1.新增语义化标签
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<aside>:侧边栏标签<footer>:尾部标签

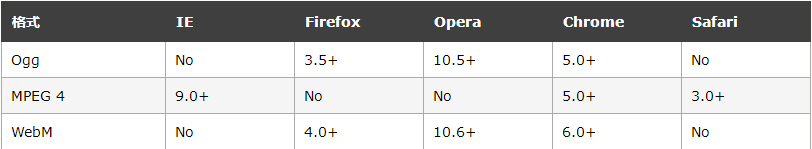
2.视频标签 <audio>
浏览器兼容性

相关属性
| 属性 | 描述 |
|---|---|
| controls | 提供添加播放、暂停和音量控件 |
| autoplay | 自动播放 |
| loop | 循环播放 |
| preload | 预加载视频 |
| src | 视频url |
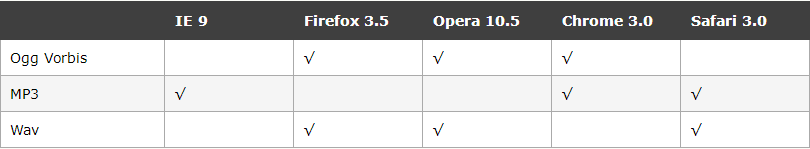
3.音频标签 <audio>
浏览器兼容性

相关属性
| 属性 | 描述 |
|---|---|
| controls | 提供添加播放、暂停和音量控件 |
| autoplay | 自动播放 |
| loop | 循环播放 |
| preload | 预加载视频 |
| src | 音频url |
4.Input标签 <input>
浏览器兼容性

支持的类型(type)
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
相关属性
| 属性 | 描述 |
|---|---|
| required | 不能为空 |
| placeholder | 提示文本 |
| autofocus | 自动聚焦 |
| autocomplete | 历史记录框 |
| multiple | 可多选文件提交 |






















 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








