前面说第一些话
今天写个博客记录一下个人是如何搭建博客。虽然搭建的过程中遇到几个坑,但是通过查找资料通过解决了。使用hexo搭建个人博客很快就能用了,而且托管在github平台也不需要自己去买服务器域名和维护,一举两得,非常nice,记录了一下搭建Hexo个人博客的步骤,尽可能的写的详细一点~
准备工作步骤
1:环境搭建
2:使用HEXO开始搭建博客
3:将博客部署到github
4.更换hexo博客默认主题
一:环境搭建
1.1安装nodejs和npm
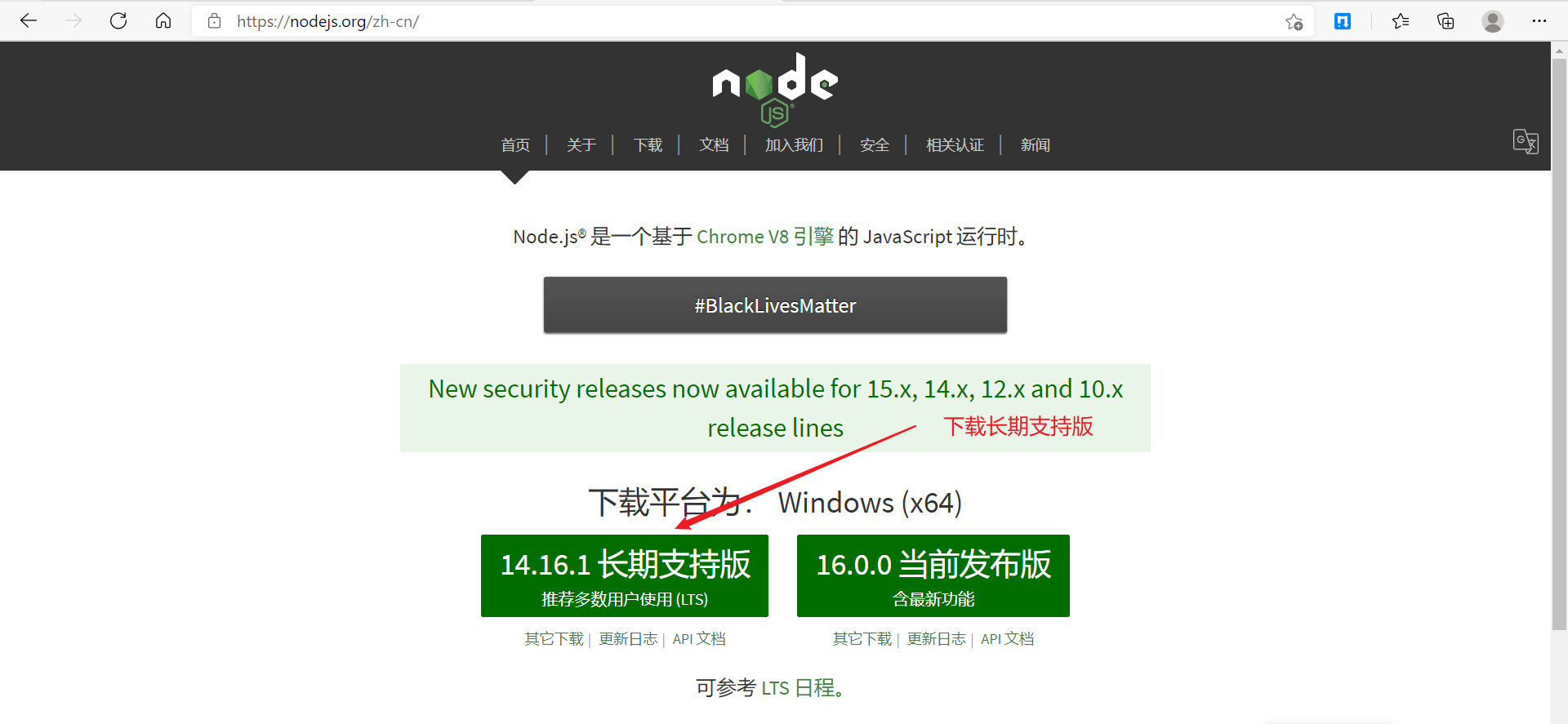
去nodejs官网下载,下载地址:http://nodejs.org/zh-cn/下载后默认安装直接点下一步

