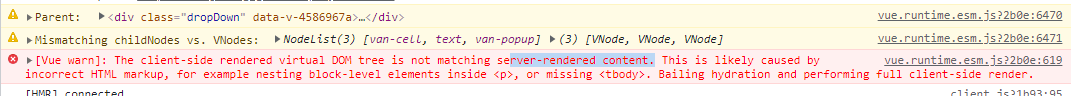
报错信息:

我使用了 vant的一个组件::在使用组件前加上这个东西包裹 就不会报错了
其他组件报错也一样,直接包裹就可以
<div class="dropDown">
<client-only> <!--<client-only>:在使用组件前加上这个东西包裹 就不会报错了-->
<van-cell is-link @click="showPopup">
{{ language }}
</van-cell>
<van-popup
v-model="show"
position="bottom"
:style="{ height: '30%' }"
>
<van-picker
show-toolbar
:columns="columns"
@confirm="onConfirm"
@cancel="onCancel"
@change="onChange"
/>
</van-popup>
</client-only>
</div>






















 4400
4400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








