1. 初识JavaScript
- 基本概念
- JavaScript是一种运行在客户端的脚本语言(Script是脚本的意思)
- 脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行
- 现在也可以基于Node.js技术进行服务器端编程
- JS作用
- 表单动态校验(密码强度检测)(JS产生最初的目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- APP(Codova)
- 控制硬件-物联网(RUff)
- 游戏开发(coco2sd-js)
- 浏览器执行js
浏览器分为2部分,渲染引擎和JS引擎
- 渲染引擎:用来解析HTML和CSS,俗称内核,比如chrome浏览器的blink,老版本的wekbit
- JS引擎:也称为js解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器中的V8
浏览器本身并不会执行js代码,而是通过内置JS引擎来执行JS代码。JS引擎执行代买是逐行解释每一句源码(转换为机器语言,二进制语言),然后由计算机去执行,所以JS语言归为脚本语言,会逐行解释执行
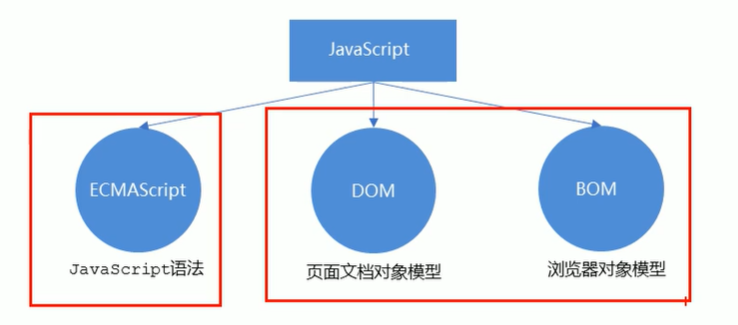
- JS组成

-
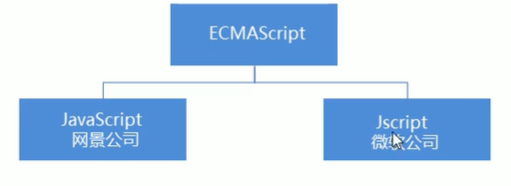
ECMAScript:是由ECMA国际进行标准化的一门编程语言,会被称为JavaScript和Jscript,实际这两者是ECMAScript语言的实现和扩展。它规定了JS的编程语法和基础核心知识,是所有浏览器共同遵守的一套JS语法工业标准。

-
DOM 文档: 文档对象模型(Document Object Model),是W3C组织推荐的处理可扩展语言的标准程序接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小,位置,颜色等)
-
BOM:浏览器对象模型(Browser Object Model),他提供了独立于内容的,可以和浏览器窗口进行互动的对象结构,通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转,获取分辨率等。
- JS书写
- 行内
<!-- 1.行内式js,直接写到元素内部 -->
<input type="button" value="唐伯虎" onclick="alert('秋香')">
- 内嵌
<!-- 2.内嵌式js -->
<script>
alert('我是编程语言,来控制电脑网页弹出你好');
</script>
- 外部
<!-- 外部js 引入,双标签 -->
<script src="my.js"></script>
注意点
- 在html中推荐使用双引号,js中推荐使用单引号
- 引用外部js文件的script标签中不可以写代码
2. JavaScript 注释
单行注释:// 。快捷键:ctrl+/
多行注释:/* */。 快捷键:shift + alt +a
3. JavaScript输入输出语句

//输入框
prompt('请输入你的年龄');
// alert 弹出警示框 弹出的 展示给用户看
alert('计算的结果是');
// consolo 控制台输出 给程序员测试用的
console.log('我是程序员能看到的')
4.变量
1.变量的主要作用
- 变量是用于存放数据的容器,通过变量名可以获取数据和修改数据
- 本质:是程序在内存中申请的一块用来存放数据的空间
2.变量的初始化
- var 。 (variable),使用该关键字可以声明变量,计算机会自动为变量分配内存空间
// 声明变量
var age;
// 给变量赋值, 把值存入到这个变量中
age = 18;
// 控制要打印输出
console.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








