Webpack使用配置
1、全局安装webpack (项目中推荐用本地安装)
npm i webpack -g
2、webpack4+需要安装依赖 webpack-cli:
npm i -g webpack-cli
3、用webpack打包main.js
工程目录下运行 webpack ./js/main.js o ./js/bundle.js

4、webpack.config.js中配置入口、出口,生成bundle.js

5、webpack本地安装及一些重要配置:
①卸载全局的webpack/webpack-cli
npm uninstall webpack -g
npm uninstall webpack-cli -g
②初始化项目
npm init -y
③安装本地的webpack/webpack-cli
npm install --save-dev webpack (缩写:npm i -D webapck)
npm i -D webpack-cli
④查看本地安装的webpack版本号
npm run show (show为package.json文件中的webpack -v指令别名)

⑤本地安装webpack打包main.js文件的方法为:在package.json文件中指定命令映射,然后再运行npm run 命令别名,如图:

⑥再package.json中设置自动更新打包文件

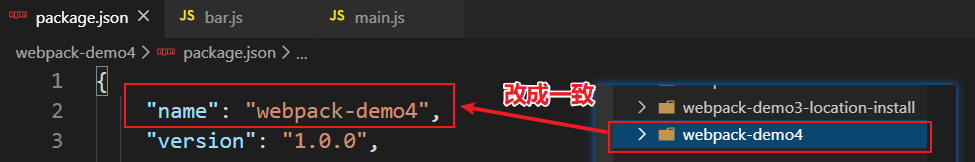
⑦如果直接复制项目并且重命名,需要改下package.json中的name

⑧打包css资源
安装依赖:npm install --save-dev style-loader css-loader

⑨打包images资源&&配置plugins插件
-安装依赖:npm i -D file-loader
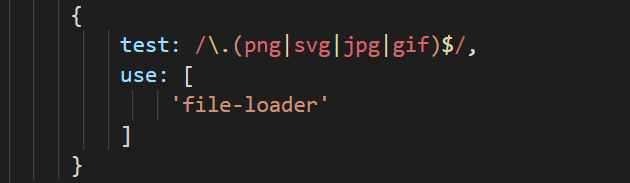
-配置模块加载规则

-运行 npm run build 打包编译之后图片加载不出来,需要改路径。
解决方式一:把index.html放在生成图片所在目录
缺点:需要手动修改
解决方式二:使用 html-webpack-plugin 插件将index.html和图片一起打包到bundle.js所在目录
-安装依赖:npm i -D html-webpack-plugin
-在webpack.config.js中配置plugins

-引入html-webpack-plugin插件后,index.html页面不需要手动引入bundle.js,会自动生成

⑩使用工具webpack-dev-server,实现页面实时重新加载功能(避免每次更新内容都要手动编译)
-安装依赖:npm i -D webpack-dev-server
-在webpack.config.js中配置devServer工具,
-在package中配置命令映射
-运行npm run dev

11、使用babel-loader解决浏览器兼容性问题
-安装依赖:npm install -D babel-loader @babel/core @babel/preset-env webpack
-在package.json中配置babel-loader,下次编译可以将ES6语法转换成ES5兼容代码

12、使用vue-loader实现vue单文件组件
-安装依赖:npm install -D vue-loader vue-template-compiler
-webpack 配置和其它的 loader 不太一样。除了通过一条规则将 vue-loader 应用到所有扩展名为 .vue 的文件上之外,请确保在你的 webpack 配置中添加 Vue Loader 的插件:
-使用.vue组件需要安装vue:npm i vue@2.6.10

13、import Vue from ‘vue’ 导致组件不能渲染的问题
-引入的vue版本不同,vuejs分为:编译版、运行版
-使用import Vue from ‘vue’ 会默认引入运行版的vue.runtime.js,
-运行版没有编译功能不能将App组件渲染到页面

-两种方法引入完整版vue.js
-a 直接指定import Vue from ‘vue/dist/vue.js’
-b 在webpack中配置vue的别名解析

-成功编译和渲染vue组件的最优方法:
-就使用默认的运行版vuejs,代码量少运行快
-vue-loader会负责编译App组件,使用render函数渲染App组件

-上述的vue实例的简写:

14、webpack模块热替换
-进入webpack配置文件
-最后运行 npm run dev 实现热加载功能,不用手动刷新页面






















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








