因之前基本在使用antd,这次小小尝试了下ant-design-vue,第一次使用vue3,想记录下。
1.dayjs设置全局中文
- ConfigProvider是ant design vue中的全局/局部注册的组件;
- dayjs可以解决日期组件时英文的问题;
<template>
<a-config-provider :locale="zh_CN">
<router-view />
</a-config-provider>
</template>
<script setup>
import zh_CN from "ant-design-vue/es/locale/zh_CN";
import dayjs from "dayjs";
import "dayjs/locale/zh-cn";
dayjs.locale(zh_CN);
</script>2.DatePicker设置值时报错
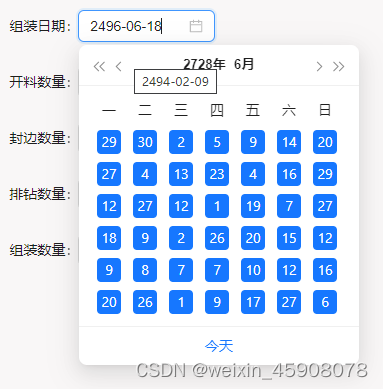
Deprecation warning: value provided is not in a recognized RFC2822 or ISO format. moment construction falls back to js Date(), which is not reliable across all browsers and versions. Non RFC2822/ISO date formats are discouraged.
- 错误代码
const packageDate = ref(null); onMounted(() => { packageDate.value = moment("2023-05-06"); });因设置中文模式时用了dayjs这个插件,导致moment()类型错误
-
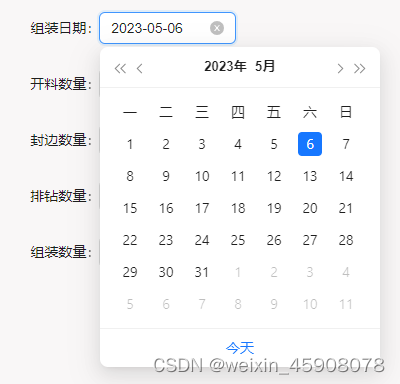
正确代码
-

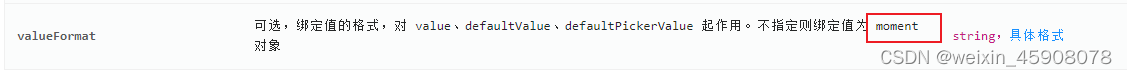
所以valueFormat属性必须设置
-
<template> <a-date-picker valueFormat="YYYY-MM-DD" v-model:value="packageDate" class="form-width" placeholder="请输入时间" /> </template> <script> const packageDate = ref(dayjs); onMounted(() => { packageDate.value = dayjs("2023-05-06"); }); </script>
3.form表单的双向绑
- 之前一直用::model="",结果绑定不了,并且提交时获取不到数据,但是用v-model:value=""时,eslint会报错,就以为这样不能用,后来关了eslint可以简单粗暴的解决很多麻烦。
<a-form-item
label="产品编号"
name="proNumber"
:rules="{ required: true, message: '必填项' }"
>
<a-input
v-model:value="stateForm.data.proNumber"
placeholder="请输入产品编号"
/>
</a-form-item>





















 7531
7531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








