浏览器跨域
1.如何判断一个浏览器的请求是否跨域?
在A地址(发起请求的页面地址)向B地址(要请求的目标页面地址)发起请求时,
如果A地址和B地址在: 协议 域名 端口 不全相同,则说明请求是跨域的;
2.跨域请求出现错误的条件:
浏览器同源策略 && 请求类型是ajax类型
(请求是跨域的,并不一定会报错。普通的图片请求,css文件请求是不会报错的)
3.解决方案
- 前端用JSONP方式去发请求
- 后端写代码(CORS)在响应中添加必要的响应头,让响应回来之后浏览器不报错
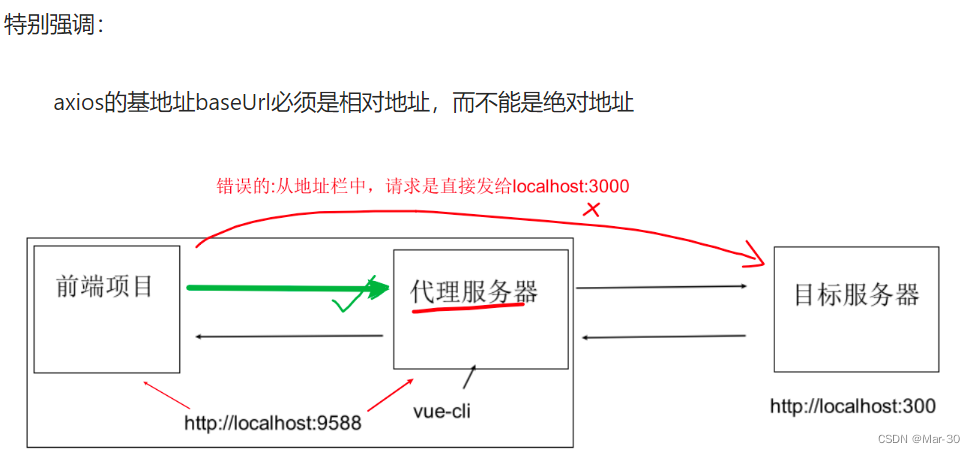
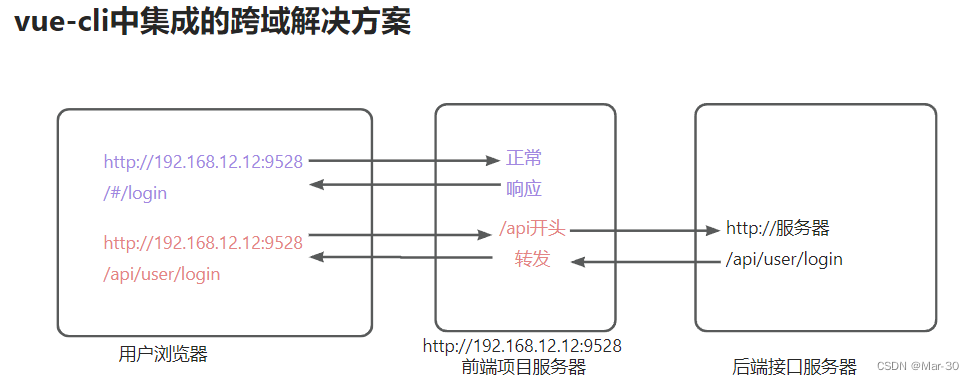
- 代理转发
通过配置vue-cli请求代理解决开发环境下的跨域问题
vue-cli解决跨域配置
在
vue.config.js配置文件 (webpack) devServer中配置
module.exports = {
devServer: {
// ... 省略
// 代理配置
proxy: {
'触发代理机制的请求地址': {
target: '线上的地址'
}
}
}
}
}
例如:
module.exports = {
devServer: {
// ... 省略
// 代理配置
proxy: {
// 如果请求地址以/api打头,就出触发代理机制
// http://localhost:9588/api/login -> http://线上的地址/api/login
'/api': {
target: 'http://线上的地址' // 我们要代理的真实接口地址
}
}
}
}
}去掉axios基地址
const xxx = axios.create({
// baseURL: 'http://ihrm-java.itheima.net',
// baseURL: process.env.VUE_APP_BASE_API,
// withCredentials: true,
timeout: 5000
})






















 2131
2131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








