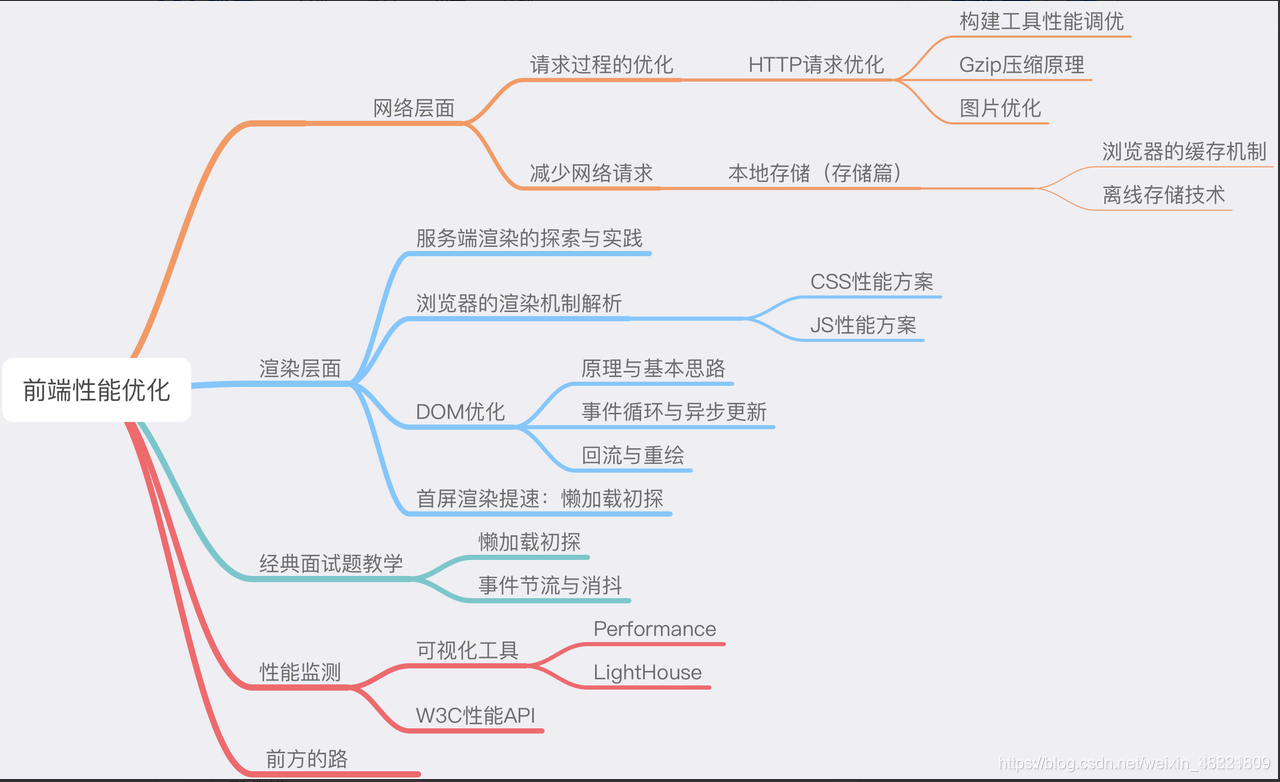
前端主要的优化点
1、webpack性能调优与Gzip原理优化
2、浏览器的缓存机制和缓存策略
3、图片优化——质量和性能的平衡点
4、本地存储——Cookie、Web Storage、IndexDB
5、CDN的缓存和回源机制
6、服务端渲染
7、浏览器运行机制
8、DOM优化原理与实践
9、Event Loop与异步更新策略
10、回流和重绘
11、首屏优化
图片优化
图片格式比较
大小比较:通常地,PNG ≈ JPG > GIF
透明性:PNG > GIF > JPG
色彩丰富程度:JPG > PNG >GIF
兼容程度:GIF ≈ JPG > PNG
优化图片
一、雪碧图(精灵图)
即css sprites, 就是把很多小图片制作成一个大图,然后作为背景图片使用,定位即可。
优点: 很明显: 减少了大量的http请求。
缺点: 背景定位较为麻烦,其实不算缺点。
二、图片压缩
图片压缩是很简单的,就是无损压缩了。
相关知识可阅读 图片格式规范
推荐一个压缩图片的网站—智图: 智图压缩 图好快
1. 优先使用png而不是GIF
2. 压缩png
3. 去掉jpg的metadata
4. 压缩gif动画
5. 尝试使用png8
6. 避免使用AlphaImageLoader
7. 压缩动态生成的图像
8. 使 favicon 更小,可缓存
9. 使用css sprites
三、响应式图片
不管是pc还是移动端,都会有很多不同尺寸的图片,如果你做的是响应式网站和移动端的话,那么你就更需要考虑图片尺寸的选择问题了
移动端的屏幕分辨率和尺寸太多,所以就可能需要不同的尺寸加载不同尺寸的图片,这样就节省了网站的访问流量,以及页面渲染的效率 先展示现在设备的分辨率等的图
如果想查看更多的话,就去devices
通过css定义来加载不同的背景bg图片
@media only screen and (max-width : 480px) {
.img {background-image: url(bg-480.jpg);}
}
@media only screen and (max-width : 360px) {
.img {background-image: url(bg-360.jpg);}
}
Img的srcset和sizes的方法
这两个img属性是html5的属性,有浏览器的兼容问题
srcset指定图片的地址和对应的图片质量。sizes用来设置图片的尺寸零界点
对于srcset和sizes,详解点击查看
<img class="img" src="imgbg-320.jpg"
srcset="imgbg-320.jpg 320w, imgbg-360.jpg 360w, imgbg-480px.jpg 480w"
sizes="(max-width: 480px) 480px, 320px">
