今天在做thymeleaf页面显示日期碰到了时间快8小时的问题
数据库中的字段是datetime类型
实体类的类型是date类型
网页代码:
<td th:text="${#dates.format(dept.getUpdataTime(),'yyyy-MM-dd HH:mm:ss')}"></td>
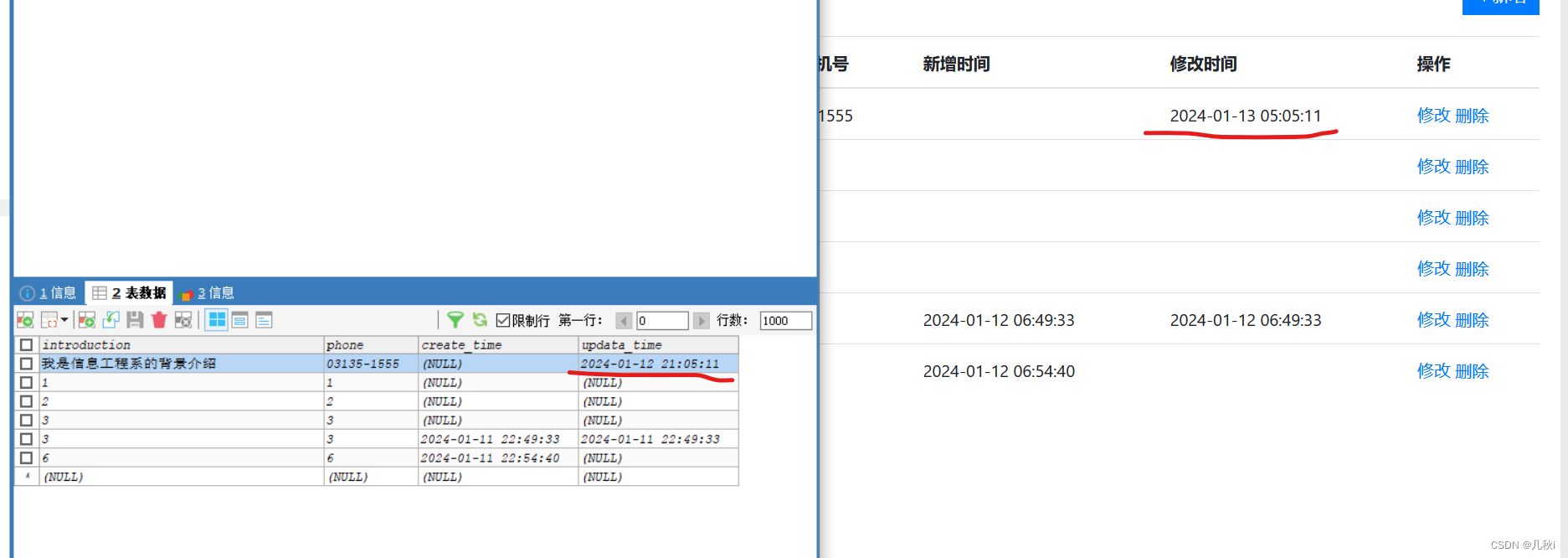
此时你会发现尽管实体类和网页上用了日期格式化处理也不管用,显示结果快了8小时

后来发现项目里yml的jdbc配置时区用的是UTC
spring:
datasource:
username: root
password: 123456
url: jdbc:mysql://localhost:3306/mybatis?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
解答一下:GMT是前世界标准时,UTC是现世界标准时,换句话来说:这个UTC不是国产的!所以会把我们数据库的“正常时间”换为“非国产时间”!
解决方案:
把jdbc里的url配置serverTimezone的属性值设置为东八区的Hongkong、Asia/Shanghai或者Asia/Hongkong
即为:
spring:
datasource:
username: root
password: 123456
#?serverTimezone=UTC解决时区的报错
url: jdbc:mysql://localhost:3306/mybatis?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
ps:实体类上的@JsonFormat注解没有用,可以删掉
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone ="GMT+8")
即为:
/** 修改时间 */
//@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8") //后端注解格式化日期
private Date updataTime;
这个时候问题就解决了,可以正常显示时间了




















 830
830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








