首先第一件事就是安装node.js和vue的脚手架
安装node.js
官方网站:Node.js
安装好之后 win+R命令行输入node -v即可查看安装的node的版本
安装vue脚手架
官方网站:安装 | Vue CLI
直接win+R命令行输入npm install -g @vue/cli即可安装 -g是全局安装,其他安装可以参考这个
【vue】npm install 常用的-S 、-D 、-g 有什么区别?_君 生的博客-CSDN博客
都安装好之后,就可以创建vue项目了。
创建vue项目
一、进入到自己想要创建的项目的路径下,在文件路径栏输入cmd,即可打开该路径下的命令行,使用命令vue create "项目名称",点击回车即可

回车后进入一下界面,vue的脚手架会提示你需要安装vue的那个版本,目前的vue主要是分为2和3两大类,vue3是新版本,目前vue3对vue2有极很大程度的兼容,但是vue3逐渐流行,我们这里就选择vue3,点击回车即可。

vue的脚手架会帮助我们下载很多所需要的模板,安装好结果如下

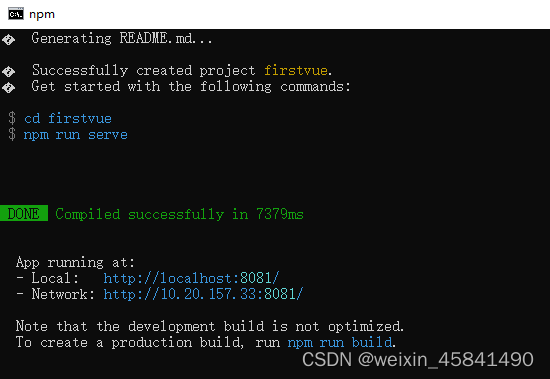
有两行蓝色字体,其中的 npm run serve就是我们启动项目的命令。直接命令行输入cd firstvue进入我们所创建的目录,然后输入上面的项目启动命令 npm run serve,启动后的结果如下图

项目启动后会给出两个网址,两个网址具体详情可以参考如下博客
vue-cli npm run serve 启动后,生成两个路径local,network分别指的什么 - 姜子牙的姜 - 博客园
我们复制Local的网址(在命令行窗口中选中点击鼠标右键即可复制),去浏览器打开就可以看到我们项目的首页了。






















 7074
7074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