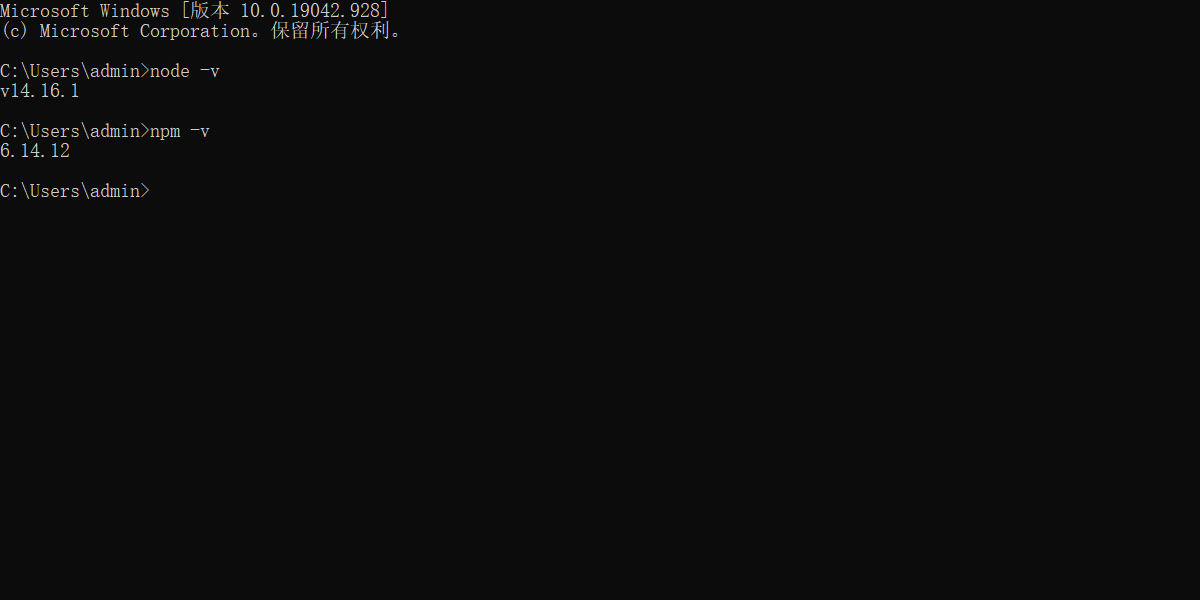
2.打开命令行工具输入此代码可看到版本号表示成功node -v和npm -v

1.2 安装Hexo框架
1:Hexo官网:https://hexo.io/
2:打开命令行工具输入:
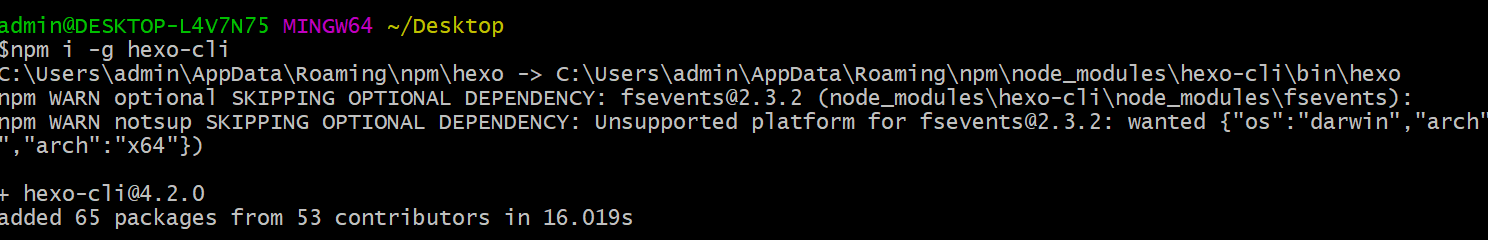
3:npm install -g hexo-cli
-g表示全局安装hexo-cli脚手架

4: 验证是否安装成功:
输入hexo-v出现版本号表示成功
1.3安装Git
1:Gitg官网:http://git-scm.com/
下载后直接默认安装点击下一步
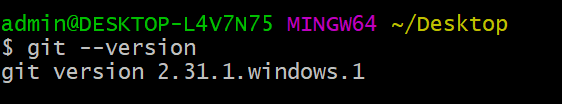
2:输入git -version
出现如下版本号表示成功

二:使用HEXO开始搭建博客
1.1进入项目文件(blog)并在该项目录下打开命令行工具
1:新建一个文件夹在E盘文件名为blog
2:在项目文件目录打开命令行工具
1.2通过hexo命令初始化博客
1:在命令行内输入hexo init
出现 start blogging with Hexo! 即初始化完成!

