markdown语法学习
一、标题的设置
-
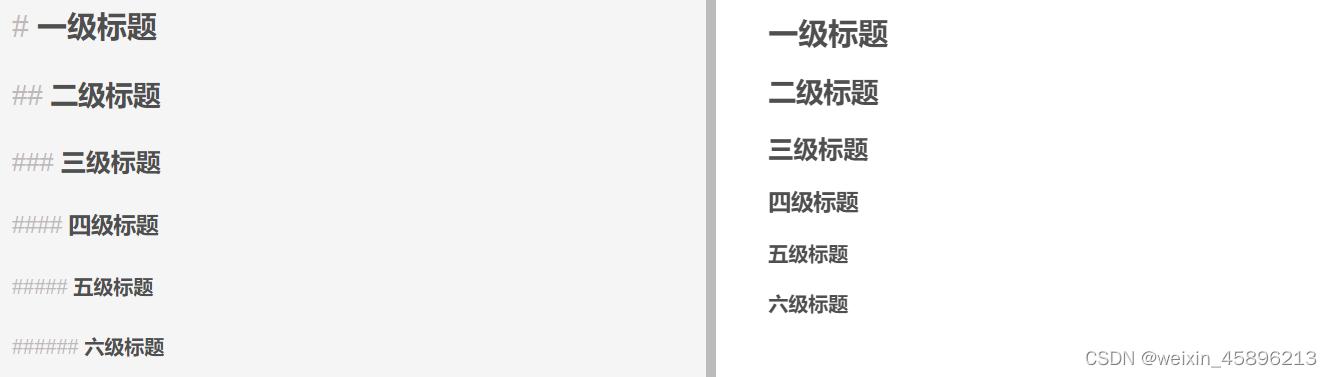
使用在标题之前添加“#”的方式来进行设置,一个“#”号表示一级标题,两个“#”号表示二级标题,以此类推,最多到六级标题。 级数越大,字体越小。
注意:标题与靠近标题的#号之间必须有一个空格,否则标题设置会失效 -

二、字体的设置
- 在你需要设置的字体的前后添加特定的符号,即可完成对字体的设置(符号+内容+符号的方式进行设置),下划线和上划线需要借助Latex公式才能完成对字体的设置。
- 注意:符号+内容+符号可以看成是一个整体,这个整体的前后与其他文字之间必须至少有一个空格(这个空格只是为了让markdown语法可以被识别到,在实际显示的文本中不会显示空格),否则设置会失效,行首或行尾可以不需要空格
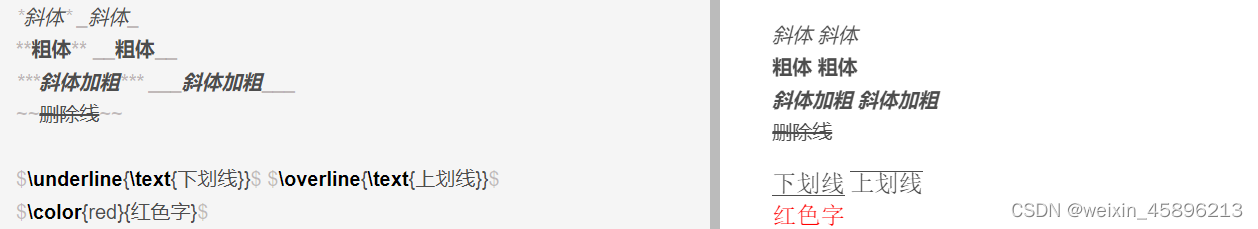
- 斜体:两边各加一个*或者_
- 粗体:两边各加两个*或者_
- 斜体加粗:两边各加三个*号或者_
- 删除线:两边各加两个~
- 上划线:
$\overline{\text{内容}}$ - 下划线:
$\underline{\text{内容}}$ - 字体颜色:
$\color{颜色}{内容}$
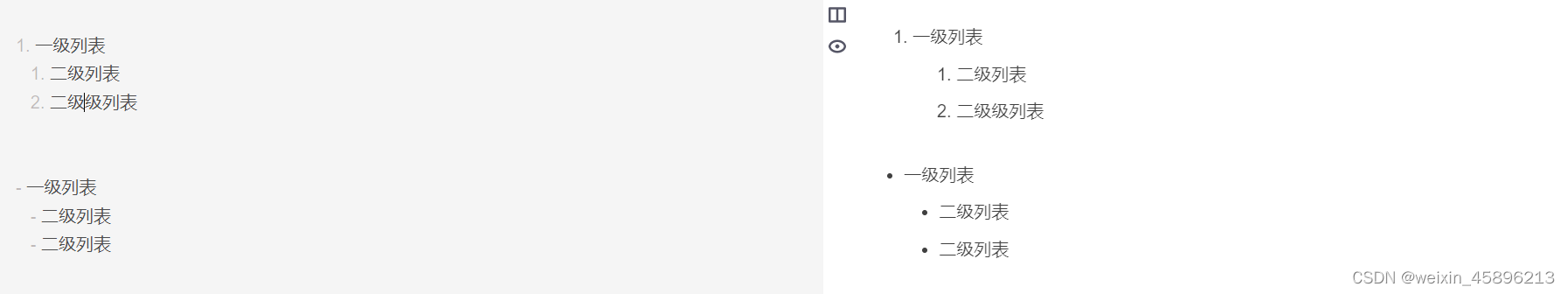
三、列表的设置
- 列表分为有序列表和无序列表
-
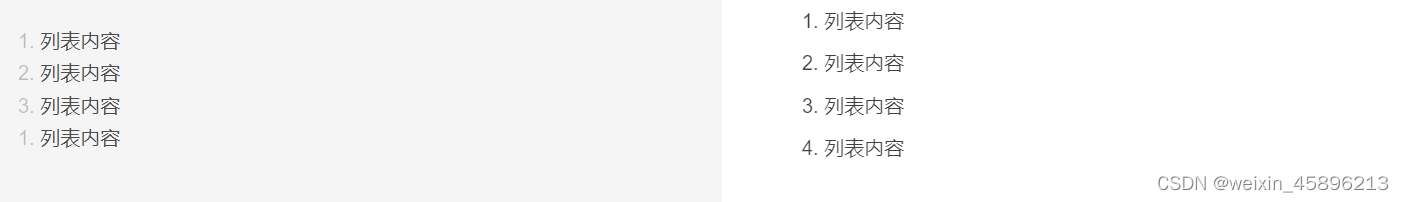
有序列表:使用数字与.组合的方式来进行设置,数字可以不用按照顺序排列。

