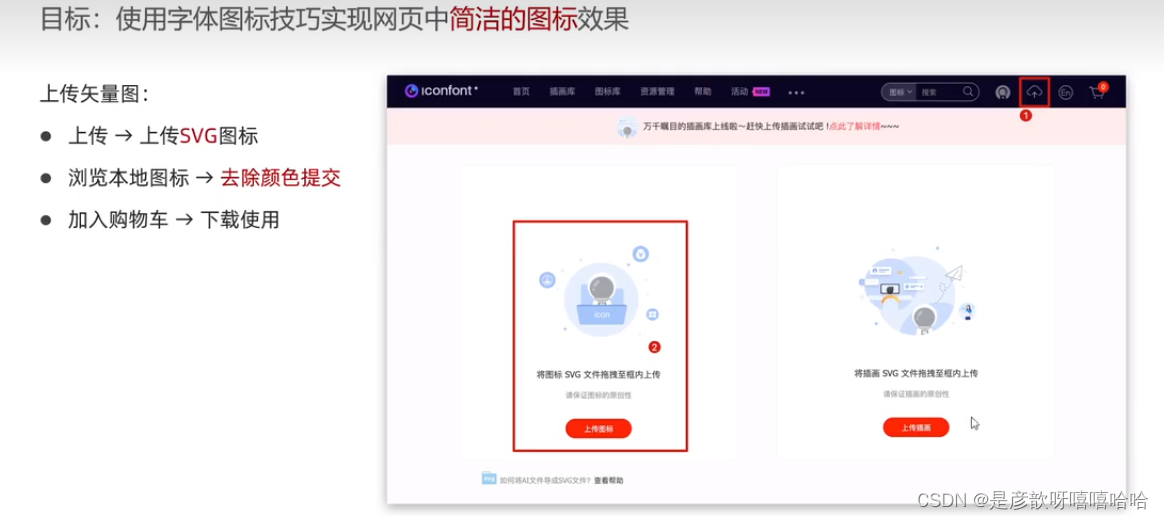
1、字体图标库网站:Iconfont:https://www.iconfont.cn/
可以查看京东或者淘宝的网页

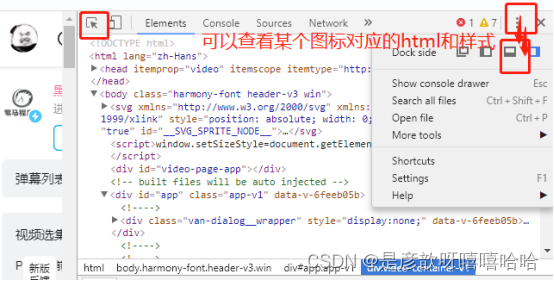
右击网页,查看“”检查,如下
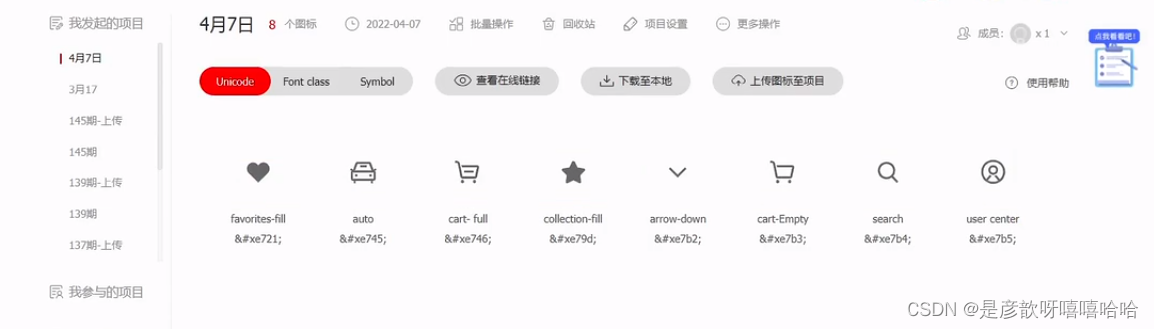
2、下载图标
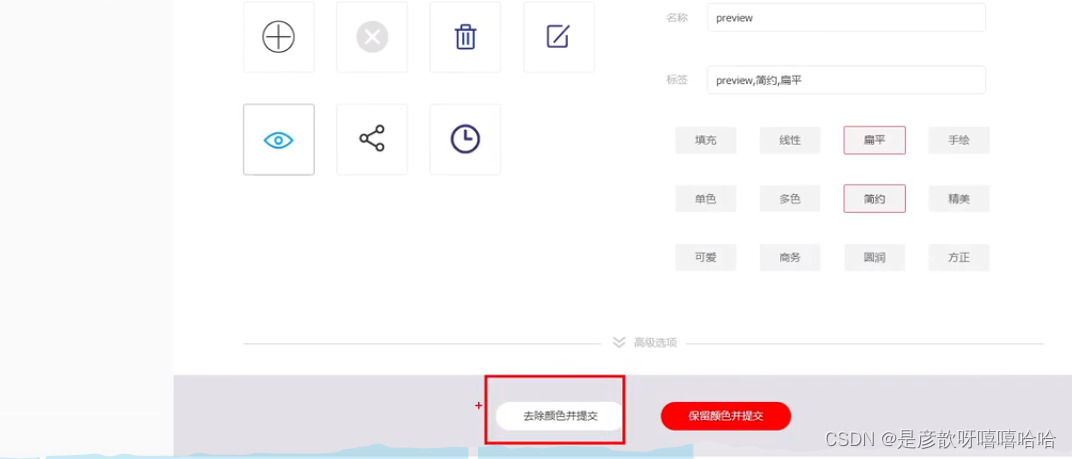
先添加到购物车,然后添加至项目,命名之后再批量下载