四、base64
base64编码的大小比原图大小更大一些,但是可以减少http请求。一般是原图大小的4/3;
五、延迟加载 (懒加载)
图片延迟加载也称懒加载,通常应用于图片比较多的网页,如果一个页面图片比较多,且页面高度或宽度有好几屏,页面初次加载时,只显示可视区域的图片(非可视区域图片使用1*1的图片占位,图片大小css控制),当页面滚动的时候,图片进入了可视区域再进行加载(修改src),这样可以显著的提高页面的加载速度,更少的图片并发请求数也可以减轻服务器的压力。如果用户仅仅在首屏停留,还可以节省流量。具体的实现方法可以看一个插件,就叫lazeload。
六、 图标字体
用过bootstrap的同学肯定对方便的fontawesome图标字体印象深刻,可以无损放大缩小,可以修改颜色,只要加个类名就可以使用图标,感觉是不是很爽🌚。优势呢。。。矢量&方便好用,不过图标没有一定的量可能不大需要,而且矢量图可能美工压力也比较大,我们只要知道怎么用就行啦,有的时候用现成的图标减轻一下美工同学的工作量也是极好的。可以看一下一个专门用来做图标字体的网站。
七、SVG
svg作为矢量图,和iconfont对比起来优势可能就是字体可能在样式修改方面受限较多,其次字体文件一般都弄的挺大的,然后兼容性差点。svg也可以认为就是图片,使用方法也很简单。
八、图片显示优化
首先,固定图片外层div的高度和宽度,然后img设置为100%(宽高都是如此),背景颜色要有,这样,即使没有显示出来,也是可以看得。重要,设置图片的 onload 事件,首先要设置图片为display: none; 然后当图片onload之后,我们再将之加载出来,并且加载时透明度可以是一个递增的过程。 代码大致如下(vue项目写的):
**html代码**
<img src="picture" alt="" style="display: none;" v-on:load="getSomething($event)" >
**js代码**
getSomething (e) {
var target = e.currentTarget;
target.style.opacity = 0;
target.style.display = 'block'
var timer = setInterval(function () {
target.style.opacity = parseFloat(target.style.opacity) + 0.01;
if (parseFloat(target.style.opacity) >= 0.98) {
clearInterval(timer);
}
}, 30);
}





















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








