👩 个人主页:不爱吃糖的程序媛
🙋♂️ 作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!
✨系列专栏:前端面试宝典、JavaScript进阶、vue实战
📢 资料领取:前端进阶资料以及文中源码可以在🎈公众号“不爱吃糖的程序媛”领取
Object.assign()的用法
Object.assign方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
Object.assign方法的第一个参数是目标对象,后面的参数都是源对象。
const target = { a: 1 };
const source1 = { b: 2 };
const source2 = { c: 3 };
Object.assign(target, source1, source2);
target // {a:1, b:2, c:3}
浅拷贝
Object.assign方法实行的是浅拷贝,而不是深拷贝。也就是说,如果源对象某个属性的值是对象,那么目标对象拷贝得到的是这个对象的引用。
由于Object.assign()有上述特性,因此Vue组件需要重置Vue组件的data数据的需求时,我们可以这么用
源代码
methods: {
handleClose() {
//通过this.$data获取当前状态下的data,通过this.$options.data()获取该组件初始状态下的data。
//然后只要使用Object.assign(this.$data, this.$options.data())就可以将当前状态的data重置为初始状态
Object.assign(this.$data, this.$options.data.call(this));//加这句话就可以清空
this.$refs.forms.resetFields();
this.$emit("resetGoodsInfo");
this.$emit("handleClose");
},
}
<template>
<Dialog
:title="$t('lang.leaveWarehouse')"
:visible="visible"
width="800px"
:loading="loading"
:btnName="$t('lang.submit')"
@handleOk="handleOk"
@handleClose="handleClose"
>
<div class="dialog-content">
<el-form
:model="ruleForm"
:rules="rules"
:validate-on-rule-change="false"
ref="forms"
label-width="120px"
label-position="right"
>
<el-form-item :label="$t('lang.cargoName')" prop="goodsSn">
<el-select
v-model="ruleForm.goodsSn"
filterable
:placeholder="$t('lang.pleaseSelect')"
:disabled="isCertainItem"
@change="handleSelectGoods"
>
<el-option
:label="
item.goodsName.length > 40
? item.goodsName.slice(0, 40) + '...'
: item.goodsName
"
:value="item.goodsSn"
v-for="(item, index) in cargoList"
:key="index"
></el-option>
</el-select>
</el-form-item>
<el-form-item :label="$t('lang.specification')" prop="specificationId">
<el-select
v-model="ruleForm.specificationId"
:placeholder="$t('lang.pleaseSelect')"
:disabled="specificationList.length === 0 || isCertainItem"
@change="handleSpecificationGoods"
>
<el-option
:label="item.specification"
:value="item.id"
v-for="(item, index) in specificationList"
:key="index"
></el-option>
</el-select>
</el-form-item>
<el-form-item :label="$t('lang.currentStockLocation')" prop="shelvesSn">
<div class="current-stock-locate">
<div v-for="(item, index) in shelvesList" :key="index">
<div
class="location-item"
:class="isSelectShow && mouseIndex == index ? 'clicked' : ''"
@click="
selectCurrentLocation(
item.shelvesSn,
item.shelvesLevel,
item.id,
item.goodsCount,
item.goodsUnit,
index
)
"
>
{{
`${item.shelvesSn} ${$t("lang.nth")}${item.shelvesLevel}${$t(
"lang.level"
)} ${item.goodsCount}${item.goodsUnit}`
}}
</div>
</div>
</div>
</el-form-item>
<el-form-item :label="$t('lang.leaveStockAmount')" prop="goodsCount">
<div class="amount-unit">
<el-input
v-model.trim="ruleForm.goodsCount"
:placeholder="$t('lang.pleaseEnter')"
@blur="resetGoodsCount(ruleForm.goodsCount)"
>
<template slot="append">
<div class="number-calc-icon">
<em
class="el-icon-caret-top"
@click="addNum(ruleForm.goodsCount)"
></em>
<em
class="el-icon-caret-bottom"
@click="reduceNum(ruleForm.goodsCount)"
></em>
</div>
</template>
</el-input>
<div class="unit">{{ goodsUnit }}</div>
</div>
</el-form-item>
<el-form-item :label="$t('lang.claimant')" prop="checker">
<el-input
:rows="3"
:maxlength="50"
v-model="ruleForm.claimant"
:placeholder="$t('lang.pleaseEnterClaimant')"
></el-input>
</el-form-item>
<el-form-item :label="$t('lang.remark')" prop="desc">
<el-input
type="textarea"
:rows="3"
:maxlength="200"
v-model="ruleForm.recordDesc"
:placeholder="$t('lang.pleaseEnter')"
></el-input>
</el-form-item>
<el-form-item prop="operateType">
<el-checkbox v-model="checked" @change="changeCheckbox()" :label="$t('lang.returnSupplier')"></el-checkbox>
</el-form-item>
</el-form>
</div>
</Dialog>
</template>
注意:
data()中若使用了this来访问props或methods,在重置 d a t a 时,注意 t h i s . data时,注意this. data时,注意this.options.data()的this指向,最好使用this.$options.data.call(this)。
https://blog.csdn.net/mocoe/article/details/89682022?
