1.下载pdf.js
网址:https://mozilla.github.io/pdf.js/

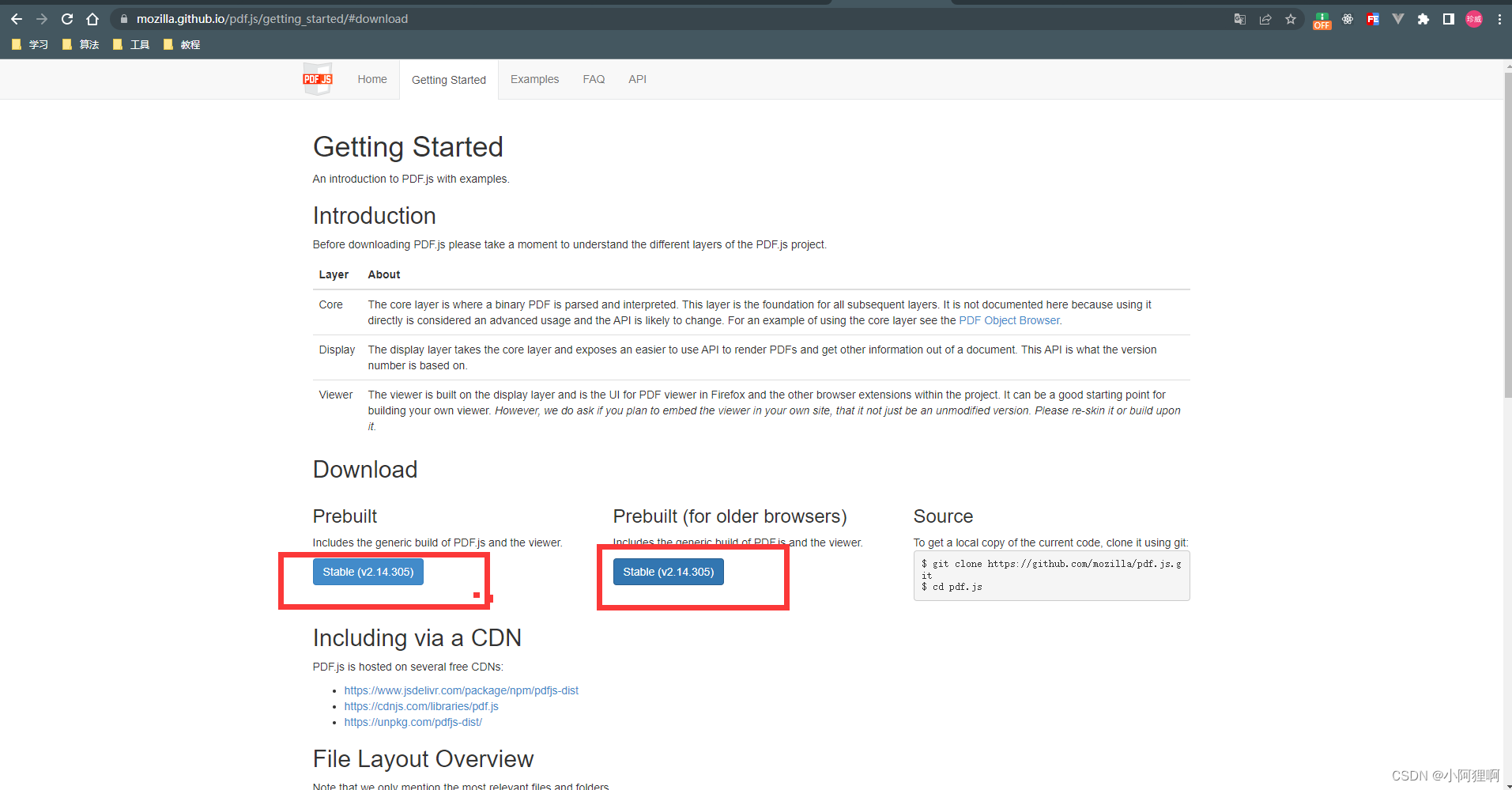
这两个下载那个都行(第一个是新浏览器的,第二个是旧浏览器的)

2.将下载的文件放入项目中
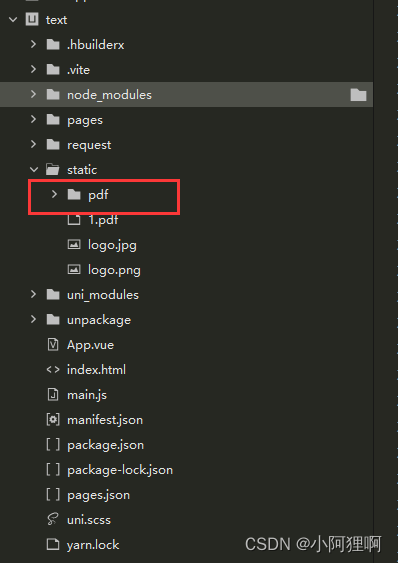
我这里放在了static文件夹下并更改文件名为pdf,其他位置都行,知道导入的时候路径写对就行

