回流和重绘在web日常开发中,接触的频率也算是比较高的,今天就写一篇博客记录一下自己的心得体会以及在网上查阅的资料。
理解回流以及重绘之前我们要明白一个概念
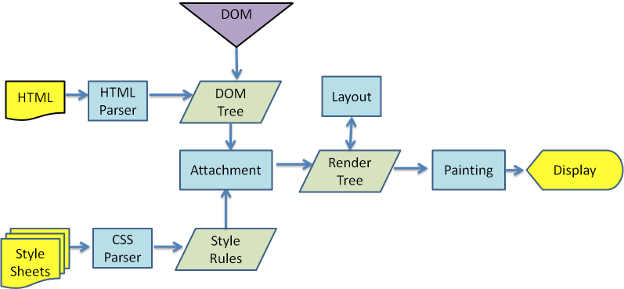
浏览器的渲染过程:

如图所示,浏览器的渲染过程主要分为如下几个步骤:
1.解析html,生成dom树;解析css,生成css树;
2.css树以及dom树结合,生成渲染树**(Render Tree)**
3.Layout(回流):根据生成的渲染树,进行回流,得到节点的基本信息(位置,大小)
4.Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素
5.Display:将像素交给GPU渲染,并展示在页面上
回流以及重绘:
当Render Tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流。在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
回流何时发生:
当页面布局和几何属性改变时就需要回流。下述情况会发生浏览器回流:
1、添加或者删除可见的DOM元素;
2、元素位置改变;
3、元素尺寸改变——边距、填充、边框、宽度和高度
4、内容改变——比如文本改变或者图片大小改变而引起的计算值宽度和高度改变;
5、页面渲染初始化;
6、浏览器窗口尺寸改变——resize事件发生时;
关于回流以及重绘的优化:
1.将多次改变样式属性的操作合并成一次操作(批量修改DOM)。
2.将需要多次重排的元素,position属性设为absolute或fixed,这样此元素就脱离了文档流,它的变化不会影响到其他元素。例如有动画效果的元素就最好设置为绝对定位(让DOM脱离文档流)。
3.GPU加速…




















 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








