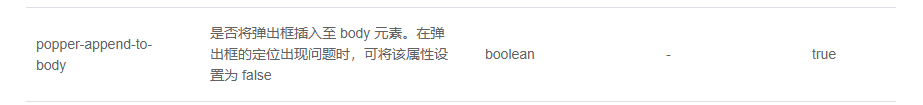
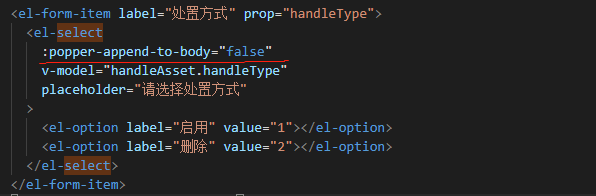
一 Select组件下拉位置错乱

在select标签里写

二 Popover组件位置偏移
如果el-popover里面的数据是动态的,有时候会出现位置偏移不在可视区域范围内的情况,主要是popper-options这个参数要设置,还请大家看看popper.js的文档
<el-popover
ref="dcPopover"
placement="left"
width="797"
trigger="hover"
:popper-options="{ boundariesElement: 'viewport', removeOnDestroy: true }"
@show="handleShow(scope)"
:open-delay="300"
>
重点是 :popper-options=“{ boundariesElement: ‘viewport’, removeOnDestroy: true }”
- boundariesElement 默认的是body!
- 如果里面数据动态化之后有问题,需获取到数据之后要
- this.$refs.popover.updatePopper()一下(用来重新计算位置的)
三 时间选择器组件位置偏移

DOM结构中,溢出(overflow: scroll/auto;)容器以下,el-date-picker的输入框(动图中焦点所处位置)以上,存在一个overflow/overflow-x/overflow-y是auto/scroll的容器
为了让我们的fixed定位的控件在el-dialog里可以指哪打哪,我把项目引用的element-ui版本从1.x升级到了2.x(原因见 CSS Transform对定位的影响)
升级之后带来了一个问题:之前在el-dialog老老实实长到24px的控件莫名其妙的长高了2px(这里是另一个问题,下一篇再谈),demo在即,就临时给这些长高的控件的父容器加了overflow-y:hidden;(同时心里充满了膈应),demo过后我偶然发现,el-date-picker出现了上边动图的情况。
首先,弹出的这个日期picker是fixed定位的,如果想要让它能够跟随页面滚动,实现原理就一定是:在溢出容器上绑定scroll事件,回调方法中计算输入框相对窗口的offset,减去滚动offset(scrollTop,scrollLeft),作为picker的offset。
这其中的重点是:如何找到这个溢出容器。element-ui的方式是在弹出的picker生成的时候,在DOM树种递归向上查找第一个overflow/overflow-x/overflow-y是auto/scroll的容器,在其上绑定scroll事件。详解
解决办法:
- 找到最外层的元素 加一个样式 ,overflow-y:auto ,
- 亲测解决上图情况
- 以及element-ui里任何以弹出的形式的组件会跟随鼠标滚动而滚动的问题**
四 Cascader级联选择器下拉位置错乱
忘了.
























 3079
3079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