3.创建一个页面用于展示pdf
vue 3.X版本
<template>
<view >
<web-view :src="obj.u"></web-view>
</view>
</template>
<script setup>
import {onLoad} from '@dcloudio/uni-app'
import {ref,onMounted,reactive} from 'vue'
const obj = reactive({
viewerUrl: '../../static/pdf/web/viewer.html',
u:''
})
onLoad((options)=>{
//这里接收pdf地址 可以通过组件传参 options接收放在下面地址的位置就行
let url = encodeURIComponent("http://192.168.1.114:4000/1.pdf")
url = "../../static/pdf/web/viewer.html?file=" + url;
obj.u = url
})
</script>
<style>
</style>
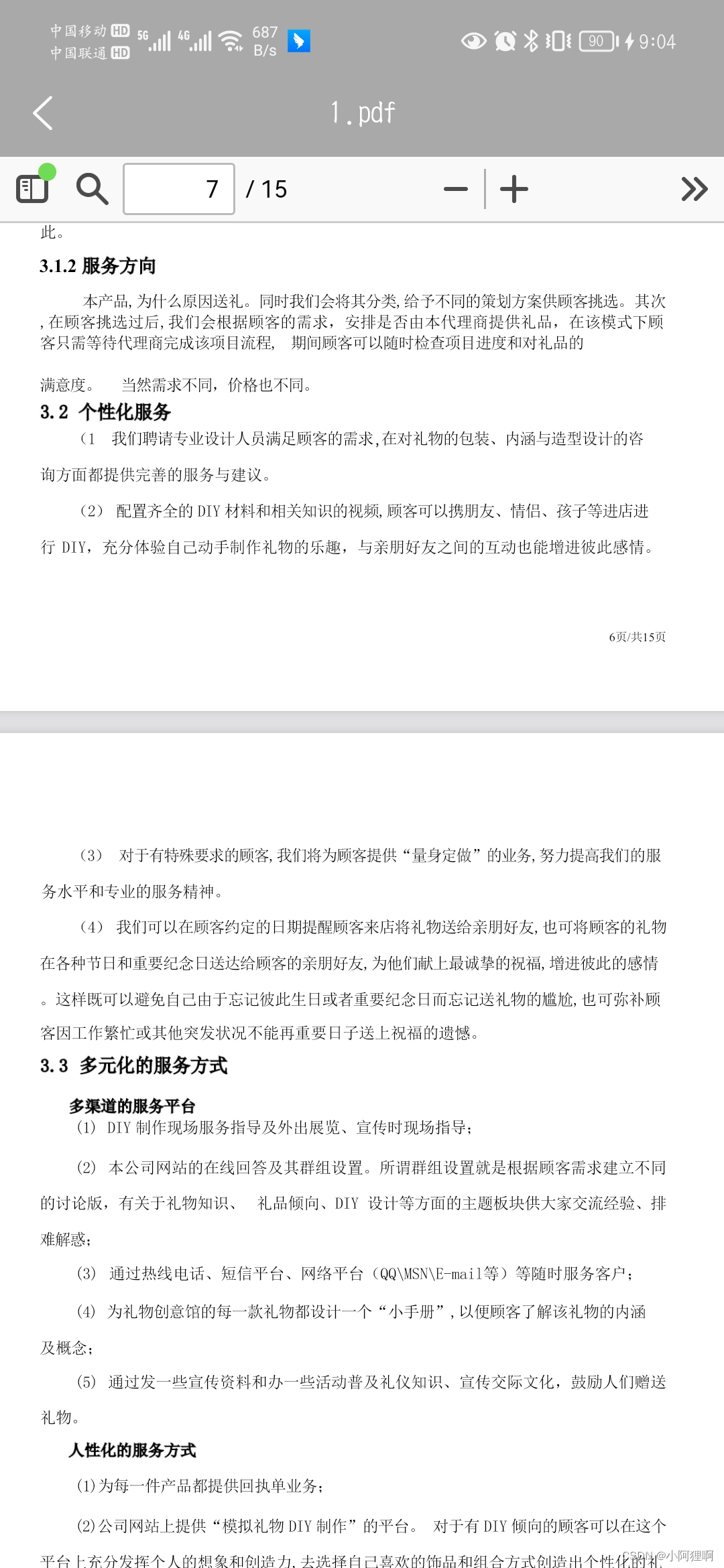
4. 展示结果

5.存在问题
- 有一些卡顿,内容需要重复加载(解决办法暂时没有发现,插件市场里面的收费)






















 1757
1757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








