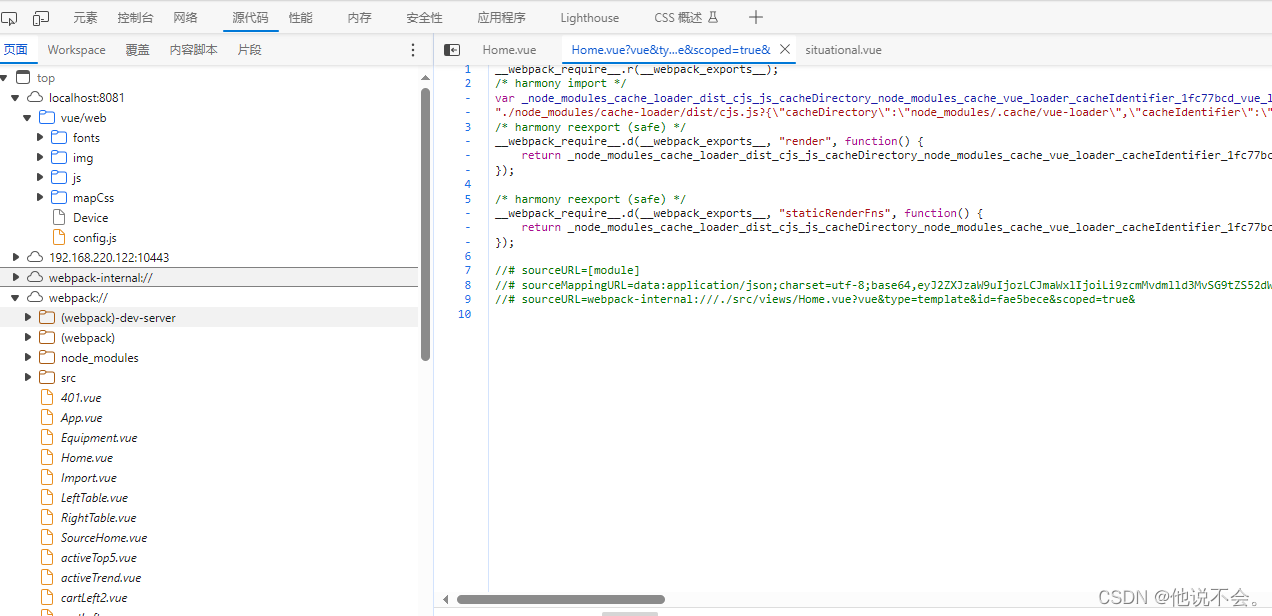
Webpack源代码泄露漏洞
Webpack 会为打包后的代码生成 Source Map 文件,以便在运行时可以调试源代码。然而,如果开发人员在生产环境中没有正确地配置 SourceMap,攻击者就可能获得敏感信息,例如源代码和服务器配置等。
攻击者可以通过发送 HTTP 请求来获取 Source Map 文件,并从中获取敏感信息。这可以通过以下方式实现:
在生产环境中开启 SourceMap 功能:
webpack解决方案
// webpack.config.js
module.exports = {
// ...
devtool: 'source-map',
};
或者配置 Web 服务器,以便通过 HTTP 获取 SourceMap 文件:
# nginx configuration
location /static/ {
add_header 'Access-Control-Allow-Origin' '*';
# 设置为源映射文件所在的目录
alias '/path/to/source-maps/';
}
vue解决方案
const webpack = require("webpack");
module.exports = {
productionSourceMap: false,//禁止生成SourceMap 文件
publicPath: "/vue/web", //二级目录
实现效果

解决后
























 3341
3341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