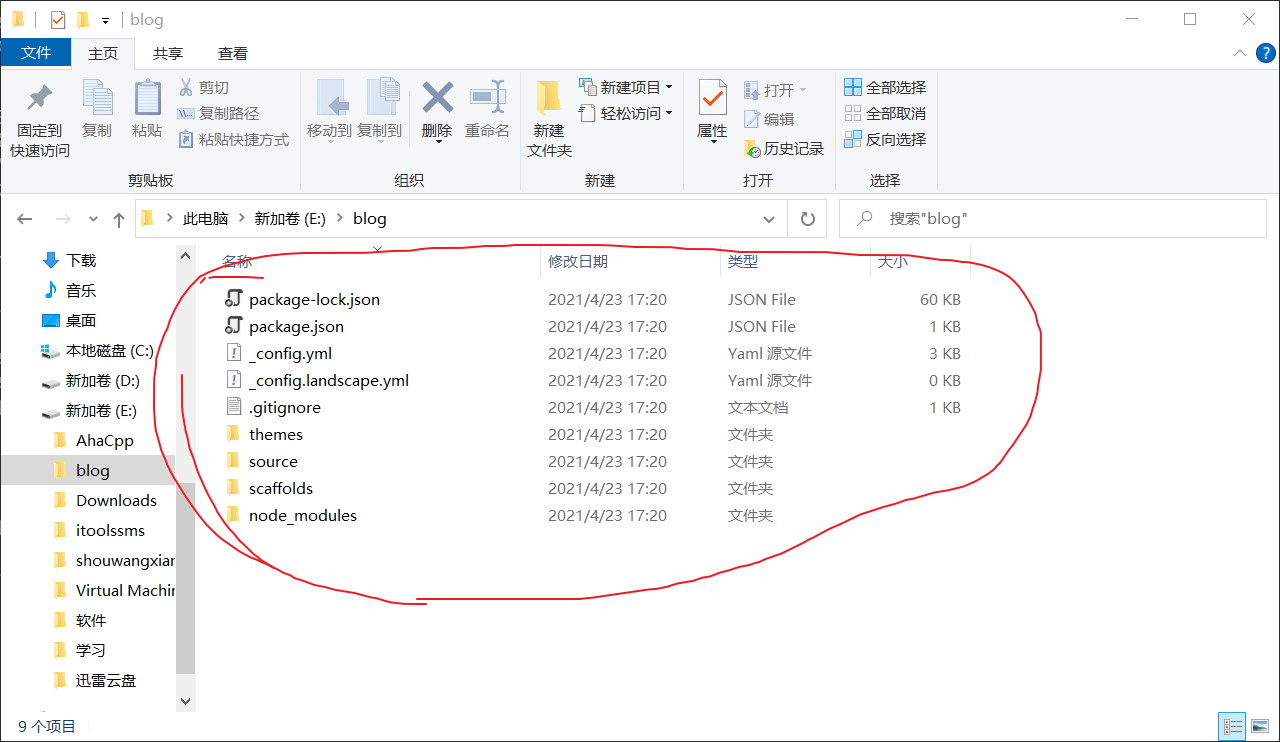
此文件下就生产项目文件:

