什么是jQuery
jQuery是一个快速、简洁的JavaScript框架
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
怎样使用jQuery
jQuery 使用的话需要引用。可以使用引用在线的,也可以下载下来引用本地的文件。
在线:<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
本地(需要下载到本地…此处我放在与html文件同级目录中)<script src="jquery-3.3.1.min.js"></script>
引入之后就可以在全局下通过 jQuery 或者 $ 调用 jQuery 了。
使用jQuery举例
jQuery 使用 $ (美元符号)或者 jQuery 来生成一个 jQuery 对象,建议使用 $。
<!DOCTYPE html>
<html>
<head>
<title>jQuery</title>
</head>
<body>
<div class="element">
</div>
<!-- 引入jquery包 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
console.log($);
console.log(jQuery);
console.log($ === jQuery); // 输出:true
$('.element').html('这里是用jQuery插入的HTML哦');
console.log("不会影响正常的程序代码的执行")
$(document).ready(init); //指定init方法为document对象加载完毕后执行的方法
function init() {
console.log("document加载完毕");
}
</script>
</body>
</html>
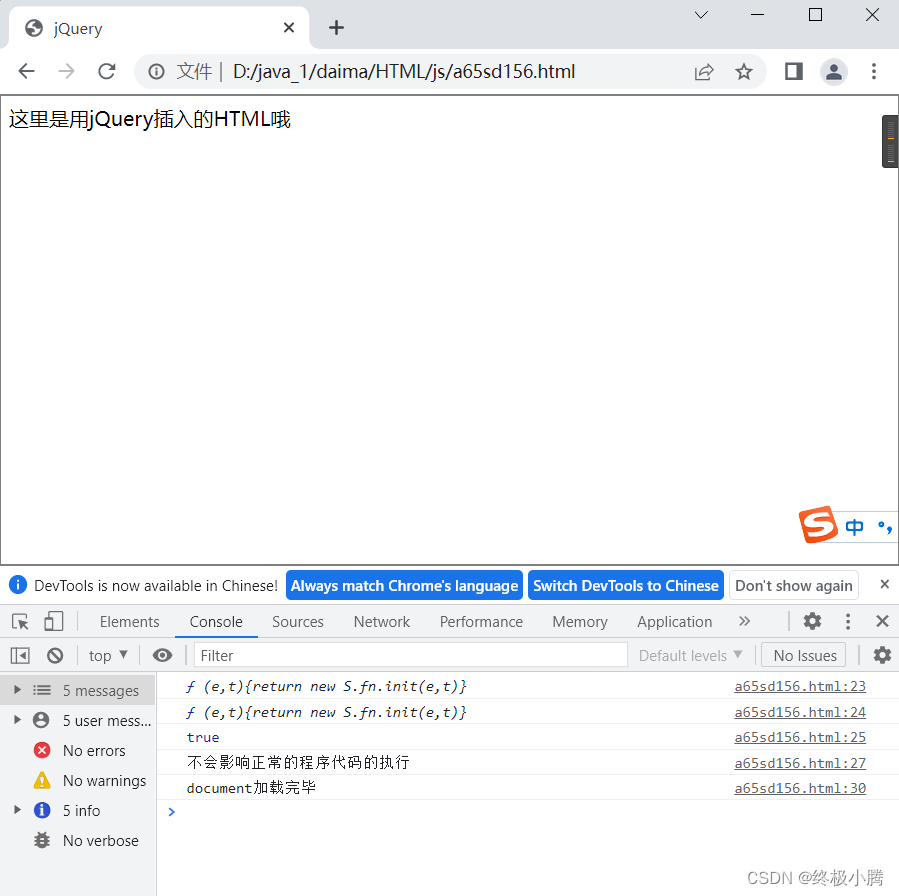
运行示例截图:

小结
jQuery 提供了一系列的方法使得操作 DOM 变得更简单,更具体的内容可以参考官方官方文档。






















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








