问题描述
在控制台上能够修改宽高度,把该元素拿来放在源文件中不能起效果;
修改前:

修改后:

解决思路
1.元素没有取对(其实一般改这种官方组件,不是写一长串的类名,以及深度处理器;相反它反而很简单,外面写一个组件定义的类名,里面写这个组件封装的类名就好了)
2.可以用不加scoped的全局样式
3.看elementUI官方文档,里面有一个poper-class属性
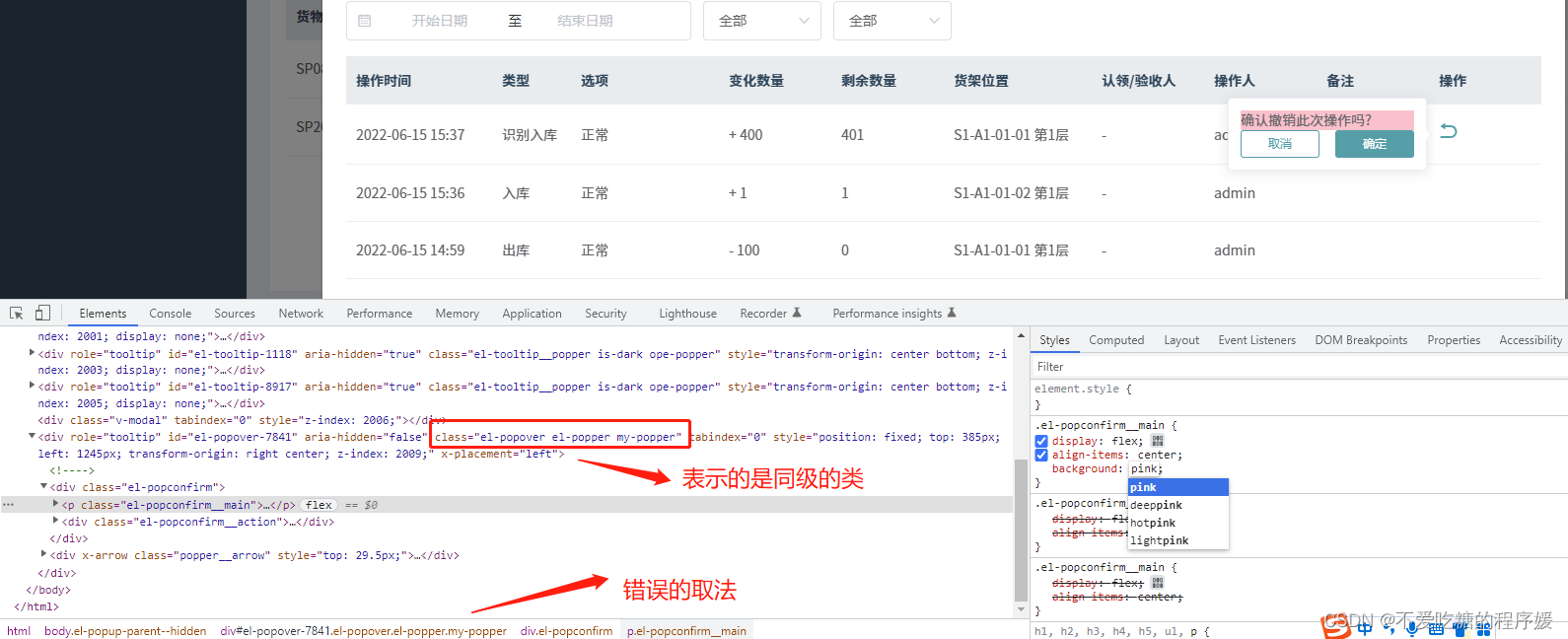
总结:我没改对样式,是从源头上就错了,并且方法上也有问题;比如我之前取的是这个玩意,并且在编写源码的时候,我有将p写成.p,并且就是我有将同级的类在源码中用空格将它隔开,这表示的将会是从属包含关系。

css类之间是空格和逗号的区别:
1、css类中用逗号隔开表示两个不同类的样式类名用同一个样式;
2、空格隔开表示从属包含关系,是当前的元素子元素;
3、逗号隔开表示并列关系,两者之间没有任何关系,可以使用同一个样式。
源代码
<el-table-column prop="operation" :label="$t('lang.operation')">
<template slot-scope="scope">
<div class="icon-box" v-if="scope.$index == 0">
<el-popconfirm
:popper-append-to-body="false"
hide-icon
placement="left"
:title="$t('lang.undo')"
:ref="`popover-${scope.$index}`"
@confirm="undo(scope.row.id)"
popper-class="my-popper"
>
<div class="delete-icon" slot="reference">
<Icon link="icon-chehui" :allowProp="true"></Icon>
</div>
</el-popconfirm>
</div>
</template>
</el-table-column>
<style lang="scss">
.my-popper {
width: 197px;
height: 106px;
box-shadow: 0px 2px 10px 0px rgba(51, 70, 84, 0.2);
.el-popconfirm__main {
width: 100%;
height: 22px;
font-size: 16px;
font-weight: 500;
text-align: left;
color: #333333;
line-height: 22px;
margin: 10px 0 12px 0;
padding-left: 9px;
}
.el-popconfirm__action {
display: flex;
align-items: flex-start;
padding-left: 29px;
// 交换 确定 和 取消 按钮的位置
.el-button:nth-child(1) {
width: 50px;
height: 28px;
background: #ffffff;
border: 1px solid #499fa9;
border-radius: 6px;
text-align: center;
}
.el-button:nth-child(2) {
width: 50px;
height: 28px;
background: #499fa9;
border-radius: 6px;
text-align: center;
}
}
}
</style>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










