Android—仿QQ空间动态九宫格图片预览(二)

只要用心去做,每一件事情还是有可能成功的,当然成功是没有界限的,只不过是达到自己心里的那个目标接着上一篇文章进行改善,这一次找到一个可以跑起来的开源控件,记录一下
github地址: AssNineGridView
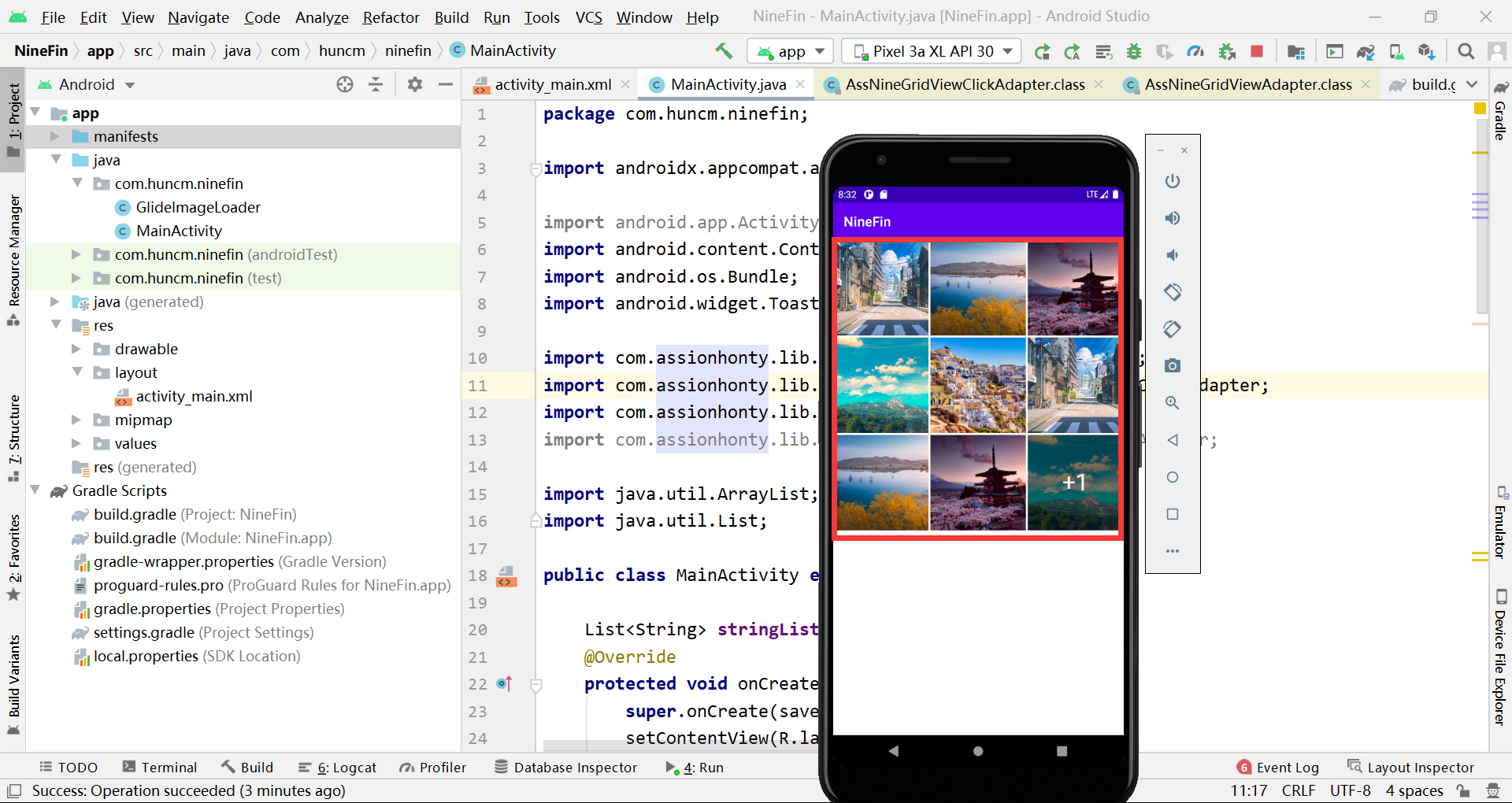
预览效果


项目功能
- 当获取的图片数量超过最大显示的图片数量时,最后一张图片上会显示剩余数量(类似于QQ的动态效果)
- 使用Adapter模式设置图片
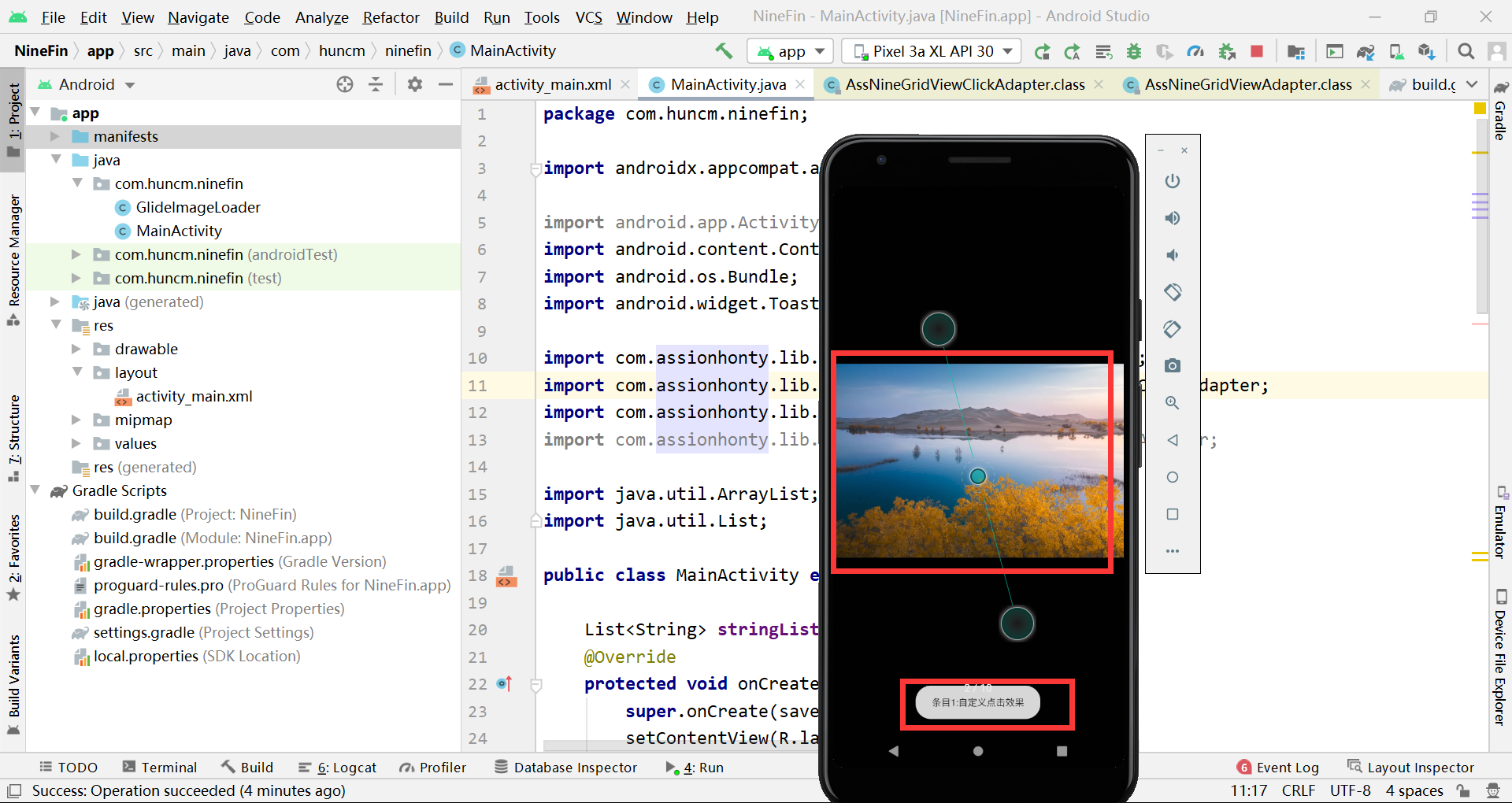
- 默认增加了图片点击全屏预览效果,并附带预览动画
- 使用接口加载图片,支持任意的图片加载框架,如 Glide,ImageLoader,Fresco,xUtils3,Picasso 等
- 整合了PhotoView图片预览
- 使用接口抽出图片的加载方式,可以方便的将Glide替换成自己喜欢的ImageLoader等
- 使用代码简单,只需要几行代码
导入依赖
build.gradle(Project)
allprojects {
repositories {
google()
jcenter()
maven { url 'https://jitpack.io' }
}
}
build.gradle(Moudle)
implementation 'com.github.assion:AssNineGridView:v1.0.2'
布局文件
mainactivtiy.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.assionhonty.lib.assninegridview.AssNineGridView
android:id="@+id/angv"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
app:angv_gridSpace="3dp"
app:angv_maxSize="9"
app:angv_singleImgRatio="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
</androidx.constraintlayout.widget.ConstraintLayout>
逻辑代码
自定义图片加载器GlideImageLoader
package com.huncm.ninefin;
