CSS3上面新增过渡
在之前的CSS版本上面没有过渡(transition)的这个属性,并且用JavaScript写不出这个过渡的效果。
JavaScript使用了过渡属性和JavaScript没有使用过渡属性例子的对比:
JavaScript没有使用transition例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>hangge.com</title>
<style>
img {
position:absolute;
width: 300px;
height: 300px;
}
.solid {
opacity: 1;
}
.transparent {
opacity: 0;
}
</style>
<script>
function toNight(){
var nightImage = document.getElementById("nightImage");
nightImage.className = "solid";
}
function toDay(){
var nightImage = document.getElementById("nightImage");
nightImage.className = "transparent";
}
</script>
</head>
<body>
<button onclick="toNight()">看夜景</button>
<button onclick="toDay()">看日景</button>
<div>
<img src="img/1.jpeg" alt="日景"/>
<img src="img/2.jpg" alt="夜景" id="nightImage" class="transparent"/>
</div>
</body>
</html>
用上了过渡的属性的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>hangge.com</title>
<style>
img {
position:absolute;
transition: opacity 5s;
width: 300px;
height: 300px;
}
.solid {
opacity: 1;
}
.transparent {
opacity: 0;
}
</style>
<script>
function toNight(){
var nightImage = document.getElementById("nightImage");
nightImage.className = "solid";
}
function toDay(){
var nightImage = document.getElementById("nightImage");
nightImage.className = "transparent";
}
</script>
</head>
<body>
<button onclick="toNight()">看夜景</button>
<button onclick="toDay()">看日景</button>
<div>
<img src="img/1.jpeg" alt="日景"/>
<img src="img/2.jpg" alt="夜景" id="nightImage" class="transparent"/>
</div>
</body>
</html>
过渡的属性
过渡上面的transition-property取值和使用语法:
取值:
none:不指定过渡的css属性
all:所有可以进行过渡的css属性
:指定要进行过渡的css属性
注意:
这里的说的要指定的属性我们一般就一些比如说width、height等等的这些就是一些CSS属性名。
这个属性的意思:检索或设置对象中的参与过渡的属性。
1、默认值为:all。默认为所有可以进行过渡的css属性。
2、如果提供多个属性值,以逗号进行分隔。
3、对应的脚本特性为transitionProperty。
使用这个属性的例子:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1{font-size:16px;}
.test{overflow:hidden;
width:100%;
margin:0;
padding:0;
list-style:none;
}
.test li{float:left;
width:170px;
height:100px;
margin:0 5px;
padding:10px;
border:1px solid #ddd;
background-color:#eee;color:#000;
transition-property:border-color,background-color,color;
transition-duration:.5s;
transition-timing-function:ease-in;
}
.test li:hover{border-color:#999;
background-color:#bbb;color:#999;}
</style>
</head>
<body>
<h1>请将鼠标移动到下面的矩形上:</h1>
<ul class="test">
<li>本次设置过渡的属性:border-color,background-color,color</li>
</ul>
</body>
</html>
过渡上面的transition-duration取值和使用语法:
取值:
注意:
transition-duration的意思:检索或设置对象过渡的持续时间。
1、如果提供多个属性值,以逗号进行分隔。
2、对应的脚本特性为transitionDuration。
3、默认值为0
使用这个属性的例子:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1{font-size:16px;}
.test{
position:absolute;
left:8px;
width:200px;
height:100px;
margin:0 5px;
padding:10px;
border:1px solid #ddd;
background-color:#eee;color:#000;
transition-timing-function:ease-in;
transition-property:left;
transition-duration:.5s;
}
.test:hover{left:100px;}
</style>
</head>
<body>
<h1>请将鼠标移动到下面的矩形上:</h1>
<div class="test">矩形在0.5s内慢慢向右移动<br />transition-duration:.5s;</div>
</body>
</html>
过渡上面的transition-timing-function取值和使用语法:
取值:
linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
step-start:等同于 steps(1, start)
step-end:等同于 steps(1, end)
steps([, [ start | end ] ]?):接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是start或end,指定每一步的值发生变化的时间点。第二个参数是可选的,默认值为end。
cubic-bezier(, , , ):特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内
注意:
transition-duration的意思:检索或设置对象过渡的持续时间。
1、如果提供多个属性值,以逗号进行分隔。
2、对应的脚本特性为transitionDuration。
3、默认值为ease
贝塞尔曲线
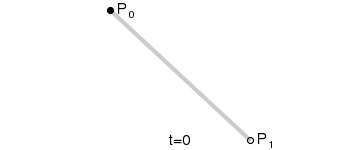
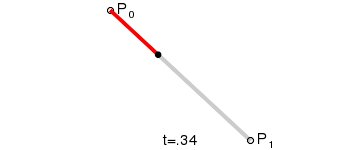
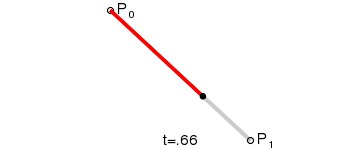
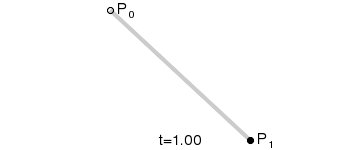
一次贝塞尔曲线:

公式:B(t) = (1 - t)P0+tP1,t的取值是闭合区间0到1的
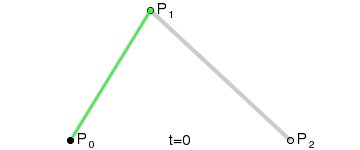
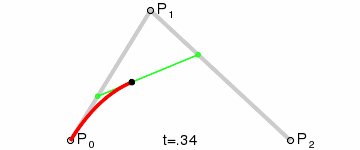
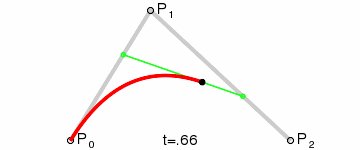
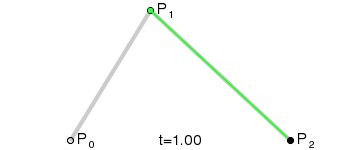
二次贝塞尔曲线:

公式:B(t) = (1 - t)2 P0 + 2t(1 - t)*P1 + t2 P2,这里的t的取值是闭合区间0到1
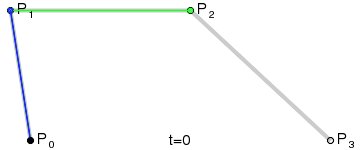
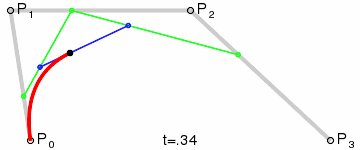
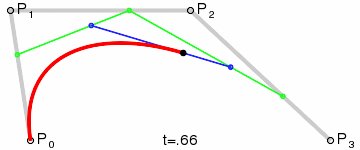
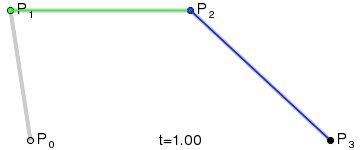
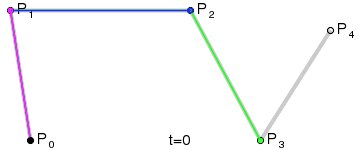
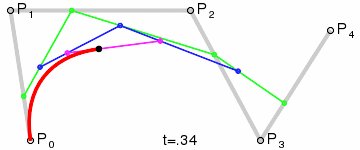
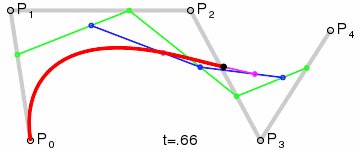
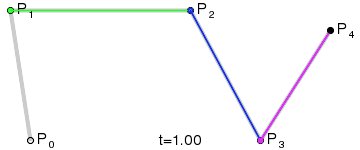
三次贝塞尔曲线:

公式:B(t) = P0(1 - t)3 + 3P1t(1 - t)2 + 3P2 * t2 (1 - t)+P3t3 ,t的取值范围是闭合区间0到1
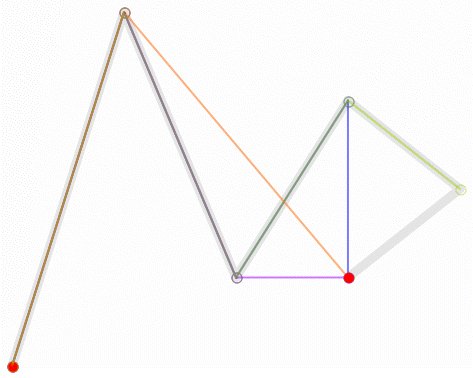
四次贝塞尔曲线图片如下:

