项目场景:
提示:这里简述项目相关背景:
“element-ui”: “^2.15.9”
最近一个项目使用最新版本的element-ui,以前使用el-date-picker并不会报错,今天遇到了问题
问题描述
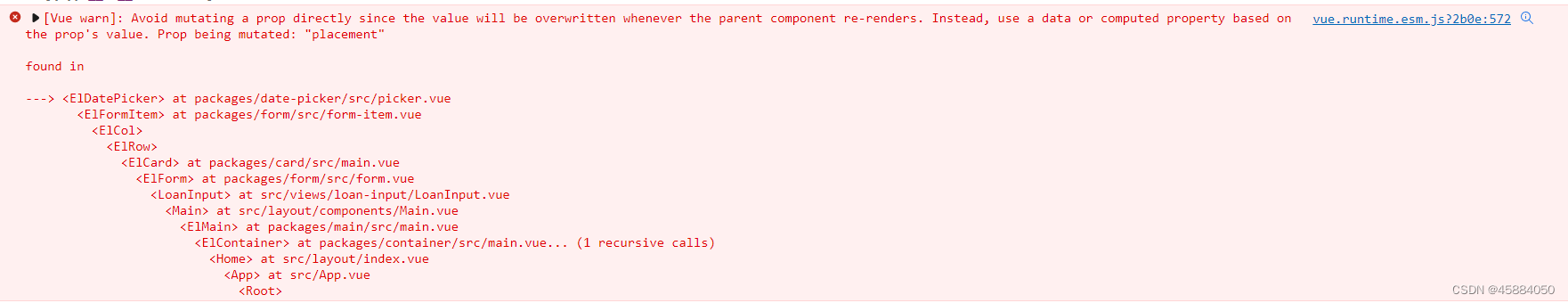
提示:这里描述项目中遇到的问题:
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "placement"

解决方案:
提示:这里填写该问题的具体解决方案:
切换版本
npm uninstall element-ui
npm install element-ui@2.15.8 -s





















 1945
1945

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








