1.使用工具
工具:Visual Studio Code、IDEA、HbuilderX、…(根据自己的常用的就行,毕竟熟练的用着比较舒服。这里我就用Visual Studio Code)
Visual Studio Code官方下载:https://code.visualstudio.com/
IDEA官方下载:https://www.jetbrains.com/idea/download/#section=windows
Visual Studio Code官方下载:https://www.dcloud.io/hbuilderx.html
2.安装(略)
3.打开Visual Studio Code
1.英文 → 中文
###1.打开后界面都是英文的,只需要按快捷键 ctrl+shift+x ( 或者 点击左上角的 View-Extensions )打开扩展界面,在输入框里输入 Chinese 下面就会显示有 中文(简体) 然后点击 Install,重启软件。OK

2.项目开始
1.创建一个文件夹 React(这里我就创建在桌面上了)
2.打开文件夹,选中刚刚创建的文件夹

3.在文件夹中再创建一个文件夹 React-Demo ,然后右击这个文件夹点击在 终端中打开 ,
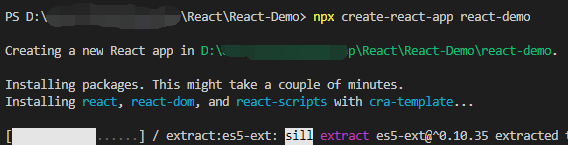
打开终端后,运行下列代码
# npx create-react-app react-demo
// 后面的 "react-dom" 是项目名
// 运行后等待下载
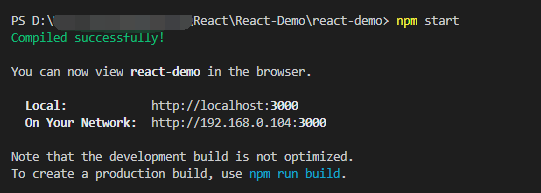
# cd react-demo // 进入项目文件里
# npm start // 项目 run 起来



项目基本创建完成
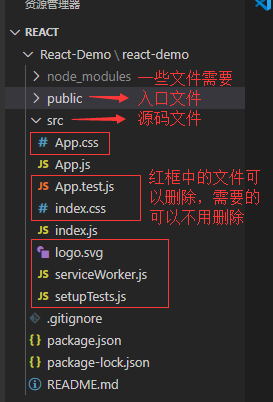
4.项目文件























 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