2.3 运行hexo服务预览博客
在命令行下输入hexo s
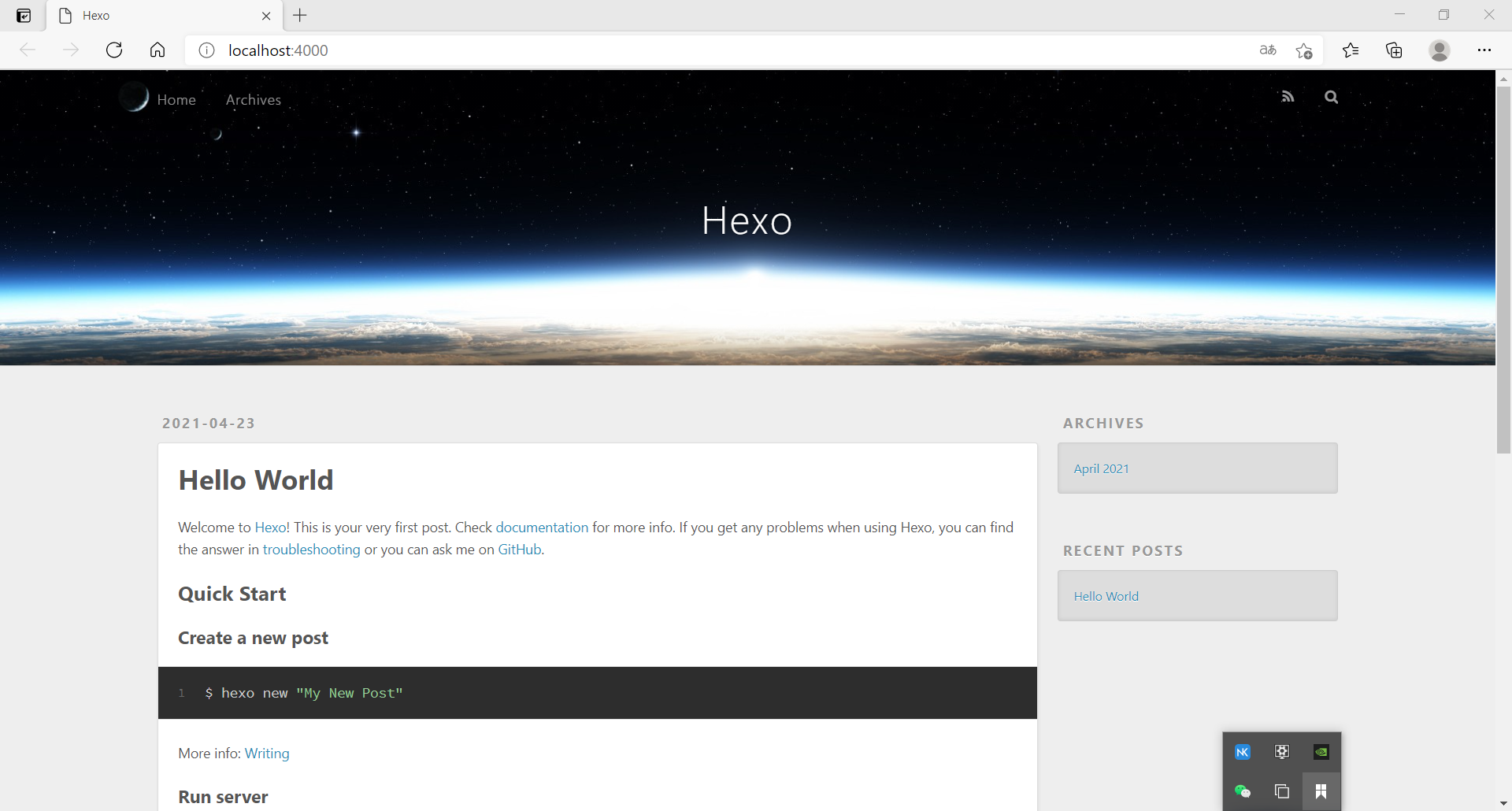
出现访问地址
http://localhost:4000

