文章目录
MVVM模型

<!DOCTYPE html>
<html lang="en">
<head>
<!--
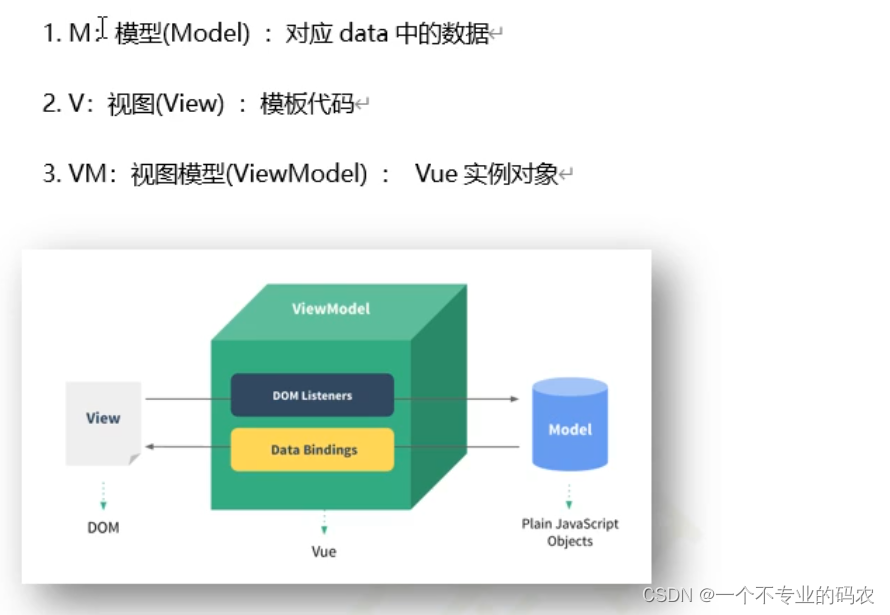
MVVM的理解
1.M:模型(Model):对应data中的数据
2.V:视图(View):模版代码
3.VM:视图模型(ViewModel): Vue 实例对象
-->
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>MVVM模型</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>Hello,{{msg}}</h2>
<h2>地址是:{{address}}</h2>
</div>
<script>
// 创建一个Vue实例对象
const vm = new Vue({
el: "#root",
data: {
msg: "atguigu",
address: "北京",
},
});
// 观察发现:通过vm能看到data中的属性(注意:不是看到data)
setTimeout(() => {
console.log(vm.msg); // 通过vm可以读取data中的数据
vm.msg = "atguigu"; // 通过vm可以修改data中的数据,且修改后页面会更新
}, 1000);
</script>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








