目录:
- 初识HTML
- 网页基本标签
- 图像、超链接、网页布局
- 列表、表格、媒体元素
- 表单及表单应用
- 表单初级验证
1.1、什么是HTML
- HTML
- Hyper Text Markup Language(超文本标记语言)

1.2、HTML发展史

1.3、HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 微软
- 苹果
- Opera
- Mozilla
- 市场的需求
- 跨平台
1.4、W3C标准
- W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具有影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(HTML、XML)
- 行为语言(DOM、ECMAScript)
1.5、常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- …
1.6、HTML基本结构

1.7、网页基本信息
-
DOCTYPE声明
-
标签 - 标签
1.8、网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<meta name="keyword" content="基本标签">
<meta name="description" content="标题标签 段落标签 换行标签 水平线标签 字体样式标签 注释和特殊符号">
<title>基本标签</title>
</head>
<body>
<!-- 标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!-- 段落标签 -->
<p>我知道那些不该说的话
让你负气流浪</p>
想知道多年漂浮的时光
<p>是否你也想家
如果当时吻你 当时抱你
也许结局难讲</p>
<p>我那么多遗憾 那么多期盼</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
我知道那些不该说的话</br>
让你负气流浪</br>
想知道多年漂浮的时光</br>
是否你也想家</br>
如果当时吻你 当时抱你</br>
也许结局难讲</br>
我那么多遗憾 那么多期盼</br>
<!-- 粗体, 斜体-->
<h1>字体样式标签</h1>
<P>粗体: <strong> I LOVE YOU </strong></P>
斜体: <em> I LOVE YOU</em>
<!-- 特殊符号-->
空 格
空 格
<br/>
>
<br/>
<
©版权所有
<!--
特殊符号记忆方式
& ;
-->
</body>
</html>
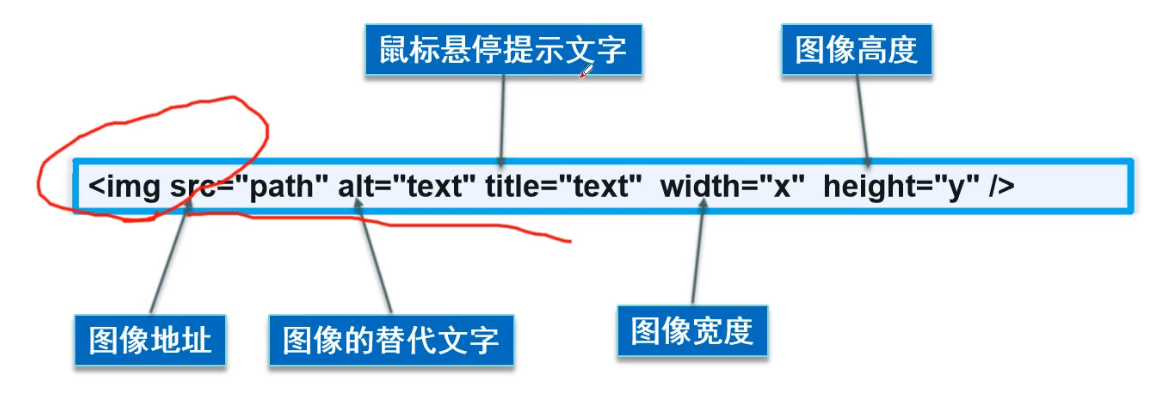
1.8、图像标签
常见图像格式
- JPG
- GIF
- PNG
- BMP
- …
<img src=“path” alt=“text” width="x"height=“y”/>

