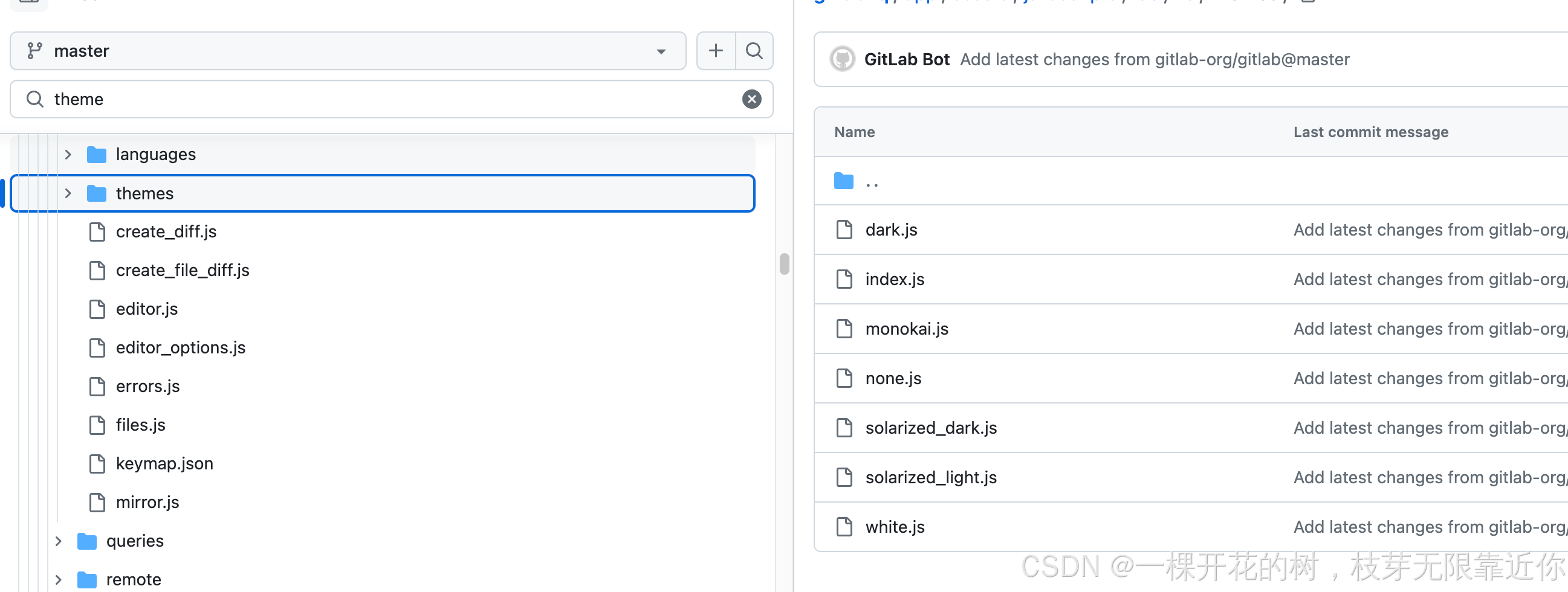
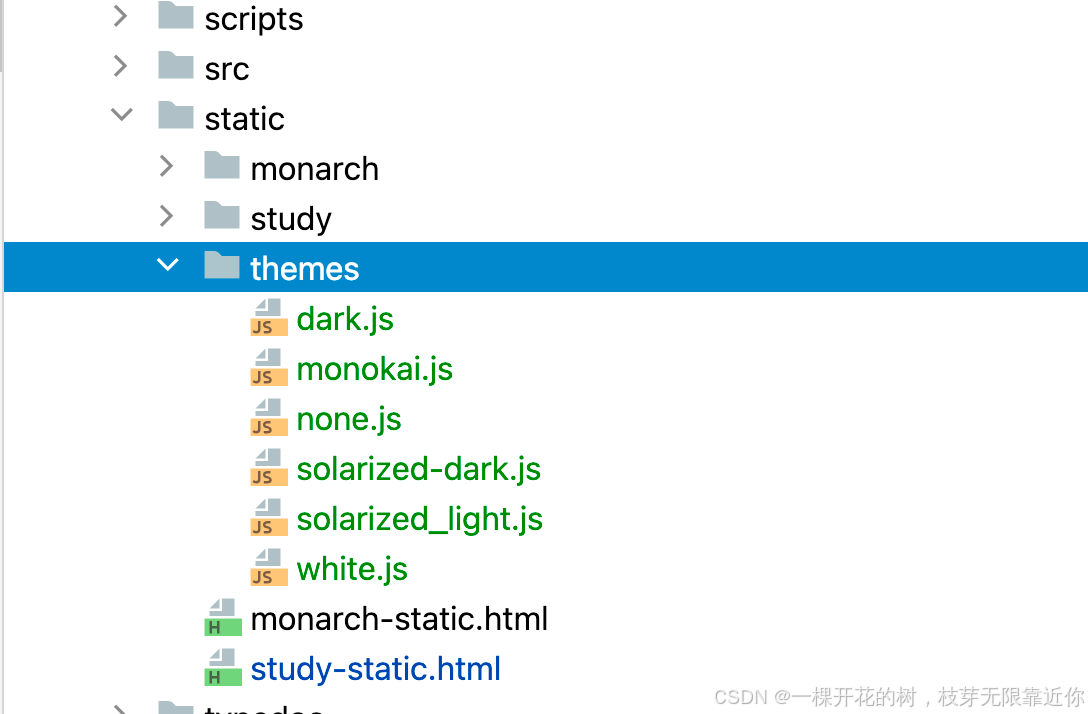
前情提要:上一章学习了 `createContextKey` 创建*响应式变量*。在 monaco 中,很多明明用起来是表示条件判断的,但是文档却告诉我们这玩意儿要是字符串类型,此时就很有可能是需要使用`createContextKey`方法来创建一个 *响应式变量* 。这个方法接收两个参数,第一个参数是变量的 key,也就是我们要提供的参数;第二个参数是变量的默认值,可以是任何类型。我们提供参数的时候,提供变量的 key 就可以,这个变量变化的时候,依赖变量的参数就会自动发生变化。 这一章来探索非常有意思的功能,monaco 给我们提供了几个内置的主题,但是有那么一丢丢少,这一章我们来探索一下怎么把 Gitlab 提供的主题,应用到 monaco 中,让我们的 monaco editor更有个性🦚🦚🦚🦚🦚 在 Gitlab 里面我们可以看到它提供的几种主题  首先我们要获取 Gitlab 中定义主题的源码 在 Github 网站中,搜索 Gitlab 项目,然后搜一下 theme 关键词,就可以看到啦 [themes](https://github.com/gitlabhq/gitlabhq/tree/master/app/assets/javascripts/ide/lib/themes)  将这个文件夹拿过来(拿来主义)放到我们的项目里面,其中的 index.js 就不需要了 
里面的定义使用的是 esm 模式,我们引入要使用 commonjs 模式,把文件里的内容从 export 改成 const 定义的形式

