该系列文章是博主学习前端入门课程的笔记,同时也为了方便查阅,有任何问题都欢迎在评论区提出。本文主要介绍CSS基础知识,包括CSS简介、基础选择器、字体属性、文本属性以及CSS引入方式
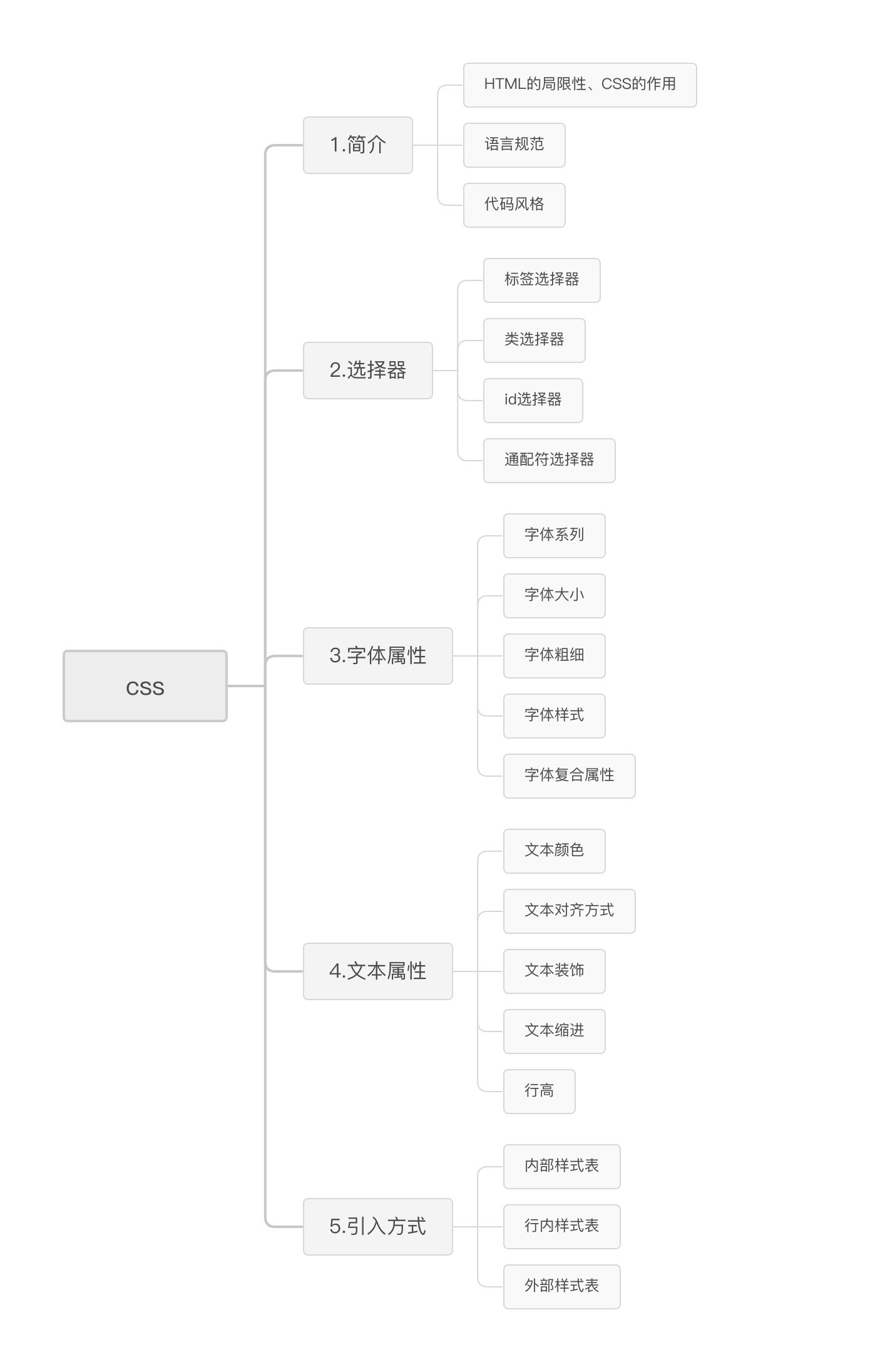
思维导图

第一章 简介
作用:美化HTML,让页面布局更简单。使HTML可以专注做结构呈现,样式交给CSS,即结构与样式相分离
1.1 HTML的局限性(为什么使用CSS?)
只关注内容的语义,丑!
可以做简单的样式,但是代码非常臃肿、繁琐
1.2 语言规范
CSS规则由两个部分组成:选择器以及声明(一条或多条)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 选择器 {样式} -->
<!--给谁改样式 改什么样式 -->
<style>
p {
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<p>有点意思</p>
</body>
</html>注:
选择器指定CSS样式作用的对象,{}内是对该对象设置的具体样式
属性和属性值之间用英文":"分开
多个键值对之间用英文";"分开
CSS代码如果放在HTML文件中,需要被<style>标签包围,通常放在<head>内
1.3 CSS代码风格
代码用展开格式书写,即每个键值对独占一行
除特殊情况外,属性名、属性值全部使用小写字母
属性值前面,冒号后面,保留一个空格
选择器和大括号中间保留空格
示例
p {
color: yellow;
}
div {
color: pink;
}第二章 CSS选择器
作用:根据不同的需求将不同的对象选择出来
分类:
基础选择器 |
由单个选择器组成。分为标签选择器、类选择器、id选择器、通配符选择器 |
复合选择器 |
暂时不做讲解* |
2.1 标签选择器
作用:用HTML标签作为选择器,把某一类标签全部选择出来,例如所有的<div>标签和所有的<span>标签
语法格式
p {
color: yellow;
}
div {
color: pink;
}优点:能快速为页面中同类型的标签设置统一样式
缺点:不能设计差异化样式,只能选择全部的某一类标签
2.2 类选择器
类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点"."显示
语法格式
.red {
color: red;
}
.star-sing {
color: blue;
}
<ul>
<li class="red">冰雨</li>
<li class="red">来生缘</li>
<li>李香兰</li>
<li>生僻字</li>
<li class="star-sing">江南style</li>
</ul>
<div class="red">我也想变红色</div>注:
类名是自定义的,尽量使用有意义的名字
不要使用纯数字、中文命名,尽量使用英文字母命名(找不大合适的英文单词可以用拼音)
命名规范:web前端开发规范手册
记忆口诀:样式点定义,结构类调用。一个或多个(类选择器可以被多次调用),开发最常用。
2.2.1 多类名选择器
语法格式
<div class="red font20">从善如登,虽难可达昆仑</div>注:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2086
2086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










