- 使用 webpack-simple构建一个 vue 项目 (简介方便)
vue init webpack-simple XXXX- 按照提示依次输入信息
? Project name 项目名称
? Project description 描述
? Author 作者名称(和npm仓库用户名称一致)
? License MIT
? Use sass? Yes
-
初始化项目
npm install -
在src 目录下创建存放组件的文件夹 components
-
在components下创建存放第一个组件目录 first (自定义) ,新建 index.vue 和 index.js 文件
index.vue 页面 写了简单的案例
<template>
<div :style="{ color: fontColor }">我是第一个测试组件</div>
</template>
<script>
export default {
name: "first",
props: {
// 父级传过来的颜色样式
fontColor: {
type: String,
default: "#666"
}
}
};
</script>
index.js 页面
import Demo from "./index"
Demo.install = function(Vue){
Vue.component(Demo.name, Demo)
}
- 再创建第二个组件 second 与 first 创建雷同
- 在与App.vue同级目录下新建index.js;引入所有组件集中管理然后全部导出(多组件和单组件一样)
import first from "./components/first/index"
import second from "./components/second/index"
const components = [first,second]
const install = function (Vue, opts={}) {
components.forEach(component => {
Vue.component(component.name, component);
})
}
/* 支持使用标签的方式引入 */
if (typeof window !== 'undefined' && window.Vue) {
install.use(window.Vue);
}
export default {
// 全部导出
install,
// 按需导出
...components
}
- 修改配置文件,webpack.config.js
entry: process.env.NODE_ENV=='development'?'./src/main.js':'./src/index.js',
output: {
// 修改打包出口,在最外级目录打包出一个 index.js 文件,我们 import 默认会指向这个文件
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: "mpn-my-wmin.js",
library: "mpn-my-wmin", // 指定的就是你使用require时的模块名
libraryTarget: 'umd', // libraryTarget会生成不同umd的代码,可以只是commonjs标准的,也可以是指amd标准的,也可以只是通过script标签引入的
umdNamedDefine: true // // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define
},
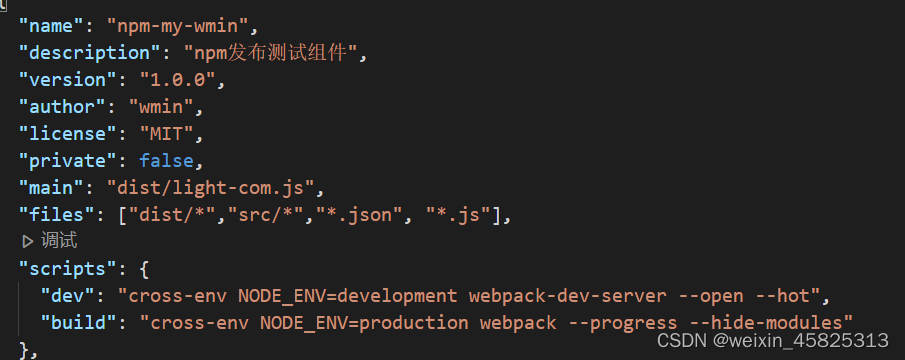
- 修改 package.json 文件
"private": false,
"main": "dist/light-com.js",
"files": ["dist/*","src/*","*.json", "*.js"],

- 打包项目:
npm run build - 提交发布
登录npm账号,输入用户名、密码、邮箱
npm login
执行发布
npm publish
- 项目使用组件
npm i npm-my-wmin
import npmMyWmin from 'npm-my-wmin'
components: {
first: npmMyWmin.first,
second: npmMyWmin.second,
},
npm 私有库使用
https://www.jianshu.com/p/77fbc6b6f87a






















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