然后在 html 里面引入这些文件
<script data-inline="yes-please" src="./themes/white.js"></script>
<script data-inline="yes-please" src="./themes/dark.js"></script>
<script data-inline="yes-please" src="./themes/none.js"></script>
<script data-inline="yes-please" src="./themes/monokai.js"></script>
<script data-inline="yes-please" src="./themes/solarized-dark.js"></script>
<script data-inline="yes-please" src="./themes/solarized_light.js"></script>
<script data-inline="yes-please" src="./study/article11.js"></script>
在 article11.js里面是我们创建编辑器的代码,以及定义主题的代码。顺便给UI中增加几个按钮吧,用来切换主题
require(['vs/editor/editor.main'], function() {
const container = document.getElementById('container')
const editor = monaco.editor.create(container,{
value: 'function a() {\n\tconsole.log(1)\n}',
language: 'javascript',
})
monaco.editor.defineTheme('dark', dark)
monaco.editor.defineTheme('monokai', monokai)
monaco.editor.defineTheme('vs', none)
monaco.editor.defineTheme('solarizedDark', solarizedDark)
monaco.editor.defineTheme('solarizedLight', solarizedLight)
monaco.editor.defineTheme('white', white)
// 增加按钮组设置主题
const themes = ['dark','monokai','none','solarizedDark','solarizedLight', 'white']
themes.forEach(theme => {
const btn = document.createElement('button')
btn.innerText = theme
container.parentNode.insertBefore(btn, container)
btn.addEventListener('click', () => {
monaco.editor.setTheme(theme)
})
})
})
效果:

真的超有趣呢!!






















 5677
5677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