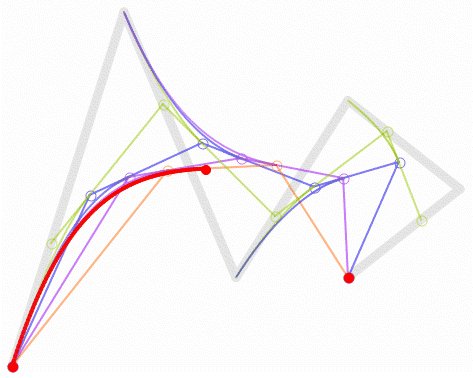
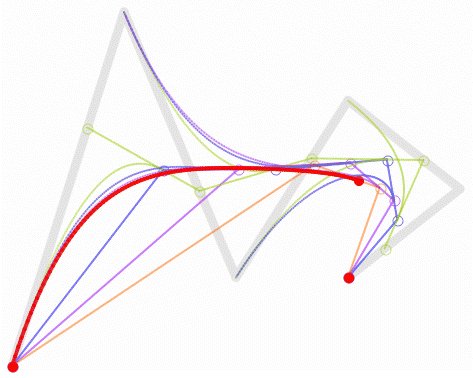
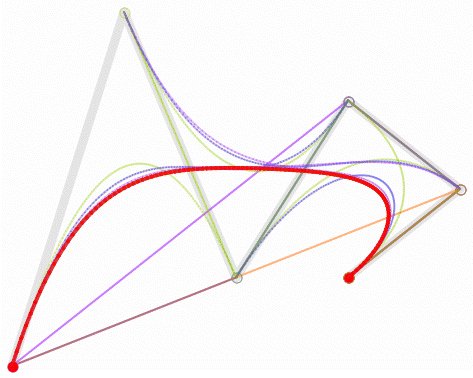
五次贝塞尔曲线图片如下:

使用transition-timing-function的例子:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1{font-size:16px;}
.test{overflow:hidden;
width:100%;
margin:0;
padding:0;
list-style:none;
}
.test li{
position:relative;
left:8px;
width:220px;
height:100px;
margin:1px 5px;
padding:10px;
border:1px solid #ddd;
background-color:#eee;
color:#000;
transition-duration:.5s;
transition-property:left;
}
.test li:nth-child(1){
transition-timing-function:linear;
}
.test li:hover{left:100px;}
</style>
</head>
<body>
<h1>请将鼠标移动到下面的矩形上:</h1>
<ul class="test">
<li>linear: 线性过渡</li>
</ul>
</body>
</html>
transition
这个属性的取值是前四个属性值,这个就是前四个的复合写法。
缩写语法:transition: all .5s ease-in .1s;
使用transition的例子:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1{font-size:16px;}
.test{
overflow:hidden;
width:100%;
margin:0;
padding:0;
list-style:none;
}
.test li{
float:left;
width:100px;
height:100px;
margin:0 5px;
border:1px solid #ddd;
background-color:#eee;
text-align:center;
transition:background-color .5s ease-in;
}
.test li:nth-child(1):hover{background-color:#bbb;}
</style>
</head>
<body>
<h1>请将鼠标移动到下面的矩形上:</h1>
<ul class="test">
<li>背景色过渡</li>
</ul>
</body>
</html>
过渡上面的transition-delay的取值和使用方法:
取值:
timer:这个指对象过渡的延迟时间
注意:
transition-delay的意思是:检索或设置对象延迟过渡的时间。
1、如果提供多个属性值,以逗号进行分隔。
2、对应的脚本特性为transitionDelay。
3、默认值为0
使用这个属性的一个小例子:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1{font-size:16px;}
.test{
overflow:hidden;
width:100%;
margin:0;
padding:0;
list-style:none;
}
.test li{
width:220px;
height:100px;
margin:1px 5px;
padding:10px;
border:1px solid #ddd;
background-color:#eee;
color:#000;
transition-property:all;
transition-duration:.5s;
transition-timing-function:ease;
}
.test li:nth-child(1){transition-delay:.1s;}
.test li:hover{
border-color:#999;
background-color:#bbb;
color:#999;
}
</style>
</head>
<body>
<h1>请将鼠标移动到下面的矩形上:</h1>
<ul class="test">
<li>延迟0.1s后开始过渡</li>
</ul>
</body>
</html>
这个过渡的属性的注意的兼容性:
Basic Support在IE的6.0-9.0和Firefox的2.0-3.6的版本上面是不支持的,而在Firefox的4.0-15.0的版本上面使用的前面要加上-moz-前缀,而在Chrome的4.0-25.0、Safari的6.0、IOS上面Safari的6.0-6.1、Android Browser 的2.1-4.3、Android Chrome的18.0-24.0的版本上面使用这个属性要在这个上面加上-webkit-,这里的所有属性都具备了这个条件:适用于所有元素,包含伪对象:after和:before。





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








