

目录
一、脚手架的搭建
1.yarn和npm对比
1.1 npm的缺点
- npm install的时候巨慢。特别是新的项目拉下来时要等半天,删除node_modules,重新install的时候依旧如此
- 同一个项目,安装的时候无法保持一致性。由于package.json文件中版本号的特点,下面三个版本号在安装的时候代表不用的含义

- 安装的时候,包会在同一时间下载和安装,中途某个时候,一个包抛出了错误,但是npm会继续下载和安装包。因为npm会把所有的日志输出到终端,有关错误包的错误信息就会在一大堆npm打印的警告中丢失掉,并且你甚至永远不会注意到实际发生的错误
1.2 yarn的优点
Yarn是由Facebook、Google、Exponent和Tilde联合推出了一个新的JS包管理工具,Yarn是为了弥补npm的一些缺陷而出现的。
- 速度快

- 安装版本统一

- 更简洁的输出

- 多注册来源处理
![]()
- 更好的语义化
1.3 Yarn和npm命令对比

2.vue-cli搭建的详细过程
2.1 安装node和npm
注:node,可以理解为一种环境
查看node安装版本:node -v
查看npm安装版本: npm -v
2.2 安装vue-cli
npm install -g @vue/cli
或者 yarn global add @cue/cli
安装yarn:npm i -g yarn
查看npm当前镜像: npm config get registry
修改npm镜像(国内镜像):npm config set registry https://registry.npmmirror.com/
查看vue版本: vue --version
2.3 使用vue-cli创建项目
创建项目命令:vue create my-app
注意:此时的项目名称不能使用驼峰命名法
运行脚手架:npm run serve
3. element-ui
是一套基于vue2.0的桌面端组件库(饿了么)
ui框架的作用:可以通过ui框架所定义的规则而快速生成我们页面的样式和所对应的布局
3.1 element-ui在网页中使用
3.2 element-ui结合脚手架之全部引入
(1)npm安装:npm i element-ui -S

(2)全部引入:从element-ui库中引入按钮。首先在main.js中引入ui组件库


(3)然后,直接将ui库中的代码复制到app.vue中,最后在组件中呈现的结果如下:

3.3 element-ui结合脚手架之按需引入
(1)安装babel-plugub-component插件:npm install babel-plugin-component -D
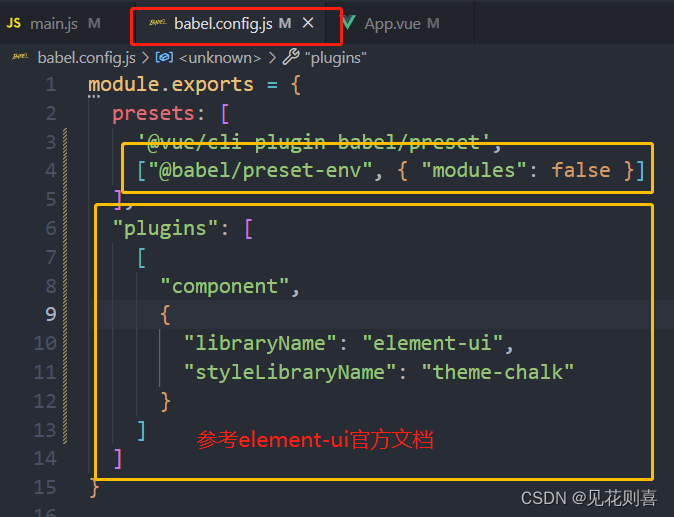
(2)修改.babelrc文件(即babel.config.js文件):

(3)接下来,如果只希望引入部分组件,如Button和Row,那么需要在main.js中写入以下内容:

(4)复制相关代码到app.vue组件中,同上。
注:为什么按需引入和全部引入的效果是一样的,且按需引入这么麻烦,还要使用它?
因为在项目打包过程中,如果是使用的按需引入,则可以减少项目打包的体积
3.4 项目打包
项目打包的命令:npm run build
项目打包成功后会生成dist文件夹
3.vue-router
3.1 vue-router的引入
vue-router:实现路由跳转
vue-router安装:npm i vue-router@3.6.5
3.2 vue-router的代码配置
代码配置文件:src/router/index.js
(1) 创建路由组件:src/views文件夹中放置路由组件:比如Home.vue和User.vue

(2) 引入路由

//引入router
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
(3)引入路由组件
//引入路由组件
import Home from '../views/Home.vue'
import User from '../views/User.vue'(4)将路由与组件进行映射
//2.将路由与路由组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
](5)创建router实例并对外暴露路由
//3.创建router实例
const router = new VueRouter({
routes //(缩写)相当于 routes:routes
})
//对外暴露路由
export default routersrc/router/index.js文件中完整代码:
//src/router/index.js
//引入router
import Vue from 'vue'
import VueRouter from 'vue-router'
//引入路由组件
import Home from '../views/Home.vue'
import User from '../views/User.vue'
Vue.use(VueRouter)
//1. 创建路由组件
//2.将路由与路由组件进行映射
//3.创建router实例
//2.将路由与路由组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
]
//3.创建router实例
const router = new VueRouter({
routes //(缩写)相当于 routes:routes
})
//对外暴露路由
export default router(6)在主文件(main.js)中引入router并进行挂载路由

(7)在需要使用路由组件的地方,将路由匹配到的地方进行渲染(即路由组件展示的地方)
router-view 重要

3.3 嵌套路由
(1)创建主路由组件(main.vue)

(2)引入主路由,并将其与路由组件进行映射,然后在主路由中添加子路由

(3)创建路由实例(同上)、引入router并挂载(同上)......
(4)将子路由渲染在主路由中:

而之前在App.vue组件中的 <router-view> 是最顶层的出口,渲染最高级路由匹配到的组件。
3.4 关闭eslint校验






















 1128
1128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








