Vue基础语法(一)
我们的征程是星辰大海,而非人间烟尘

模板语法
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="../js/vue.js" >
</script>
<body>
<!-- Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。 -->
<div id="root" >
<h1>差值语法</h1>
<h1>hello {{name}}</h1>
<h1>指令语法</h1>
<a v-bind:href="url">点我去百度</a>
<a :href="url">点我去百度2</a>
</div>
</body>
<script>
Vue.config.productionTip=false; //阻止vue在启动事生成生产提示
// 创建vue实例
var x=new Vue({
el:'#root',
data:{
name:'qifei',
url:"https://www.baidu.com/"
}
});
</script>
</html>
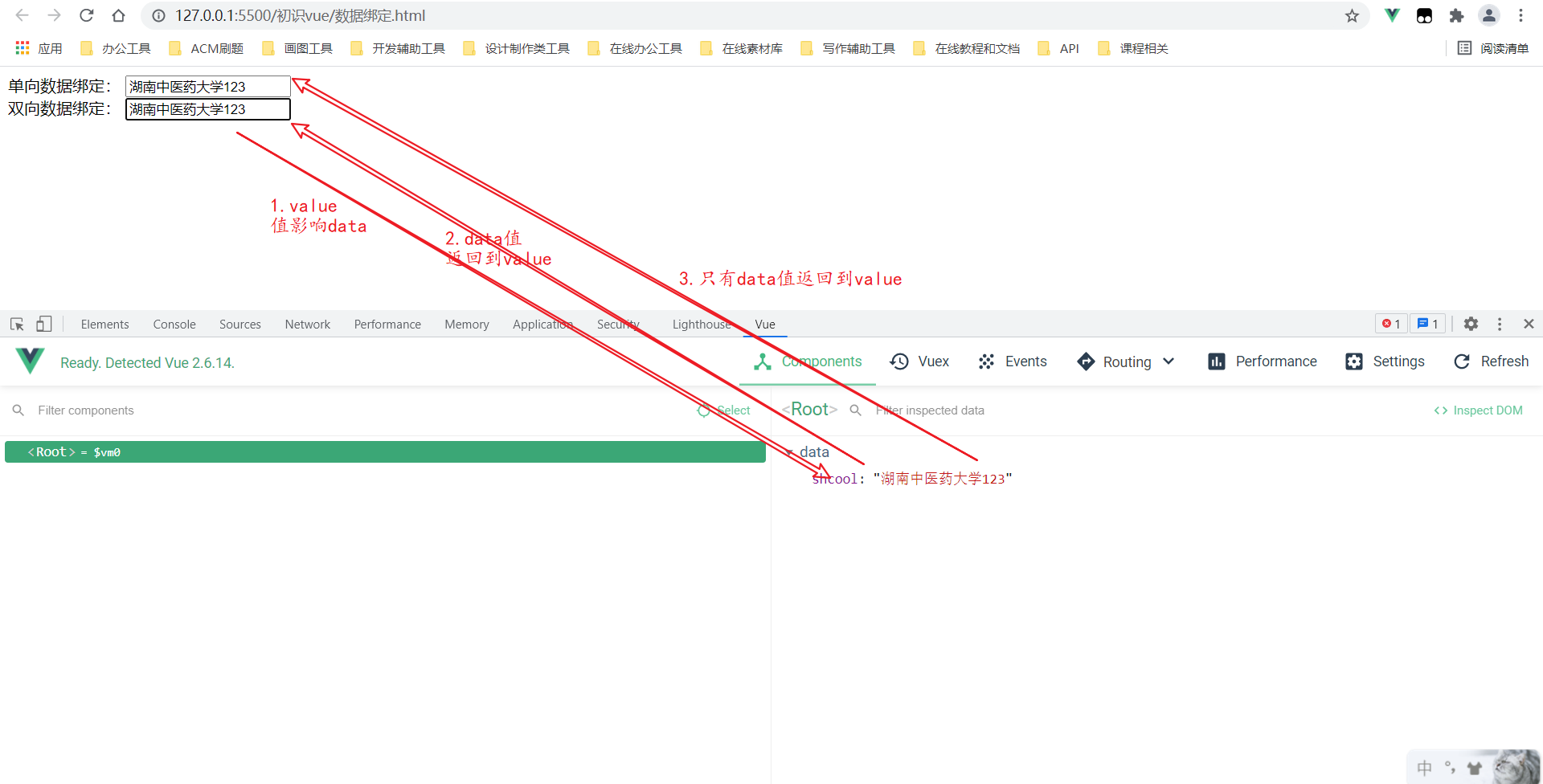
数据绑定
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
</head>
<script src="../js/vue.js"></script>
<body>
<div id="root">
单向数据绑定:
<input :value="shcool">
<br>
双向数据绑定:
<input v-model:value="shcool">
</div>
</body>
<script>
Vue.config.productionTips=false;
var x = new Vue({
el:'#root',
data:{
shcool:'湖南中医药大学'
}
});
</script>
</html>
例如:

el与data的两种写法
data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount(’#root’)指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>el和data的两种写法</title>
<script type="text/javascript" src="../js/vue.js">
</script>
</head>
<body>
<div id="root">
<h1>你好,{{name}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false ;
// // el的两种方式
// const v = new Vue({
// // el:"#root", // 第一种写法
// data:{
// name:'中国'
// }
// });
// console.log(v);
// v.$mount("#root"); // 第二种方式
// data的两种写法
var v = new Vue({
el:"#root",
//data的第一种写法:对象式
// data:{
// name:'中国'
// }
//data的第二种写法:函数式
data(){
console.log("###",this); //此处的this是Vue实例对象
return{
name:'中国'
}
}
})
</script>
</html>






















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










