背景
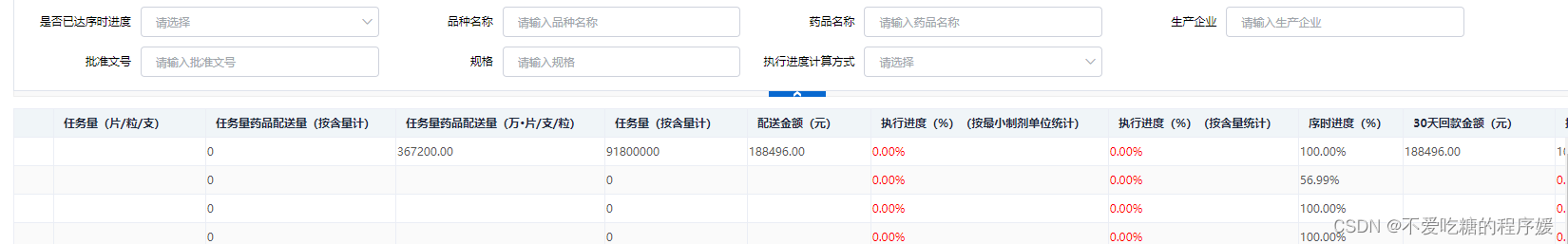
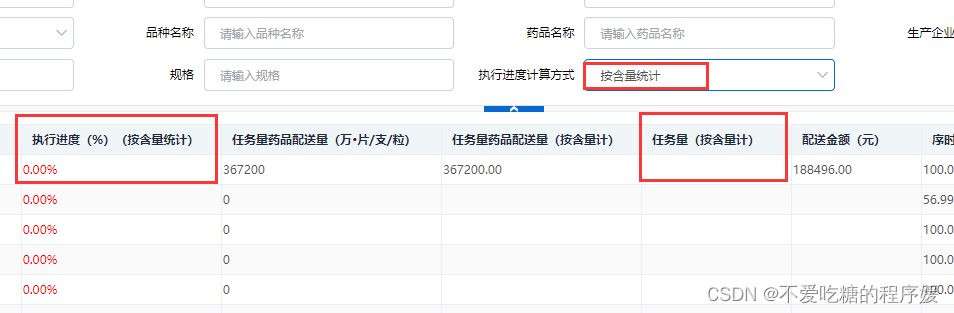
根据‘执行进度计算方式’的单选框里面的选项不同,展示不同的column

按最小制剂单位统计:

按含量统计:

实现方式
就是拿到选项框里面的值,再根据里面的值来判断哪些column显示和隐藏;关于显示和隐藏可以设置变量;
<-----主要代码部分----->
<el-table-column
label="任务量(片/粒/支)"
min-width="160"
prop="taskNum"
show-overflow-tooltip
v-if="showColumn.taskNum">
</el-table-column>
<el-table-column
label="任务量(按含量计)"
min-width="150"
prop="deliveryNumMg"
show-overflow-tooltip
v-if="showColumn.deliveryNumMg"
></el-table-column>
label="执行进度(%)(按最小制剂单位统计)"
min-width="160"
prop="executionProgressNumDelivery"
show-overflow-tooltip
v-if="showColumn.executionProgressNumDelivery">
</el-table-column>
<el-table-column
label="执行进度(%)(按含量统计)"
min-width="150"
prop="executionProgressSpecDelivery"
show-overflow-tooltip
v-if="showColumn.executionProgressSpecDelivery"
></el-table-column>
<script>
const showColumn={
taskNum:true,
deliveryNumMg:true,
executionProgressNumDelivery:true,
executionProgressSpecDelivery:true,
};
export default {
data() {
return {
showColumn,//定义一个变量
}
},
methods: {
//根据执行进度计算方式条件不同显示column
changeTableShow(val){
if(val==='按最小制剂单位统计'){
this.showColumn.taskNum=true;
this.showColumn.deliveryNumMg=false;
this.showColumn.executionProgressNumDelivery=true;
this.showColumn.executionProgressSpecDelivery=false;
} else if(val==='按含量统计'){
this.showColumn.taskNum=false;
this.showColumn.deliveryNumMg=true;
this.showColumn.executionProgressNumDelivery=false;
this.showColumn.executionProgressSpecDelivery=true;
}else{
this.showColumn.taskNum=true;
this.showColumn.deliveryNumMg=true;
this.showColumn.executionProgressNumDelivery=true;
this.showColumn.executionProgressSpecDelivery=true;
}
},
}






















 2970
2970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