import android.content.Context;
import android.graphics.Bitmap;
import android.widget.ImageView;
import com.assionhonty.lib.assninegridview.AssNineGridView;
import com.bumptech.glide.Glide;
public class GlideImageLoader implements AssNineGridView.ImageLoader{
@Override
public void onDisplayImage(Context context, ImageView imageView, String url) {
Glide.with(context).load(url).into(imageView);
}
@Override
public Bitmap getCacheImage(String url) {
return null;
}
}
MainActivity
package com.huncm.ninefin;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.widget.Toast;
import com.assionhonty.lib.assninegridview.AssNineGridView;
import com.assionhonty.lib.assninegridview.AssNineGridViewClickAdapter;
import com.assionhonty.lib.assninegridview.ImageInfo;
import com.assionhonty.lib.assninegridview.AssNineGridViewAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
List<String> stringList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
AssNineGridView.setImageLoader(new GlideImageLoader());
stringList.add("https://cdn.jsdelivr.net/gh/Yqifei/Blog-Image@master/20210427/image.2c9e9xfoi3b4.png");
stringList.add("https://cdn.jsdelivr.net/gh/Yqifei/Blog-Image@master/20211113/07f8b31e675fd64b614e94d0c43a949c.7cxtw4q46nk0.jpg");
stringList.add("https://cdn.jsdelivr.net/gh/Yqifei/Blog-Image@master/20210427/image.17irwo5suuxs.png");
stringList.add("https://cdn.jsdelivr.net/gh/Yqifei/Blog-Image@master/20210427/image.2oi4dcxsc1c0.png");
stringList.add("https://cdn.jsdelivr.net/gh/Yqifei/Blog-Image@master/20210427/image.2pmalz29z8c0.png");
stringList.add("https://cdn.jsdelivr.net/gh/Yqifei/Blog-Image@master/20210427/image.2c9e9xfoi3b4.png");
stringList.add("https://cdn.jsdelivr.net/gh/Yqifei/Blog-Image@master/20211113/07f8b31e675fd64b614e94d0c43a949c.7cxtw4q46nk0.jpg");
stringList.add("https://cdn.jsdelivr.net/gh/Yqifei/Blog-Image@master/20210427/image.17irwo5suuxs.png");
stringList.add("https://cdn.jsdelivr.net/gh/Yqifei/Blog-Image@master/20210427/image.2oi4dcxsc1c0.png");
stringList.add("https://cdn.jsdelivr.net/gh/Yqifei/Blog-Image@master/20210427/image.2pmalz29z8c0.png");
List<ImageInfo> imageInfos = getImageInfos();
AssNineGridView assNineGridView = findViewById(R.id.angv);