-
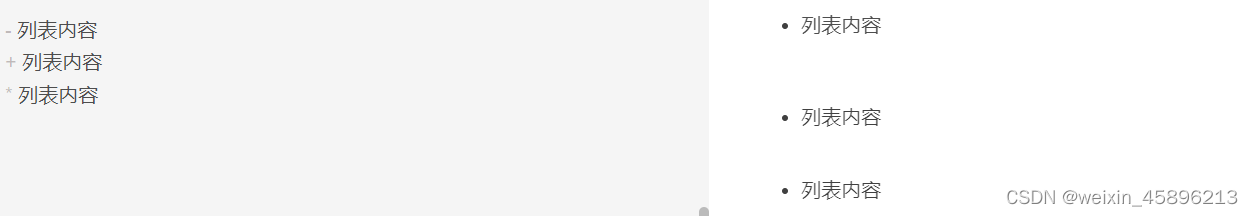
无序列表可以使用- + *三种中任意一种

- 列表的嵌套:上一级与下一级之间敲三个以上的空格即可

四、表格的设置
- 使用- | : 的组合方式来进行表格的设置,第一行设置表头,表头之间使用 | 隔开,第二行设置表格的格式,使用-代表一列表格,列与列之间使用 | 隔开,表格中的内容默认是剧中显示的,如果想要居左或者居右显示,只需要在当前列的 - 左方或者右方添加 : 即可让内容居左或居右显示。如果左右两边都添加了: 则表示居中显示。从第三行开始则是表格实际需要显示的内容了。

五、分割线与超链接
- 分割线:使用三个或者三个以上的 * 或者 -
- 超链接:
[链接名字](链接地址)

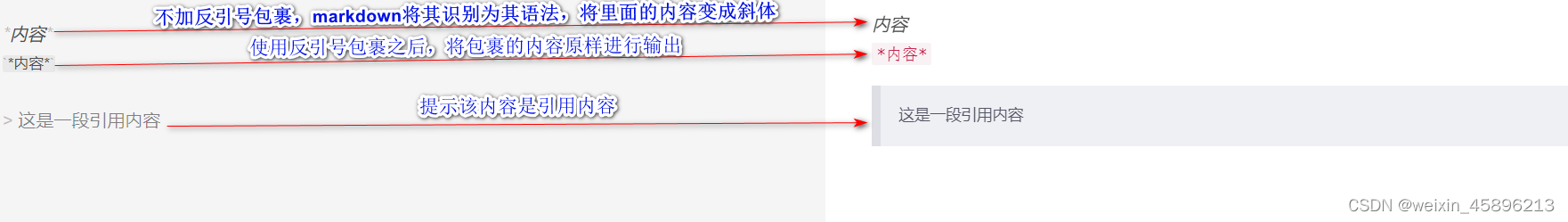
六、文本原样输出与引用
- markdown想要原样输出自己想要输出内容,可以使用一对 ``(反引号)将想要输出的内容包裹起来即可,特别是想要输出代码和markdown语法的时候比较有用。
- 引用:在引用的文字前加 > 表明该内容是引用的,可以多层嵌套,如:>> >>>(没什么用)
注意:> 只能用在行首























 2619
2619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