点击即可预览
按住ctrl+c结束该服务

三.将博客部署到github
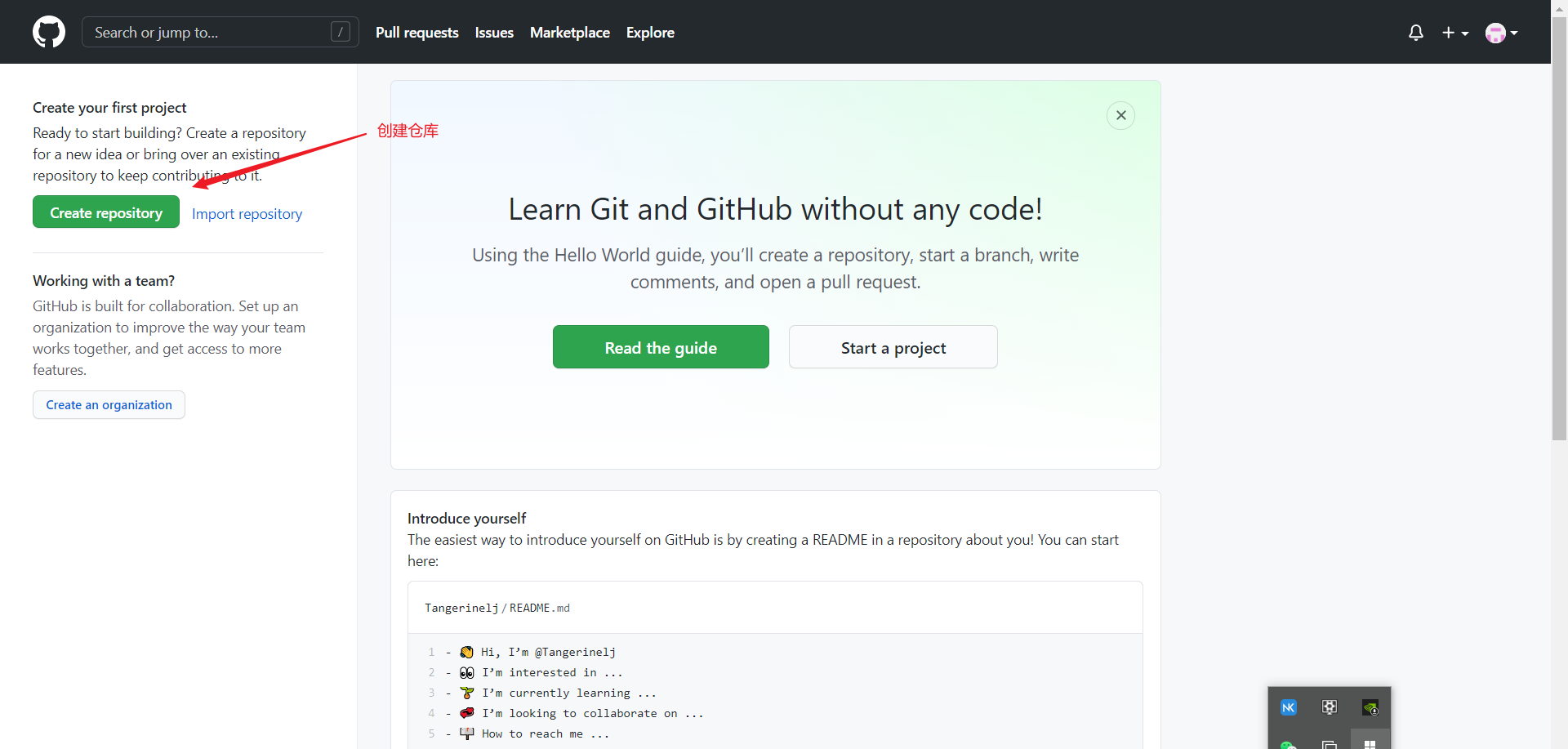
1.1 登录github创建仓库
1:新建一个仓库
创建一个和你用户名相同的仓库,后面加.github.io后缀,必须要同名哦,不然后面会出现页面404的情况,点击create respository按钮创建。

