v-if和v-show都是用于控制标签的显示、隐藏
区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示或隐藏标签</title>
</head>
<body>
<div id="app">
<p v-if="false">欢迎您:张三</p>
<p v-show="false">欢迎您:李四</p>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app"
});
</script>

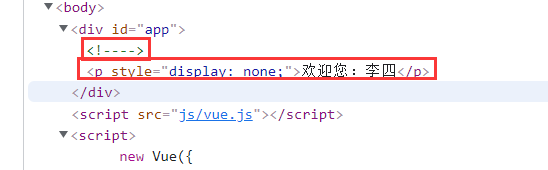
由上述案例可知:
v-if:底层是通过DOM的添加、删除结点来实现的
v-show:底层是同样css样式的display:none来实现的
当显示、隐藏比较频繁时,建议采用v-show;当显示、隐藏不频繁时,可以采用v-if
使用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示或隐藏标签</title>
</head>
<div id="app">
<p v-if="false">欢迎您:张三</p>
<p v-show="false">欢迎您:李四</p>
<hr>
<p v-if="isShow">欢迎您:张三</p>
<p v-show="isShow">欢迎您:李四</p>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
isShow: false,
}
});
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示或隐藏标签</title>
</head>
<body>
<div id="app">
<p v-show="isShow">下午好</p>
<button @click="show">显示</button>
<button @click="hide">隐藏</button>
<hr>
<!-- 另一种-->
<button @click="isShow=true">显示</button>
<button @click="isShow=false">隐藏</button>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
isShow: true
},
methods: {
show() {
this.isShow = true;
},
hide() {
this.isShow = false;
}
}
});
</script>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








