1. 
publicPath 也可以在不同环境的配置文件里设置,或者在vue.config.js里设置成变量。
如果你在vue.config.js里面设置了publicPath,那么process.env.BASE_URL 其实就是 publicPath;
如果设置了BASE_URL,也设置了publicPath,那么BASE_URL会被vue.config.js中 publicPath变量覆盖。
如果没有在vue.config.js里面设置publicPath;那么process.env.BASE_URL默认就是根路径 :/ ;
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/video/' : '/',
}


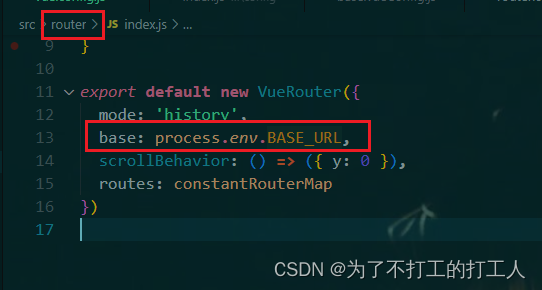
主要是路由里的base属性 代表着是基本的路由请求的路径:
如:base: ‘/app/’
说明项目部署在app目录下,那么vue所有的路由前面都会自动加上: /app





















 2029
2029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








