Ajax快速掌握基本使用1
AJAX
1. 简介
AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
2. ajax的作用
- 与服务器进行数据交互:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。
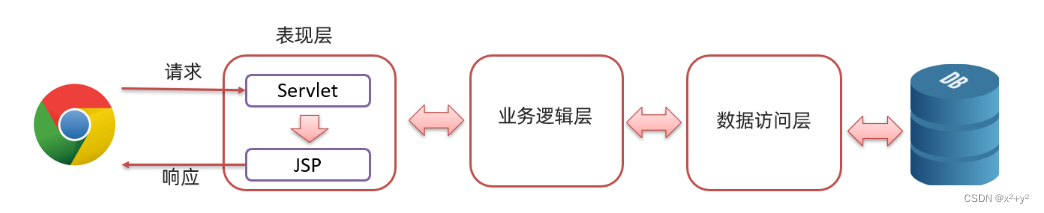
以往在客户端和服务器的请求与响应过程中,通过Servlet调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的jsp页面,在页面上使用EL表达式和JSTL标签库进行数据的展示,如下图:

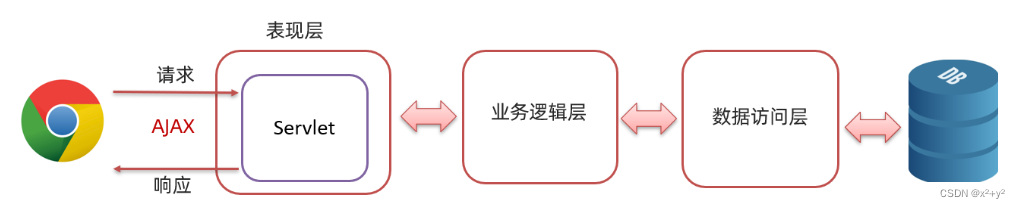
而在学习了ajax之后,就可以使用AJAX和服务器进行通信,以达到使用 HTML+AJAX来替换JSP页面了。如下图,浏览器发送请求servlet,servlet 调用完业务逻辑层后将数据直接响应回给浏览器页面,页面使用 HTML 来进行数据展示。

- 异步交互:
可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…

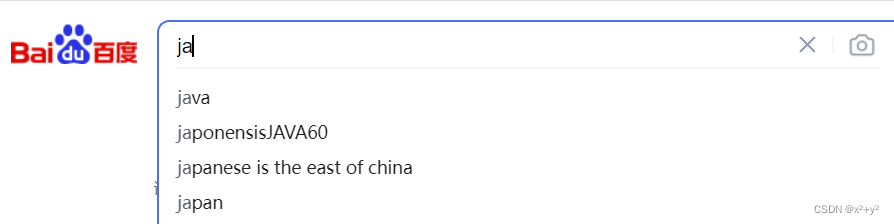
在我们输入一些关键字(例如ja)后就会在下面联想出相关的内容,而联想出来的这部分数据肯定是存储在百度的服务器上,而我们并没有看出页面重新刷新,这就是 更新局部页面 的效果。再如下图:
用户名校验效果展示

我们在用户名的输入框输入用户名后,当输入框一失去焦点,如果用户名已经被占用就会在下方展示提示的信息;在这整个过程中也没有页面的刷新,而是局部发起请求获取响应然后局部展示出了提示信息,这就是 更新局部页面 的效果。
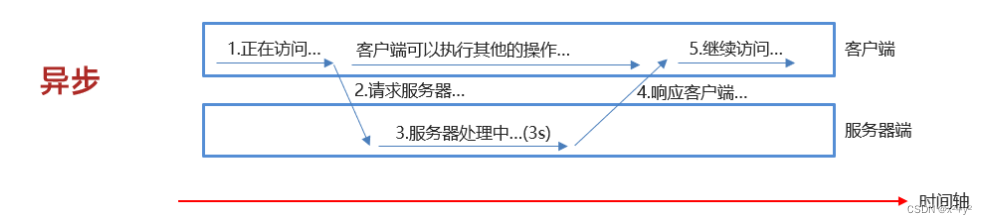
3. 同步和异步刷新
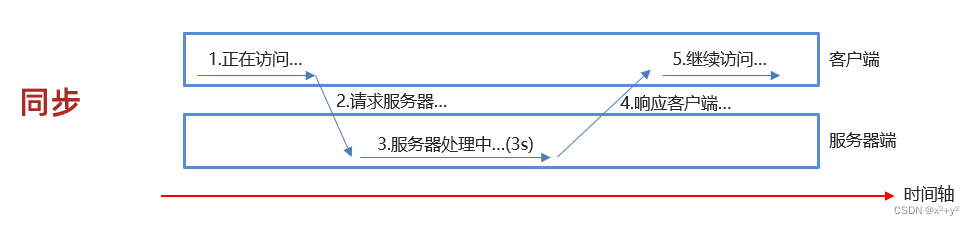
- 同步发送请求过程如下:

浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。 - 异步发送请求过程如下:

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
(!!!注:本文章参考和引用黑马程序员最新版JavaWeb基础教程,Java web从入门到企业实战完整版视频及资料)






















 964
964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








