1. 运算符
运算符(operator) 也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
比较简单,学过Python的话会发现基本和Python一样,两者都是解释型语言。
2. 算数运算符

注意:浮点数参与运算会出现问题,所以我们在算数运算是要尽量避免浮点数的运算,也不要进行浮点数的比较
先乘除后加减,小括号最优先
3. 递增和递减运算符
递增(++) 递减(–)。必须配合变量来使用。
前置自增,先自增,后返回值
//前置递增运算符 先自增1后返回值 写在变量前面
var num1 = 10;
console.log(++num1 + 10); //10+1=11,11+10=21
console.log(num1); //11
后置自增,先返回原值,后自增
//后置递增运算符 先返回原值后自增1 写在变量后面
var num2 = 10;
console.log(num2++ + 10); //10+10=20, 10+1=11
console.log(num2); //11
4.比较运算符
两个数据进行比较是所使用的的运算符,比较运算后,会返回一个布尔值(true or false)作为比较的结果

注意:== 默认会自动转换类型 也就是说:
37 == ‘37’; //true
37 === '37'; //false
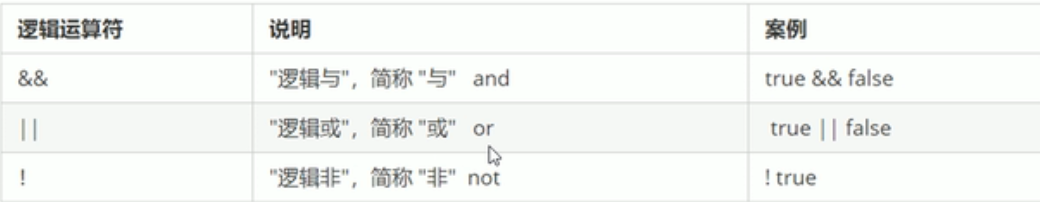
5.逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值是布尔值,后面开发中经常用语多个条件的判断。

短路运算:当有多个表达式,左边的表达式值可以确定结果时,就不再继续右边运算的表示式的值
- 逻辑与
- 表达式1 && 表达式2
- 表达式1为真,返回表达式2
- 表达式1为假,返回表达式1
- 逻辑或
- 表达式1 || 表达式2
- 表达式1为真,返回表达式1
- 表达式1为假,返回表达式2
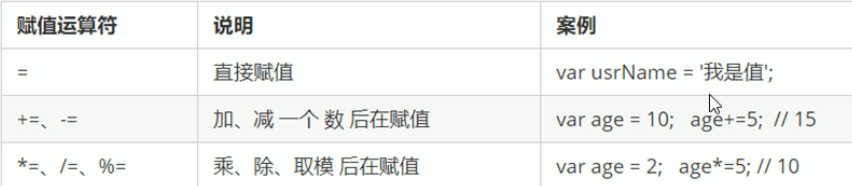
6.赋值运算符
用来把数据赋值给变量的运算符

7.运算符优先级























 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








