1.环境配置

2编译器配置
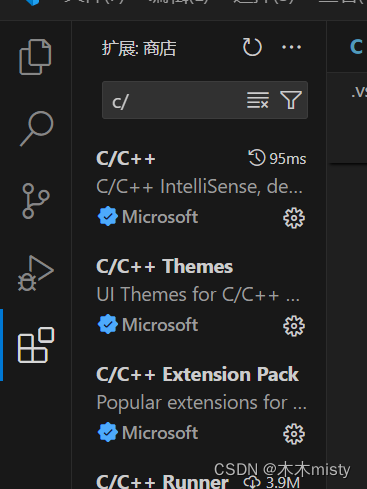
Ctrl+shift+p快捷键出现图搜索框,然后键入c/,选择编辑配置(UI)

确认编译器已选择gcc
3路径的添加
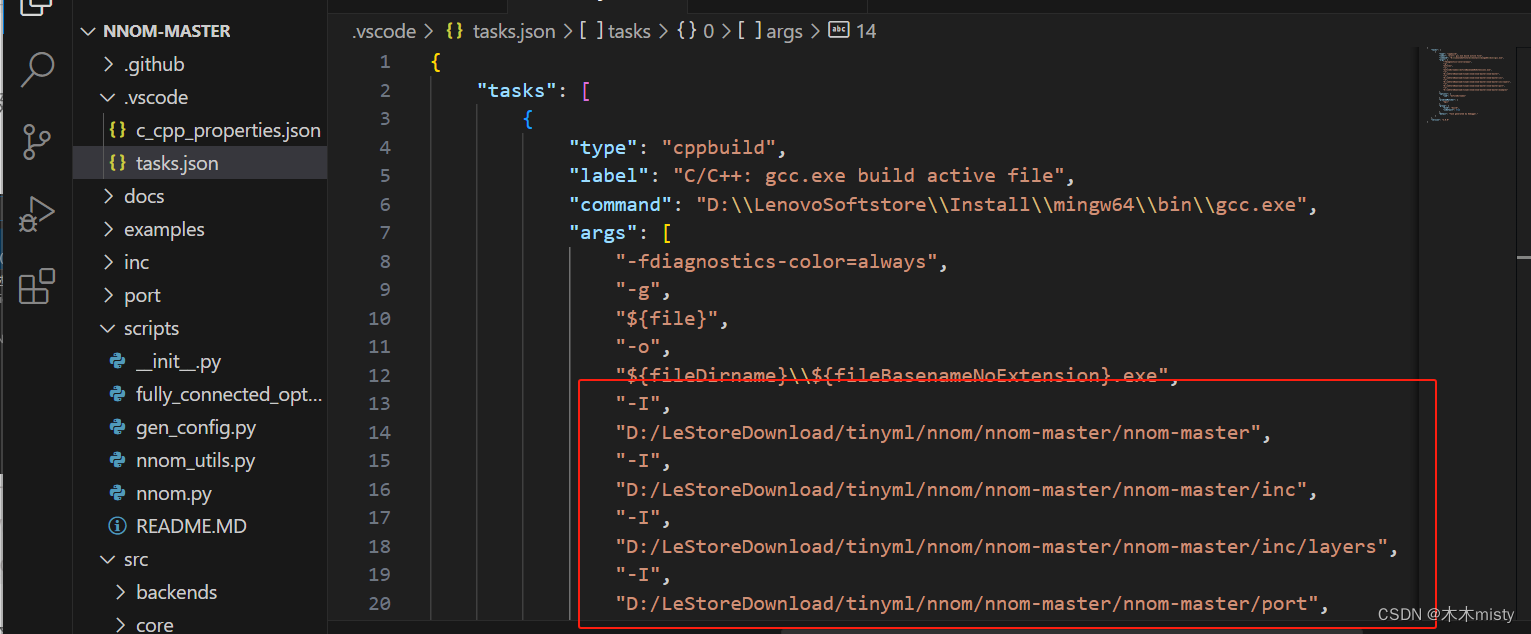
采用如下图所示:在.VScode文件夹的takes.json中进行路经的添加,每个路径都需要采用"-I"进行添加。
VScode运行C语言代码
 VScode环境配置:设置GCC3编译器路径与takes.json
VScode环境配置:设置GCC3编译器路径与takes.json
最新推荐文章于 2025-10-06 18:40:30 发布
 本文介绍了如何在VScode中配置编译器,使用Ctrl+shift+p快捷键搜索并选择编辑配置,指定gcc3路径,并在.takes.json文件中添加-I选项来设置包含路径。
本文介绍了如何在VScode中配置编译器,使用Ctrl+shift+p快捷键搜索并选择编辑配置,指定gcc3路径,并在.takes.json文件中添加-I选项来设置包含路径。




















 3387
3387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








