现在一般开发PHP大家使用的编辑器有:zend studio,editplus,vs code等等,就拿当下就流行的vs code来说吧,对于小白实在是不友好,又要安装这个又要安装那个,而且还要进行汉化破解,属实麻烦。
今天就教大家如何使用HBuilder X写PHP,既方便又简洁~~
用到的工具:
HBuilder X
phpStudy
这里我用到的是集成环境,单独php安装环境的设置原理相同
桌面右下角右键phpStudy

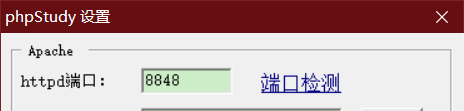
设置Apache的httpd端口和HBuilder X的内置Web服务器端口一样


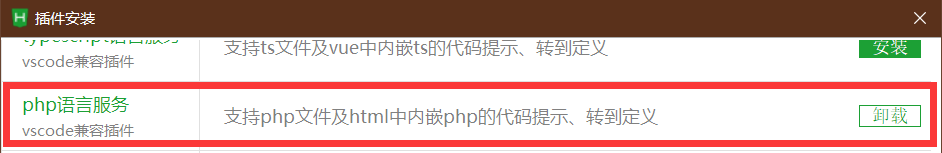
HBuilder X安装对应插件

最后将phpStudy的WWW目录拉进HBuilder X就大功告成啦!!以后新建项目直接创建到WWW目录























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