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S1A8MjPH-1622905923939)(https://cdn.jsdelivr.net/gh/Tangerinelj/image–blog@main/Snipaste_2021-04-23_21-51-11.qrvol3id9sw.png)]
1.2 在本地项目中git部署插件
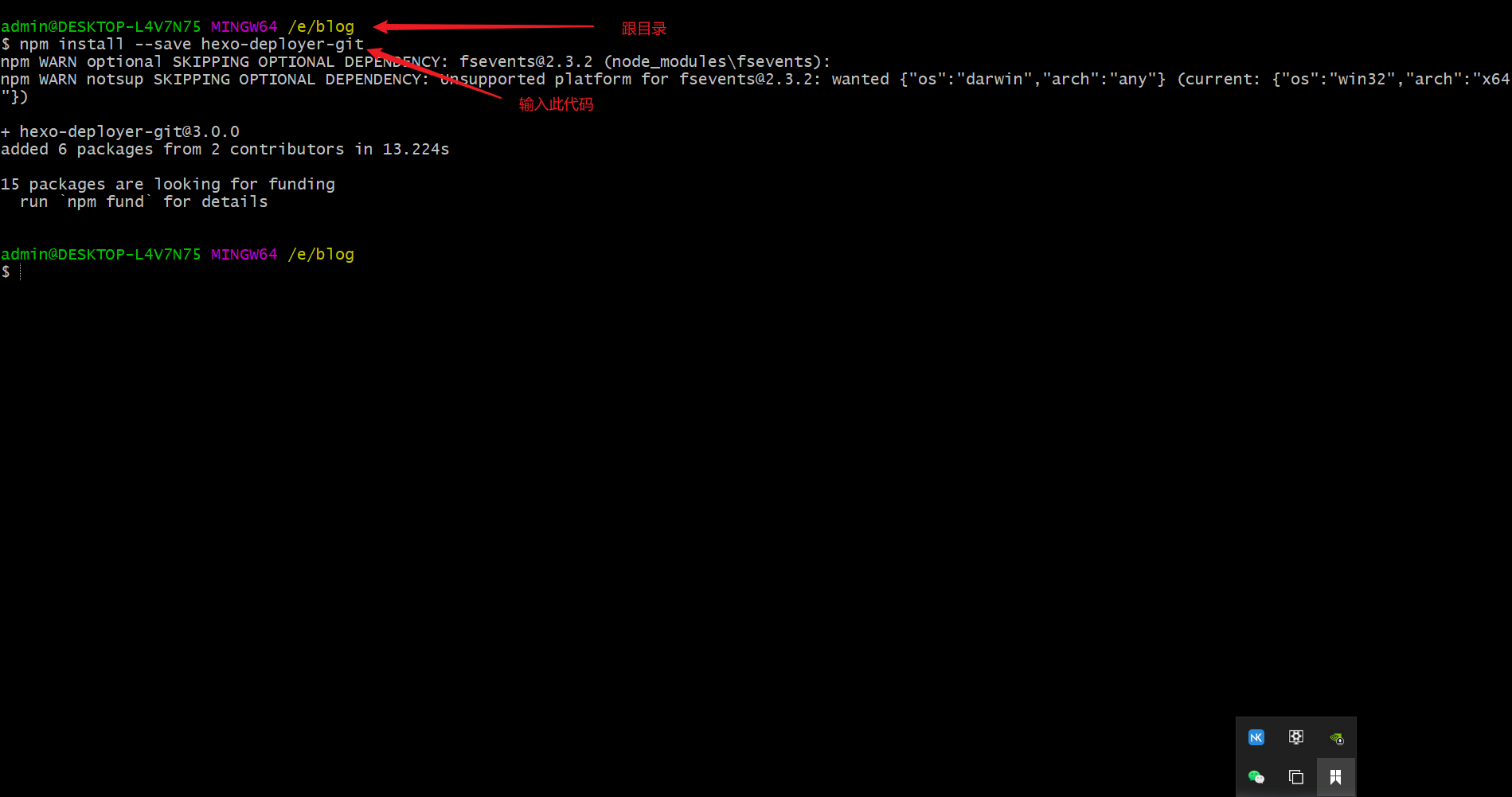
1:项目文件跟目录下打开命令行工具输入如下
npm install --save hexo-deployer-git
–save表示仅在本项目中安装

2:使用GitHub账号登陆Gig
这不写了可以看其他博主的教程
3: 修改项目跟目录下的配置文件 _config-yml
找到目录最下面的deploy: type:进行如下编辑:
type:git repo:github上创建的仓库地址 branch:main