assNineGridView.setAdapter(new MyAssAdapter(this, imageInfos));
}
private List<ImageInfo> getImageInfos() {
List<ImageInfo> imageInfos = new ArrayList<>();
for (String url : stringList){
ImageInfo imageInfo = new ImageInfo();
imageInfo.setBigImageUrl(url);
imageInfo.setThumbnailUrl(url);
imageInfos.add(imageInfo);
}
return imageInfos;
}
private class MyAssAdapter extends AssNineGridViewClickAdapter{
private Context mContext;
MyAssAdapter(Context context, List<ImageInfo> imageInfo) {
super(context, imageInfo);
mContext = context;
}
@Override
public void onImageItemClick(Context context, AssNineGridView angv, int index, List<ImageInfo> imageInfo) {
super.onImageItemClick(context, angv, index, imageInfo);
//执行点击事件
Toast.makeText(mContext, "条目"+index+":自定义点击效果", Toast.LENGTH_SHORT).show();
}
}
}
自定义参数设置
| 属性名称 | 参数含义 |
|---|---|
| angv_singleImgRatio | 只显示一张图片时图片宽高比 |
| angv_gridSpace | 网格显示图片时,图片之间的间距,默认3dp |
| angv_maxSize | 最多显示图片的数量,默认最大9张 |
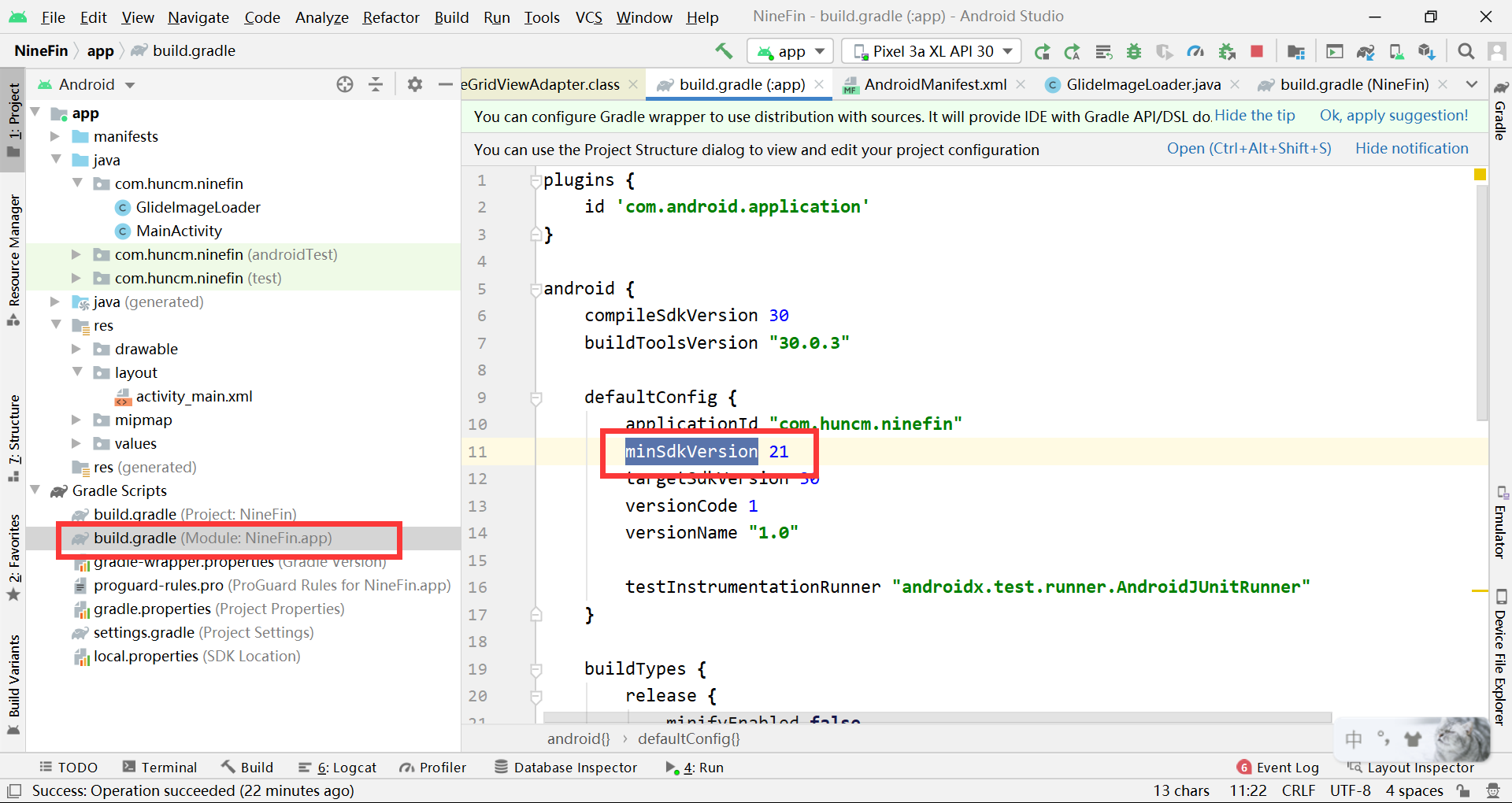
避坑
minSdkVersion 版本要改为21























 3390
3390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










