如果图片资源不是来自于服务器,而是本地资源,那么就会遇到动态加载图片的问题。
在vue项目中,构建工具使用webpack,想要动态加载图片路径,只要用require()即可,但是如果工具是基于vite的话,vite是直接根据ES Modules的,它是没有require的,那怎么办呢?
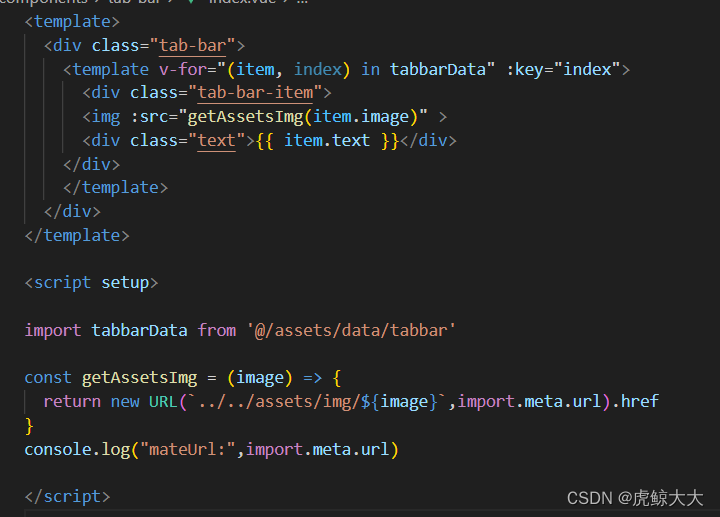
<template v-for="(item, index) in tabbarData" :key="index">
<div class="tab-bar-item">
<img :src="require(item.image)">
<div class="text">{{ item.text }}</div>
</div>
</template>这个时候需要用到new URL(),它会返回一个url对象,这个对象中有href属性,包含完整的URL。

具体的URL详情可以查阅mdn文档,这里只解释一下怎么解决动态图片问题。
New URL():这里是传两个参数,参数一是相对路径(相对于当前文件),也就是我们要动态加载的图片的路径;参数二传的是当前文件的地址,使用import.meta.url获取。
简单来说就是根据第二个参数的当前文件路径来找到第一个参数的相对文件路径。
为了方便使用,封装到工具函数中,记得注意一下相对路径的改变:
export const getAssetsImg = (image) => {
return new URL(`../assets/img/${image}`,import.meta.url).href
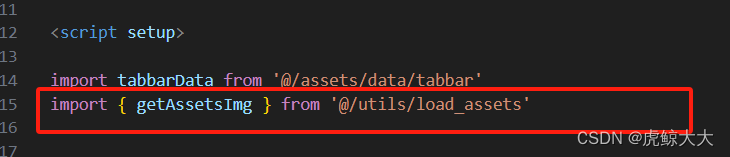
}在外部引入即可






















 1798
1798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