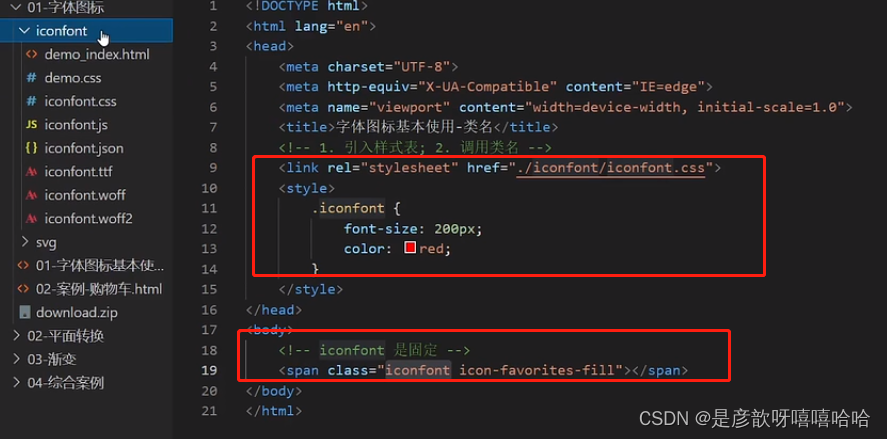
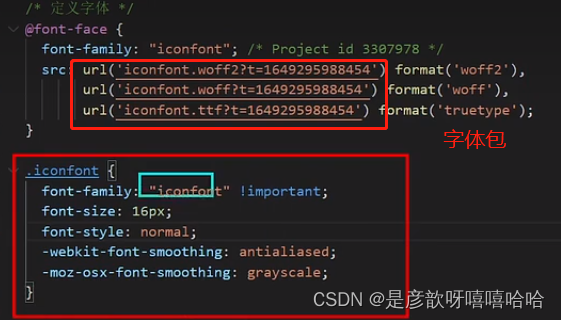
3、在html中引入外部样式表,如下图

iconfont是一种字体,在css文件里有定义,并且下载的字体图标资料中有字体包


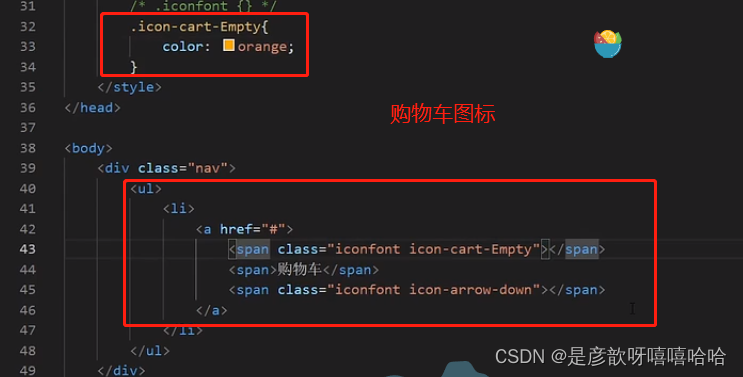
可以修改字体图标的颜色和样式等,如下图




前端学习-字体图标
最新推荐文章于 2024-03-26 22:05:34 发布






















 4111
4111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