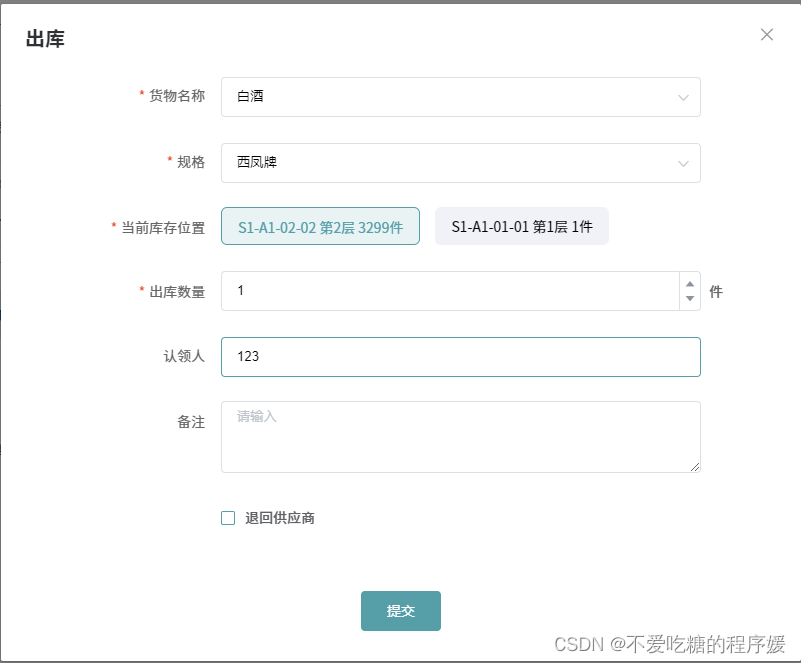
效果图:
填入信息:

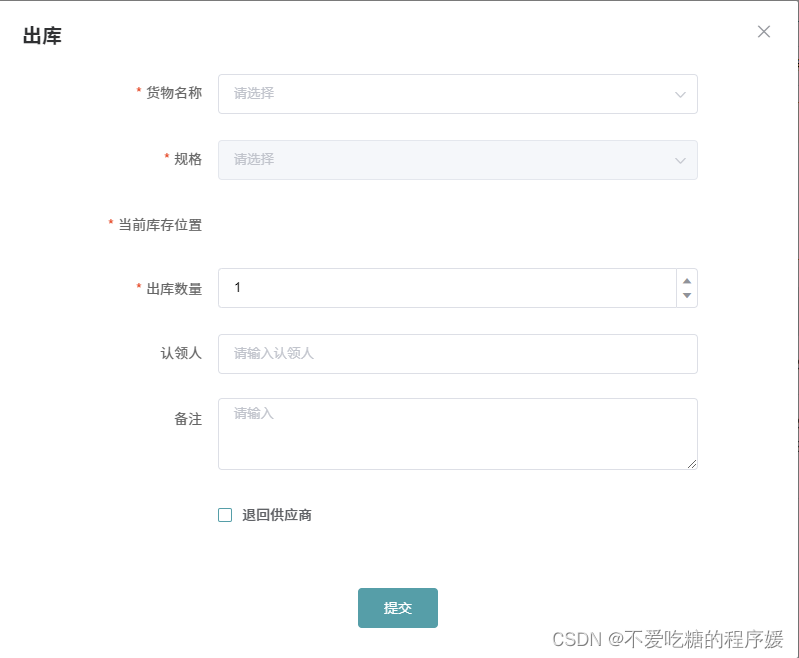
关闭后再次打开:
























 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










