前言:数据请求使用axios,tabbar,swiper使用Vant,商品列表使用better-scroll,其余手撕。
目录
1.框架搭建
开发一个程序之前一定要先有构思,框架决定了构思的局限,构思决定了程序的结果。
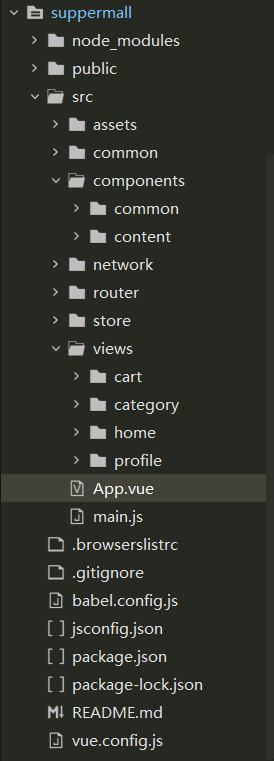
目录结构:

node_modules目录:简单的理解为依赖库
public目录:存放入口文件(index.html)
src目录:资源文件夹
assets目录:存放css,img文件
common目录:公共js文件(公共常量,公共工具类,公共方法)
components目录:存放公共组件
components下common目录:公共组件,别的项目也可以用
components系下的content目录:存放当前项目的组件(多个路由页面都要使用)
network目录:网络数据请求
router目录:众所周知的vue-router路由文件
store目录:一样众所周知的vue-x文件
views目录:里边存放每一个页面所需要的组件,每一个页面在里边都是一个目录,分别是
cart(购物车),category(分类),home(主页),profile(我的)
APP.vue文件:所有组件都要从这里开始布局,路由也在这里嵌套
main.js文件:APP.vue的js文件
babel.config.js:配置Vant的地方
package.json:配置vue,vue-cli,node,以及一些命令的地方
vue.config.js:配置别名,用于缩减文件路径








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2863
2863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