3.4 部署到Github
项目跟目录下打开命令行工具输入hexo d
提示输入你的github的账号密码后将代码提交到Github仓库,通过GitHub的链接即可访问博客。
四.更换hexo博客默认主题
1.博客主题的安装
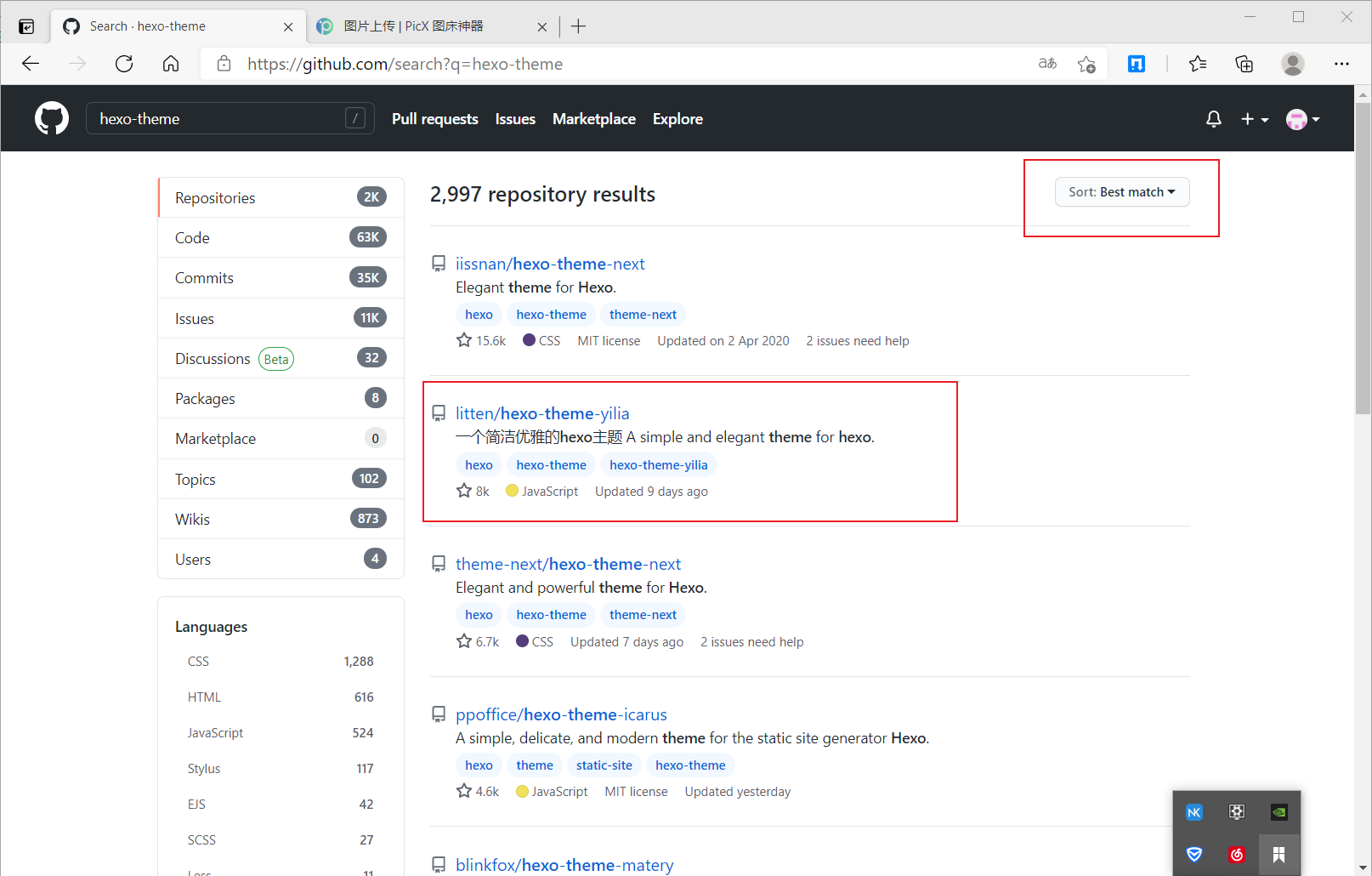
主题可以选择自己喜欢的,以下是以一个yilia主题为例,这个主题非常简洁所以我用的是这个,这里有很多主题可以选择, 传送门 : https://hexo.io/themes/。比如选一个主题:https://github.com/litten/hexo-theme-yilia,打开链接,进入到GitHub里面,有详细的安装教程。
1 :将主题下载到本地项目的 themes文件夹下
在githou中搜索hexo-theme
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AA4CGXBQ-1622905923941)(https://cdn.jsdelivr.net/gh/Tangerinelj/image–blog@main/Snipaste_2021-04-25_18-10-03.ln29u4ysuf4.png)]

2:下载主题:
从github上克隆下载主题themes/yilia文件夹
输入此代码git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
3:修改配置文件 _config.yml
找到 # Extensions修改 theme: yilia

主题就更换完成了,更换其他主题方法一样
4.更新并重新部署
hexo clean 清理缓存
hexo g 解析生成
hexo s 运行hexo 服务预览博客
hexo d 部署到github
这样一个由Hexo框架搭建的博客就完成了
加油!!!!






















 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