1.9、链接标签
- 文本超链接
- 图像超链接
<a href="path" target="目标窗口位置">链接文本或图像</a>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<!--使用name标签作为标记-->
<a name="top">顶部</a>
<!--a标签
href : 必填,表示要跳转到那个页面
target : 表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己的网页中打开
-->
<a href="图像标签.html">点击我跳转到图像标签</a>
<a href="https://www.csdn.net">点击我跳转到CSDN</a>
<br/>
<a href="https://www.csdn.net" target="_blank"><img src="../resource/image/2.jpg" alt="图片不见了" title="跳转到CSDN" width="300" height="300"></a>
<p> <a href="https://www.csdn.net" target="_blank"><img src="../resource/image/2.jpg" alt="图片不见了" title="跳转到CSDN" width="300" height="300"></a></p>
<p> <a href="https://www.csdn.net" target="_blank"><img src="../resource/image/2.jpg" alt="图片不见了" title="跳转到CSDN" width="300" height="300"></a></p>
<p> <a href="https://www.csdn.net" target="_blank"><img src="../resource/image/2.jpg" alt="图片不见了" title="跳转到CSDN" width="300" height="300"></a></p>
<p> <a href="https://www.csdn.net" target="_blank"><img src="../resource/image/2.jpg" alt="图片不见了" title="跳转到CSDN" width="300" height="300"></a></p>
<!-- 锚链接
1.需要一个锚标记
2.跳转到标记
-->
<a href="#top">回到顶部</a>
<a name="down">down</a>
<!-- 功能性链接
邮件链接 : mailto;
-->
<a href="mailto:1936065068@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1936065068&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:1936065068:41" alt="你好,加我领取小电影" title="加我,找我领取小电影"/></a>
</body>
</html>
2.1、行内标签和块内标签
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1~h6)
- 行内标签
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a.strong.en…)
2.2、列表
-
什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
-
列表的分类
- 无序列表
- 有序列表
- 定义列表
2.3、表格
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
2.3、视频和音频
- 视频元素
- video
- 音频元素
- audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>视频.音频播放</title>
</head>
<body>
<!-- 音频和视频
src : 资源路径
controls : 控制条
autoplay :自动播放
-->
<video src="../resource/video/光棍.mp4" controls autoplay></video>
<audio src="../resource/audio/胡歌%20-%20光棍.mp3" controls autoplay></audio>
</body>
</html>
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
2.4、页面分析
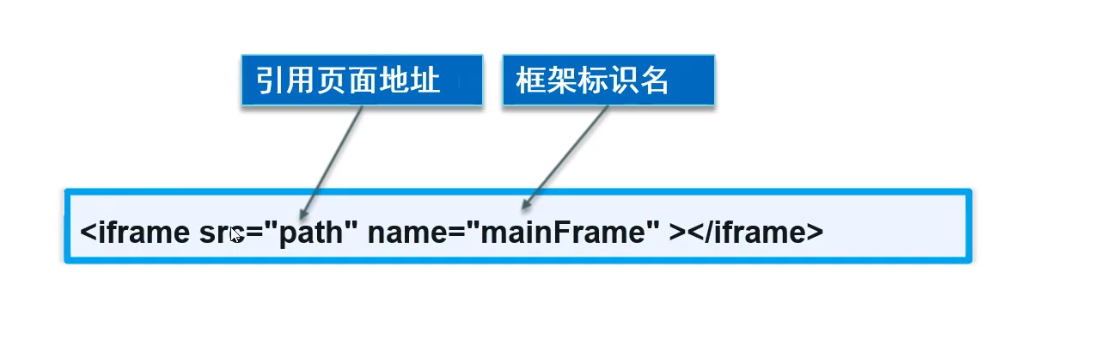
2.5、iframe内联框架

2.6 、初识表单post和get提交

2.7、表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text,password,checkbox,radio,submit,reset,file,hidden,image和button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定指定表元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其它类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,确定按钮是否是被选中 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action : 表单提交的位置, 可以是网站,也可以是一个请求处理地址
method : post ,get 提交方式
get 方式提交: 我们可以在url中看到我们提交的信息,不安全,高效
post : 比较安全 ,传输大文件
-->
<form action="媒体元素.html" method="get">
<!-- 文本输入框 : input type = "text"
values="kuangshen" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:
<input type="text" name="username" placeholder="请输入用户名" required >
</p>
<p>密码:
<input type="password" name="pwd" placeholder="请输入密码">
</p>
<!-- 单选框标签
input type="radio"
value : 单选框的值
name : 表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex" >女
</p>
<!-- 多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby" checked>睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resource/image/2.jpg" height="300" width="300">
</p>
<!--下拉框,列表框
-->
<p>下拉框:
<select name="列表名称" >
<option value="china">中国</option>
<option value="the usa"selected>美国</option>
<option value="eth">瑞士</option>
<option value="india">印度</option>
</select>
</p>
<!-- 文本域
-->
<p>反馈:
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
</p>
<!--文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p>URL
<input type="url" name="url">
</p>
<!-- 数字-->
<p>
<label for="number">商品数量</label>
<input type="number" name="num" max="100" min="0" step="10"id="number">
</p>
<!--滑块
input type="range"
-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="5">
</p>
<!--搜素框-->
<p>搜索:
<input type="search" name="search">
</p>
<p>
<!-- 增强鼠标可用性-->
<label for="mark">你点我试试</label>
<input type="text" id="mark">
<!--https://www.jb51.net/tools/regexsc.htm -->
<p>自定义邮箱:
<input type="text" name="diymail" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
/^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</p>
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
表单的应用:
- 隐藏域 (hidden)
- 只读(readonly)
- 禁用 (disabled)
表单初级验证
-
思考?为什么要进行表单验证
-
常用方式
- placeholder 提示信息
- required 非空判断
- pattern 正则表达式
总结

[a-z]+)+$/或\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*">
```
表单的应用:
- 隐藏域 (hidden)
- 只读(readonly)
- 禁用 (disabled)
表单初级验证
-
思考?为什么要进行表单验证
-
常用方式
- placeholder 提示信息
- required 非空判断
- pattern 正则表达式
总结
[外链图片转存中…(img-PmBdaEHq-1617024565070)]
























 1417
1417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








